一篇文章教你简单使用Vue的watch侦听器
更新时间:2021年12月08日 15:51:44 作者:wait......
这篇文章主要为大家介绍了Vue watch侦听器,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
侦听器watch
- 函数名就是要侦听的元素的名字
- 传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldval
格式
方法格式的侦听器
- 无法在刚进入页面时自动触发,只有在侦听到变化才会触发
- 如果侦听的是对象,当对象的属性发生变化时,不会侦听到
对象格式的侦听器
- 通过immediate选项,可以让侦听器自动触发
- 通过deep选项,使侦听器深度侦听到对象中属性的变化
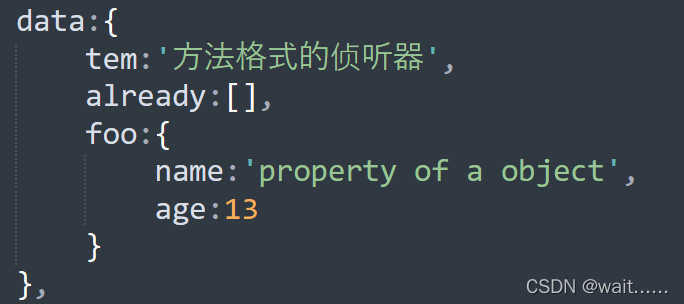
这是Vue实例中的data对象:

设置侦听器:
下面分别是方法格式的侦听器和对象格式的侦听器:
方法格式的侦听器实现的是,当input中内容变化时,触发侦听,侦听input中的内容(内容是与tem绑定好的),如果当前input中的内容不在already数组中,就添加到already中,否则弹出提示框该名称已存在
对象格式的侦听器实现的是,页面一旦载入就立即触发侦听,侦听foo对象name属性的变化。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

如何修改element-ui中tree组件的icon图标(小白都会的前端技能)
这篇文章主要给大家介绍了关于如何修改element-ui中tree组件的icon图标的相关资料,本文介绍的是小白都会的前端技能,文中通过代码以及图文介绍的非常详细,需要的朋友可以参考下2024-01-01
关于Vue3路由push跳转问题(解决Vue2this.$router.push失效)
这篇文章主要介绍了Vue3路由push跳转问题(解决Vue2this.$router.push失效),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-07-07












最新评论