javascript实现用户必须勾选协议实例讲解
更新时间:2021年03月19日 14:17:44 作者:家里有只猪
这篇文章主要介绍了javascript实现用户必须勾选协议实例讲解,写页面的时候经常会用到,有感兴趣的同学可以学习下
在js中设置用户必须阅读完某项协议 才能勾选登陆或注册 (disabled的使用技巧)
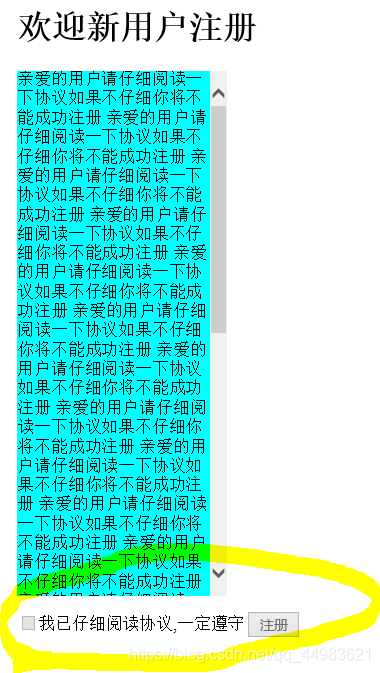
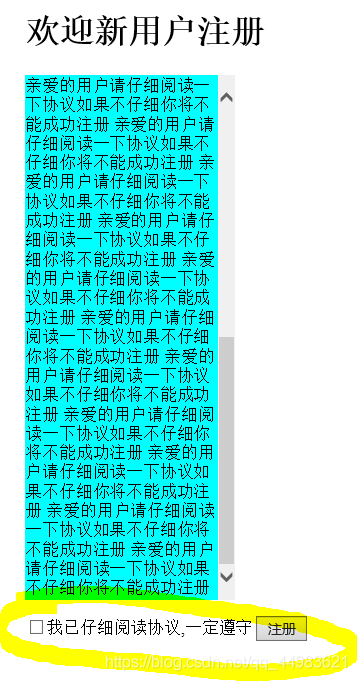
仔细观看两张图片画圈部分是不一样的
当滚轮在上面时下面的表单是不可选中的
第二张在底部表单是可选中的


其中方法为为监听这个滚轮,当滚轮到达底部时 表单变为可选中状态
info.scrollHeight - info.scrollTop == info.clientHeight //判断滚条是否到达了底部
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#info{
width: 200px;
height: 500px;
background-color: #00FFFF;
overflow:auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
/*
*垂直滚动条到底时表单项可用
* onscroll
* 该事件会在滚动条滚动时触发
* */
var info = document.getElementById("info");
var inputs = document.getElementsByTagName("input");
info.onscroll = function(){
//检查滚动条是否滚动到底了
if(info.scrollHeight - info.scrollTop == info.clientHeight){
//滚动条到底表单项可用
inputs[0].disabled = false;
inputs[1].disabled = false;
}
}
}
</script>
<title></title>
</head>
<body>
<h1>欢迎新用户注册</h1>
<p id="info">亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册
亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册</p>
<input type="checkbox" name="" id="" value="" disabled="disabled"/>我已仔细阅读协议,一定遵守
<input type="submit" value="注册" disabled="disabled"/><!-- 如果为表单添加disabled="disabled则表单项将变成不可用的状态-->
</body>
</html>
这个方法在chrome中不适用,其它浏览器均可
到此这篇关于javascript实现用户必须勾选协议实例讲解的文章就介绍到这了,更多相关javascript实现用户必须勾选协议内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Internet Explorer 11 浏览器介绍:别叫我IE
这篇文章主要介绍了Internet Explorer 11 浏览器介绍:别叫我IE,需要的朋友可以参考下2014-09-09












最新评论