JS实现购物车中商品总价计算
更新时间:2021年03月07日 15:11:40 作者:endggl
这篇文章主要为大家详细介绍了JS实现购物车中商品总价的计算 ,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
JS计算购物车中商品总价,供大家参考,具体内容如下
题目要求:
购物车中有若干商品信息,其中包括商品的名称、单价、数量,计算购物车中商品的总价。
具体思路:
商品信息通过创建商品对象来实现,若干商品的加和通过创建数组来放置若干商品,再通过遍历数组读取指定属性对价格进行计算。
具体代码:
<script type="text/javascript">
// 总价变量
var sum = 0;
// 商品对象
function Goods(name,price,amount){
this.name = name;
this.price = price;
this.amount = amount;
// this.add = fun();
}
// 定义声明商品实例
var goods1 = new Goods("钢笔",100,1);
var goods2 = new Goods("纸巾",10,1);
var goods3 = new Goods("练习册",100,2);
// 创建函数进行总价计算
function totalPrice(){
// 将对象放入数组
var arr = new Array(goods1,goods2,goods3);
// 通过遍历将各个商品价格进行相加
for(var i in arr){
sum = sum + (arr[i].price * arr[i].amount);
};
console.log(sum);
};
console.log(goods1);
console.log(goods2);
console.log(goods3);
totalPrice();
</script>
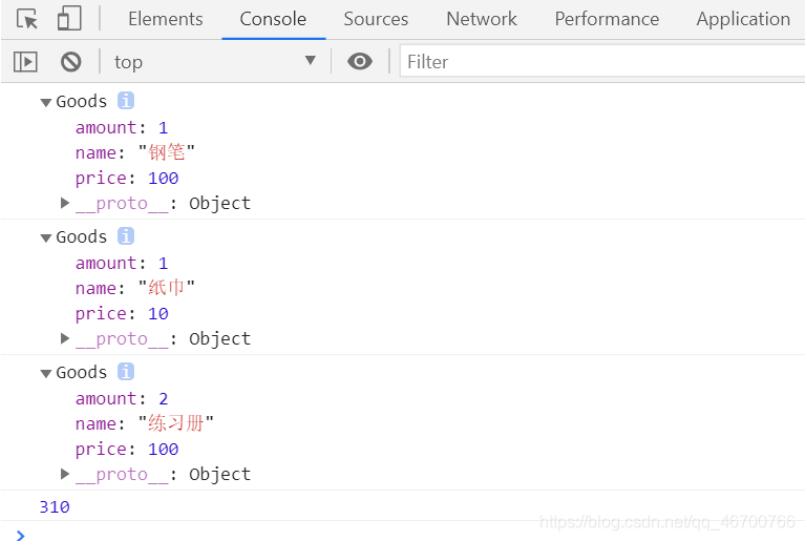
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章

uniapp微信小程序无法使用本地静态资源图片(背景图在真机不显示)的解决方法
写微信小程序的时候,难免会为了赶进度而直接使用本地的图片,在模拟器上的时候可以正确显示图片,但是到手机上就无法显示图片了,下面这篇文章主要给大家介绍了关于uniapp微信小程序无法使用本地静态资源图片(背景图在真机不显示)的方法,需要的朋友可以参考下2022-12-12












最新评论