vue实现界面滑动效果
更新时间:2021年07月16日 15:16:13 作者:Stephanie翟
这篇文章主要为大家详细介绍了vue实现界面滑动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了vue实现界面滑动效果的具体代码,供大家参考,具体内容如下
项目需求+效果图
1.项目需求
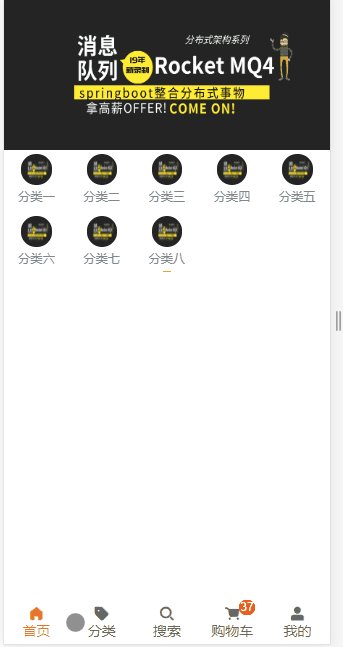
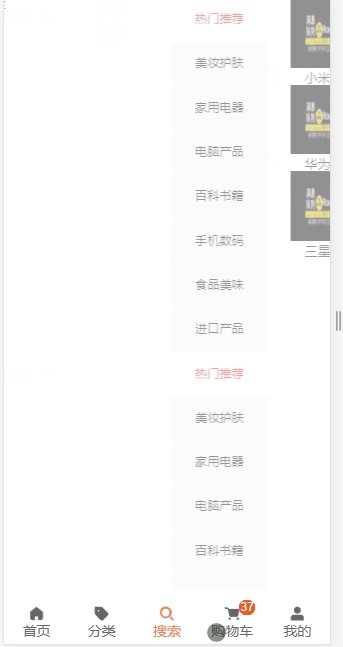
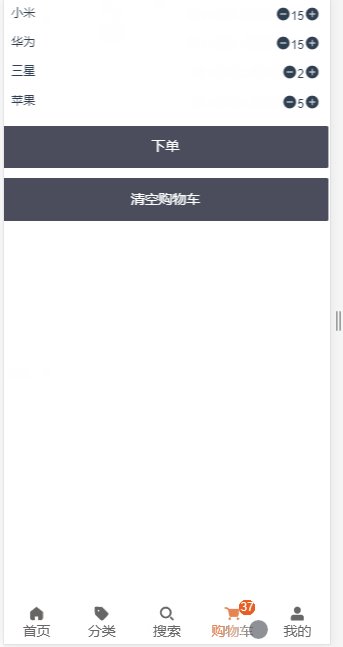
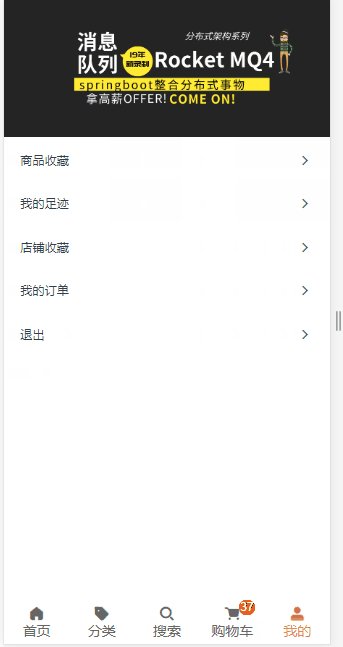
【点击底部导航栏,切换页面的时候,会有一个滑动的效果】
2.效果图

代码+关键代码解析
1.代码
Botnav.vue导航栏界面
<template>
<div>
<transition :name="transitionName">
<router-view class="Router"></router-view>
</transition>
<template>
<script>
export default {
data () {
return {
// 从左往右滑动
transitionName:'slide-right',
}
</script>
<style lang="stylus">
.Router
position absolute
width 100%
transition all 0.8s ease
.silde-left-enter,.slide-right-leave-active
opacity 0
-webkit-transform translate(100%,0)
transform translate(100%,0)
.silde-left-leave-active,.slide-right-enter
opacity 0
-webkit-transform translate(-100%,0)
transform translate(-100%,0)
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论