在VScode上使用latex编辑pdf的方法
在VScode上使用latex编辑pdf 引言安装Tex live文件下载Tex live安装流程 在Visual Studio code(VS code)安装LateXVS code下载VS code安装latex 测试最简单的latex
引言
TEX是诞生于20世纪70年代末到80年代初的一款计算机排版软件。
LATEX是对TEX的封装和拓展,实际上就是用TEX语言编写的一组宏代码,拥有比原来TEX格式(Plain TEX)更为规范的命令和一整套预定义的格式。
TEXLive是TEX的一个发行版。
安装Tex live
Tex live官网对Tex live有详细的介绍以及下载说明,感兴趣的同学可以进行阅读。
文件下载
Tex live一般有两种安装方式:
一种是通过本地下载windows或Linux安装文件,然后通过安装文件进行下载安装。
还有一种是下载ISO镜像文件,然后进行安装。为了更快速的下载,这里推荐两个镜像源:清华大学镜像和中科大镜像。下载".iso"后缀的文件(图中以".iso"为后缀的文件,任选一个下载)
注:本文采用下载ISO镜像文件进行安装,且安装windows版本。

Tex live安装流程
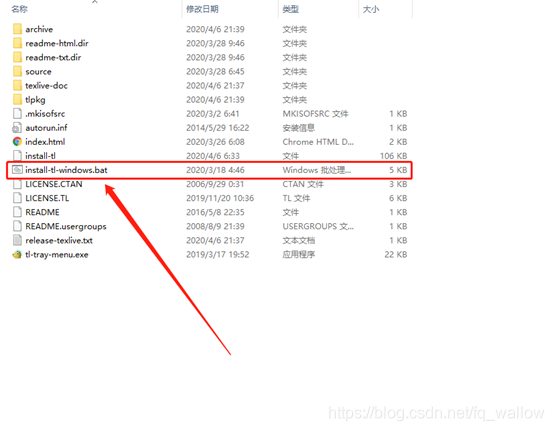
文件下载完成后得到下图中的文件,图中是很久以前下载的文件,现在可能更新了,但后续的安装步骤没有变化。

打开iso镜像文件后,双击“install-tl-windows.bat”文件即可进行安装

随后会显示如下界面,在这里可以根据自己的需要去修改安装路径。(可能还有一个命令提示符的页面,这里不用管,可以直接关掉)
点击“Advanced”可以进行更多设置,这里暂不进行演示。

之后就是漫长的等待了,会显示下图中的界面,安装时间很长,大约40分钟,具体安装时间要看电脑的性能。

上面安装完成后就可以关掉了。
根据上面步骤安装完成后,就有了下图的这些应用程序。
一般只需要用“TeXworks editor”进行编辑,具体如何编辑此处暂时不做教学,网络上有很多教学视频。

个人不太喜欢使用“TeXworks editor”进行编辑,觉得很费眼,看着有些难受,所以本文还有后续“改进”…
在Visual Studio code(VS code)安装LateX VS code下载
vscode可以在官网进行下载,有windows,Linux等版本。
本文下载的是windows版本,VS code安装很简单,这里就不进行详细说明了。
本文安装的windows版本的VS code。
VS code安装latex
打开VS code,界面如下

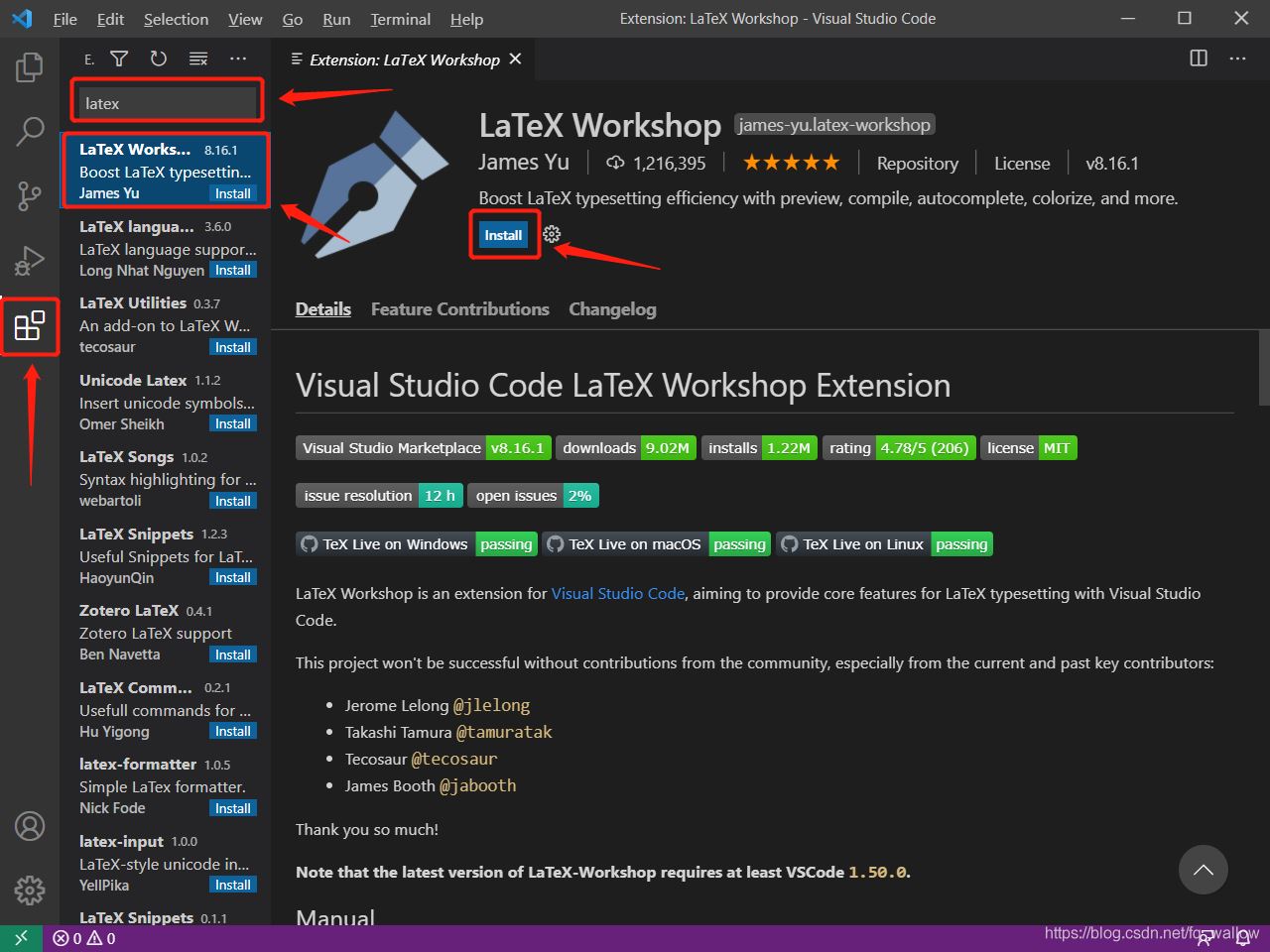
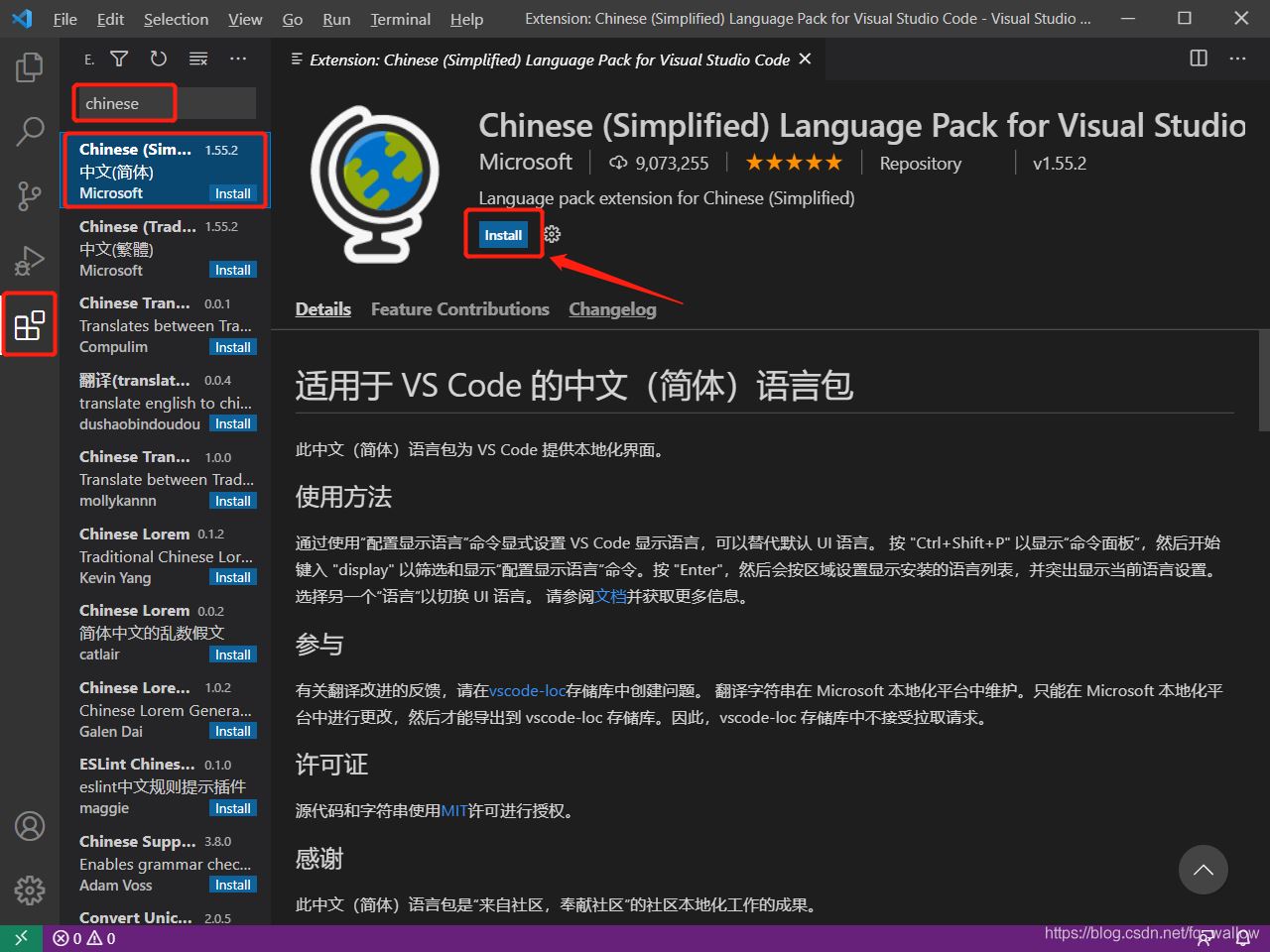
在拓展应用中搜索“latex”并进行安装。(重启软件后生效)

部分同学可能更习惯中文界面,也可以在应用程序中搜索“chinese”进行安装,这是个可选项。(重启软件后生效)

(注:这里需要重启软件)
到这一步还不能使用VS code进行latex编辑,还需要一些重要的设置。
打开“设置” -> “命令面板”,或者按“Ctrl+Shift+P”打开“命令面板”

搜索“setting”,并选择“preferences:Open Settings(JSON)” (注意:不要选择错了)

将里面的代码(有可能是空白的)全部删掉,然后将下面代码复制进去,随后保存(Ctrl+S)。
{
"files.autoSave": "onFocusChange",
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.view.pdf.hand": true,
"latex-workshop.synctex.afterBuild.enabled": true,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "XeLaTeX",
"tools": [
"xelatex"
]
},
{
"name": "PDFLaTeX",
"tools": [
"pdflatex"
]
},
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "BibTeX",
"tools": [
"bibtex"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
]
}
测试最简单的latex
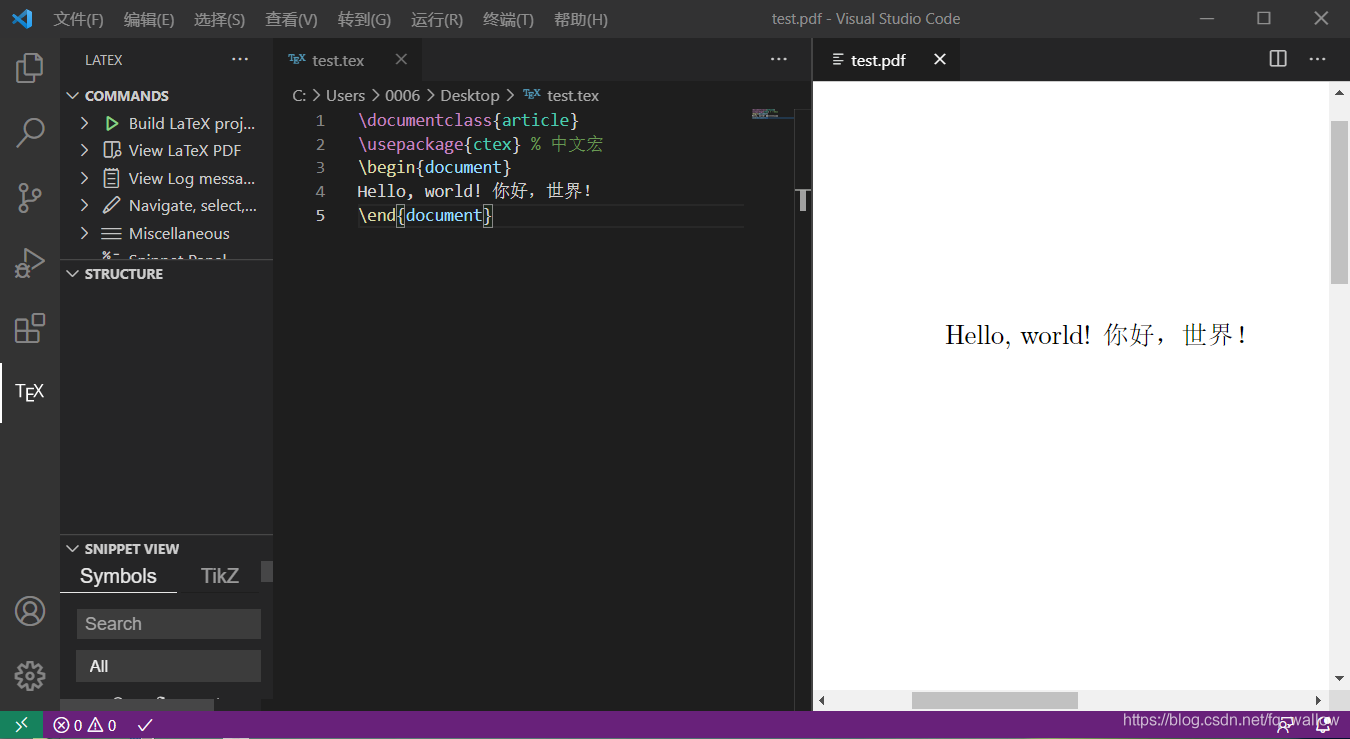
可以新建一个后缀为“.tex”的文件,使用VS code打开。
输入下面代码:
\documentclass{article}
\usepackage{ctex} % 中文宏
\begin{document}
Hello, world! 你好,世界!
\end{document}
运行并查看PDF文件,如果得到和下图中类似的结果,那么Congratulation to you !!!

到此这篇关于在VScode上使用latex编辑pdf的文章就介绍到这了,更多相关VScode latex编辑pdf内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

一个能生成精美代码图片的工具Carbon!让看代码成为一种享受
当我们想展示自己写的代码给别人看的时候,希望让代码保持原有的格式,并且要美观一点,有一个强大的在线工具可以帮助我们实现,而且支持多种主题,他就是Carbon,需要的朋友可以参考下2021-05-05












最新评论