node.js+express留言板功能实现示例
留言板
基于nodejs+express+art-template的留言板功能。包含列表界面、添加界面和发送留言功能。
所需类库
直接copy以下package.json 然后直接 npm install 或者yarn install 即可。
package.json所需内容如下。
{
"name": "nodejs_message_board",
"version": "2021.09",
"private": true,
"scripts": {
"start": "node app"
},
"dependencies": {
"art-template": "^4.13.2",
"debug": "~2.6.9",
"express": "~4.16.1",
"express-art-template": "^1.0.1"
}
}
开源项目
本项目收录在【Node.js Study】nodejs开源学习项目 中的express_message_board 。欢迎大家学习和下载。
运行效果 localhost ,留言首页
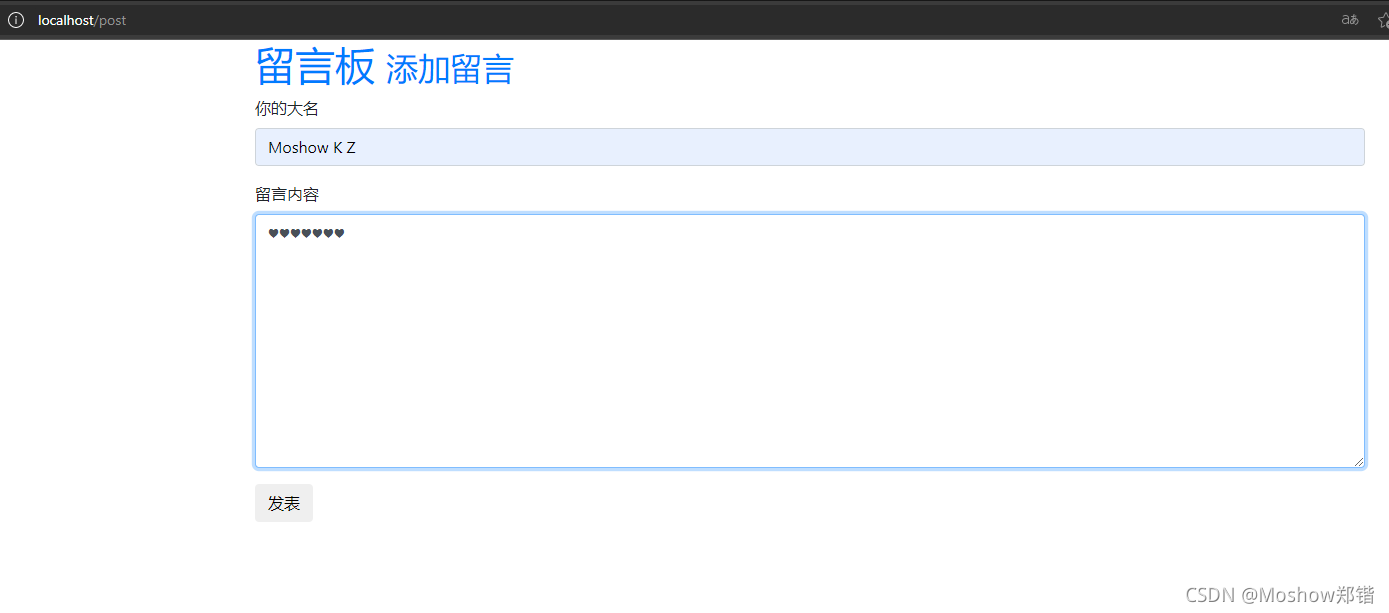
 localhost/post ,
localhost/post ,
添加留言页面
 localhost/say?
localhost/say?
name=xxx&message=xxx ,发送留言并重定向到首页功能

项目结构
index.html
这是留言列表,也是首页。根据传过来的值渲染列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<link rel="stylesheet" href="/public/css/bootstrap4.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="header container">
<div class="page-header">
<h1>留言板 <small>留言列表</small></h1>
<a class="btn btn-success" href="/post" rel="external nofollow" >发表留言</a>
</div>
</div>
<div class="comments container">
<ul class="list-group">
{{each comments}}
<li class="list-group-item">
{{$value.name}}说: {{$value.message}}
<span class="pull-right">{{$value.datetime}}</span>
</li>
{{/each}}
</ul>
</div>
</body>
</html>
post.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<link rel="stylesheet" href="/public/css/bootstrap4.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="header container">
<div class="page-header">
<h1><a href="/" rel="external nofollow" >留言板 <small>添加留言</small></a></h1>
</div>
</div>
<div class="comments container">
<form action="/say" method="GET">
<div class="form-group">
<label for="name">你的大名</label>
<input type="text" id="name" name="name" class="form-control" placeholder="请输入姓名" required minlength="2" maxlength="10">
</div>
<div class="form-group">
<label for="message">留言内容</label>
<textarea id="message" name="message" class="form-control" placeholder="请输入留言内容" cols='30' rows='10' required minlength="5" maxlength="20"></textarea>
</div>
<button type="submit" class="btn btn-default">发表</button>
</form>
</div>
</body>
</html>
route/index.js
这里是路由器
const express = require('express');
const router = express.Router();
// 模拟首页留言列表数据
var comments= {"comments":[
{name:"AAA",message:"你用什么编辑器?WebStorem or VSCODE",datetime:"2021-1-1"},
{name:"BBB",message:"今天天气真好?钓鱼or代码",datetime:"2021-1-1"},
{name:"Moshow",message:"zhengkai.blog.csdn.net",datetime:"2021-1-1"},
{name:"DDD",message:"哈与哈哈与哈哈哈的区别",datetime:"2021-1-1"},
{name:"EEE",message:"王守义十三香还是iphone十三香",datetime:"2021-1-1"}
]}
/* by zhengkai.blog.csdn.net - 静态路由托管 */
router.get('/', function(req, res, next) {
res.render('index', comments);
});
router.get('/post', function(req, res, next) {
res.render('post', comments);
});
router.get('/say', function(req, res, next) {
console.log(req.query)
console.log(req.url)
const comment=req.query;
comment.datetime='2021-10-01';
comments.comments.unshift(comment);
//重定向到首页,没有url后缀 localhost
res.redirect('/');
//直接渲染首页,有url后缀 localhost/say?xxxx=xxx
//res.render('index', comments);
});
module.exports = router;
app.js
这里作为总控制
//加载模块
const http=require('http');
const fs=require('fs');
const url=require('url');
const template=require('art-template');
const path = require('path');
const express = require('express');
const router = express.Router();
const app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'html');
app.engine('html',require('express-art-template'));
app.use('/public',express.static(path.join(__dirname, 'public')));
const indexRouter = require('./routes/index');
app.use('/', indexRouter);
//创建监听对象
app.listen(80,function(){
console.log('zhengkai.blog.csdn.net 项目启动成功 http://localhost')
})
到此这篇关于node.js+express留言板功能实现示例的文章就介绍到这了,更多相关node.js express留言板内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
- node.js中koa和express的差异对比
- Node.js中Express框架使用axios同步请求(async+await)实现方法
- node.js使用express-jwt报错:expressJWT is not a function解决
- Node.js使用express写接口的具体代码
- Node.js express中的身份认证的实现
- 使用Express+Node.js对mysql进行增改查操作
- node.js三个步骤实现一个服务器及Express包使用
- Node.js中Express框架的使用教程详解
- node.js使用express-fileupload中间件实现文件上传
- Node.js+express+socket实现在线实时多人聊天室
- Express框架实现简单拦截器功能示例
相关文章

详解Node.js中path模块的resolve()和join()方法的区别
这篇文章主要介绍了详解Node.js中path模块的resolve()和join()方法的区别,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-10-10
解决npm install版本不匹配问题: npm ERR! code ETARGET npm ERR!
这篇文章主要介绍了如何解决npm install版本不匹配问题: npm ERR! code ETARGET npm ERR! notarget No matching version found for,文中给出了详细的解决方法,需要的朋友可以参考下2024-02-02
基于nodejs+express(4.x+)实现文件上传功能
通过一段时间的查阅资料发现实现上传的方式有:1.express中间件multer模块2.connect-multiparty模块(但现在 官方不推荐 )3.使用multiparty模块实现4.使用formidable插件实现,本文给大家介绍nodejs+express(4.x+)实现文件上传功能,需要的朋友参考下2015-11-11












最新评论