IE浏览器打印的页眉页脚设置解决方法
更新时间:2009年12月08日 00:19:59 作者:
IE浏览器打印的页眉页脚设置解决方法
首先说明问题:
默认情况下,通过IE的打印对话框,打印出来的内容都有页眉和页脚的。
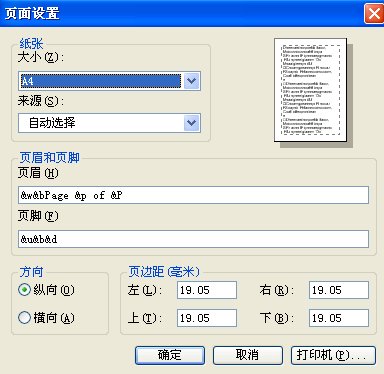
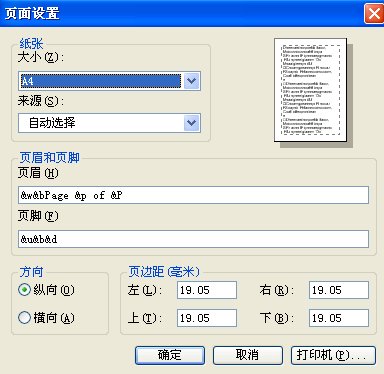
查看ie的页面设置发现如右图中,页眉页脚。

下面先说明&w&bPage&p of &P , &u&b&d的含义
&w - 窗口标题
&u - 页面地址
&d - 短日期格式,如10/12/2006
&D - 长日期格式,如Tursday, October 12, 2006
&t - 12小时制时间
&T - 24小时制时间
&p - 页面的当面页码
&P - 总页码数
&& - 即&
&b - 符号之前的文字右端对齐
&b&b - 第一个符号之前的文字剧中对齐,第二个符号之前的文字右端对齐
当然我们可以手动删除页眉页脚,如果用户就是不想自己去修改,则可以通过下面的脚本强制进行修改:
var hkey_root,hkey_path,hkey_key
hkey_root="HKEY_CURRENT_USER"
hkey_path="\\Software\\Microsoft\\Internet Explorer\\PageSetup\\"
//设置网页打印的页眉页脚为空
function pagesetup_null(){
try{
var RegWsh = new ActiveXObject("WScript.Shell")
hkey_key="header"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"")
hkey_key="footer"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"")
}catch(e){}
}
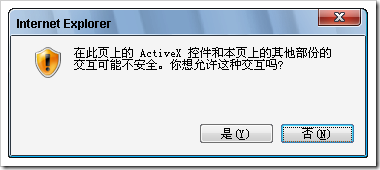
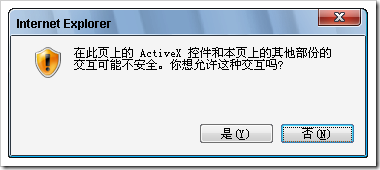
这一招有些狠,它是去修改注册表。所以一般都会弹出一个对话框

如果点击了“是”,那么如你所愿,现在页眉和页脚都没有了。
接下来,如果说我们需要恢复呢?
代码
//设置网页打印的页眉页脚为默认值
function pagesetup_default(){
try{
var RegWsh = new ActiveXObject("WScript.Shell")
hkey_key="header"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"&w&b页码,&p/&P")
hkey_key="footer"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"&u&b&d")
}catch(e){}
}
其中WScript.Shell(Windows Script Host Runtime Library)是一个对象,对应的文件是C:\WINDOWS\system32\wshom.ocx,Wscript.shell是服务器系统会用到的一种组件。shell 就是“壳”的意思,这个对象可以执行操作系统外壳常用的操作,比如运行程序、读写注册表、环境变量等。
更多的WScript应用可以查看https://www.jb51.net/article/21296.htm
默认情况下,通过IE的打印对话框,打印出来的内容都有页眉和页脚的。
查看ie的页面设置发现如右图中,页眉页脚。

下面先说明&w&bPage&p of &P , &u&b&d的含义
&w - 窗口标题
&u - 页面地址
&d - 短日期格式,如10/12/2006
&D - 长日期格式,如Tursday, October 12, 2006
&t - 12小时制时间
&T - 24小时制时间
&p - 页面的当面页码
&P - 总页码数
&& - 即&
&b - 符号之前的文字右端对齐
&b&b - 第一个符号之前的文字剧中对齐,第二个符号之前的文字右端对齐
当然我们可以手动删除页眉页脚,如果用户就是不想自己去修改,则可以通过下面的脚本强制进行修改:
复制代码 代码如下:
var hkey_root,hkey_path,hkey_key
hkey_root="HKEY_CURRENT_USER"
hkey_path="\\Software\\Microsoft\\Internet Explorer\\PageSetup\\"
//设置网页打印的页眉页脚为空
function pagesetup_null(){
try{
var RegWsh = new ActiveXObject("WScript.Shell")
hkey_key="header"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"")
hkey_key="footer"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"")
}catch(e){}
}
这一招有些狠,它是去修改注册表。所以一般都会弹出一个对话框

如果点击了“是”,那么如你所愿,现在页眉和页脚都没有了。
接下来,如果说我们需要恢复呢?
代码
复制代码 代码如下:
//设置网页打印的页眉页脚为默认值
function pagesetup_default(){
try{
var RegWsh = new ActiveXObject("WScript.Shell")
hkey_key="header"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"&w&b页码,&p/&P")
hkey_key="footer"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"&u&b&d")
}catch(e){}
}
其中WScript.Shell(Windows Script Host Runtime Library)是一个对象,对应的文件是C:\WINDOWS\system32\wshom.ocx,Wscript.shell是服务器系统会用到的一种组件。shell 就是“壳”的意思,这个对象可以执行操作系统外壳常用的操作,比如运行程序、读写注册表、环境变量等。
更多的WScript应用可以查看https://www.jb51.net/article/21296.htm
相关文章

js编码之encodeURIComponent使用介绍(asp,php)
因此对于JS脚本又重新研究了一下。在对新的URL编码的时候发现,网页编码的格式对于JS的影响很大,在这里书写一点2012-03-03
TypeScript 中使用 getter 和 setter的方法
这篇文章主要介绍了TypeScript 中如何使用 getter 和 setter, getter使我们能够将属性绑定到在访问属性时调用的函数,而 setter 将属性绑定到在尝试设置属性时调用的函数,需要的朋友可以参考下2023-04-04
微信小程序中this.data与this.setData的区别详解
这篇文章主要给大家介绍了关于微信小程序中this.data与this.setData区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧2018-09-09












最新评论