手机安装GreasyFork油猴js脚本的教程
前言
Icaraven浏览器与kiwi浏览器的界面和功能基本相同
Iceraven支持火狐插件,kiwi浏览器支持谷歌插件
体积小。功能丰富。
一、Iceraven浏览器(火狐)(安卓)
Iceraven浏览器需要安装Tampermonkey插件来安装GF油猴脚本。
Tampermonkey支持检测内部iframe的链接并执行脚本,因此它可以使用window.postMessage解决跨域问题。
Tampermonkey拥有自带一些函数,本身支持跨域传输,可以参考 Tampermonkey官网文档
安装JavaScript脚本:
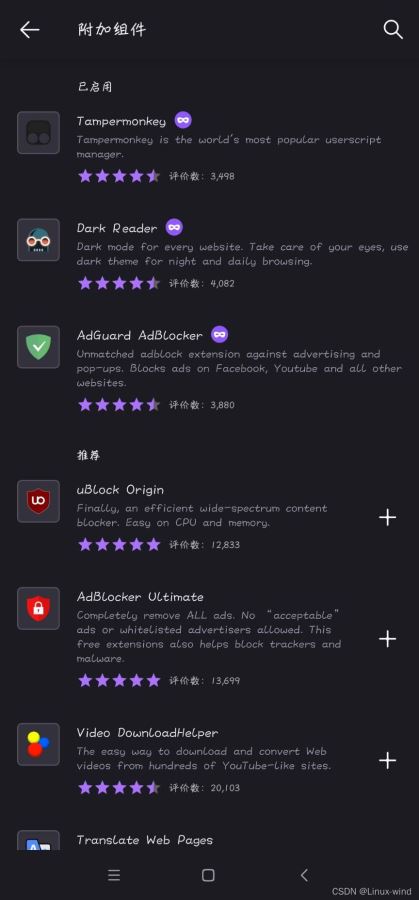
安装Iceraven浏览器以后,点击右下角 三个点。然后点击 附加组件

选择 Tampermoneky 点击右边 + 号,安装插件

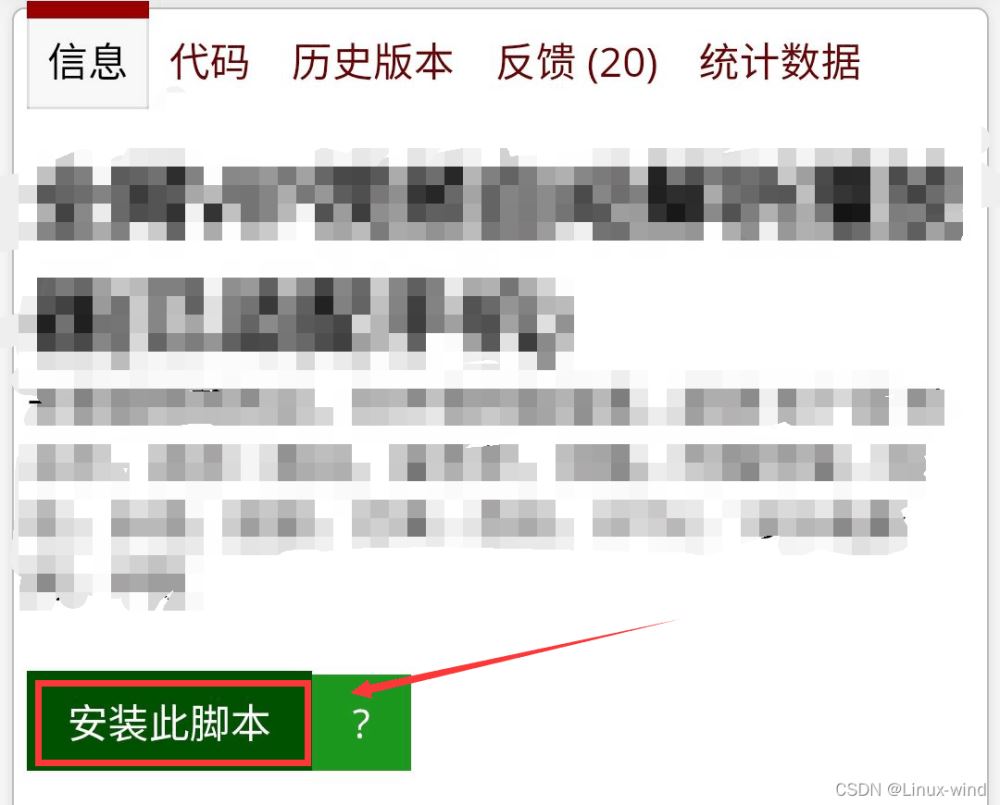
打开GreasyFork官网脚本链接,点击 安装此脚本

点击安装,即可安装完成

优点:
支持火狐插件支持安装Tampermonkey保护隐私,阻止跟踪器界面可自定义
缺点(与via或相比):
界面不够简洁操作不够简单
二、(安卓)
是是一个 内嵌脚本 浏览器
安装JavaScript脚本:
打开GreasyFork官网脚本链接,点击 安装此脚本

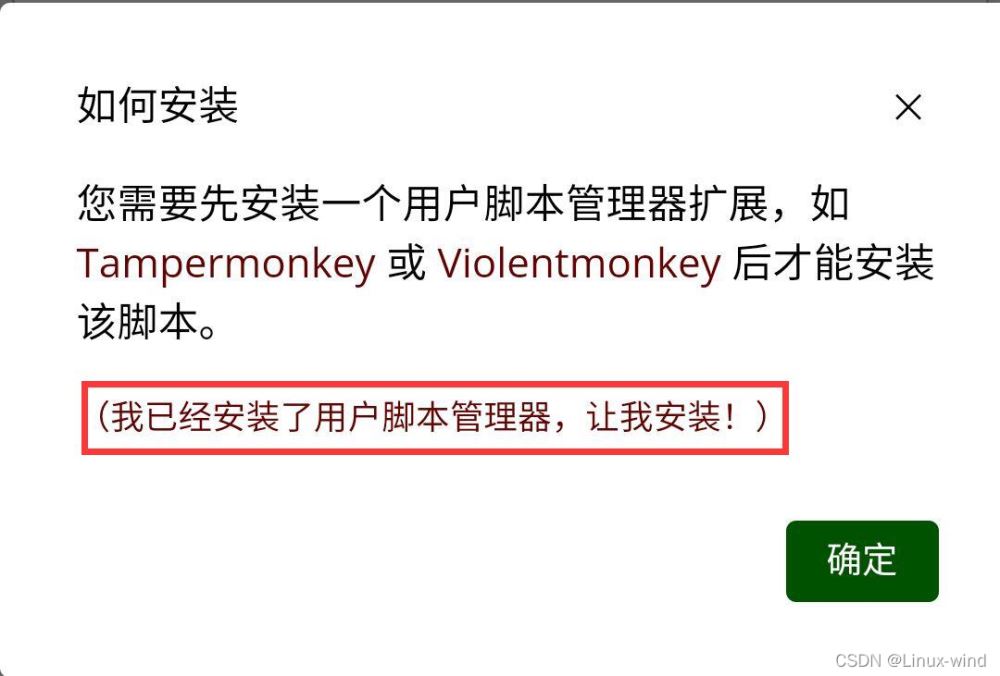
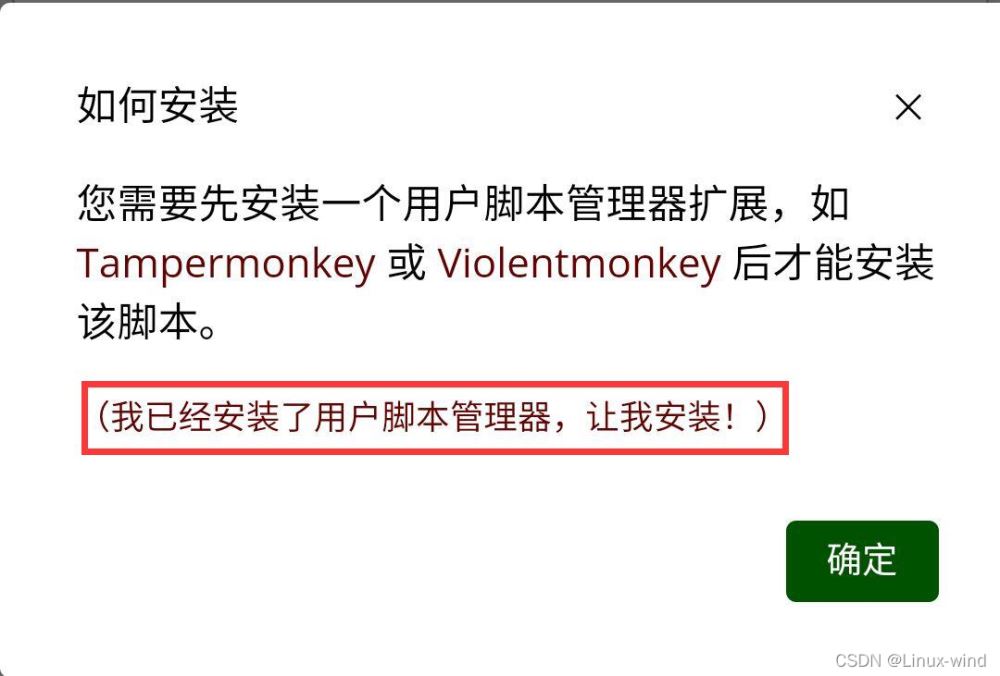
选择(我已经安装了用户脚本,让我安装!),没有这个弹窗可跳过此此步

域名输入 * ,备注空着不填,点击保存即可

优点:
5. 体积小(约1MB)
6. 速度快
7. UI简洁
8. 无广告
缺点:
9. 安装 GreasyFork脚本 的方式默认基于 script 标签嵌入执行(某种情况下,可能是优点。至于为什么是缺点,就不说了吧,自己试试就知道了)
解决方法:
1.1 打开 GreasyFork 脚本链接
1.2 安装脚本,不要点保存,按 “一次” 返回键
1.3 然后会出现全部的代码,长按 => 全选 => 复制
1.4 浏览器主页 => 右下角三个横线 => 设置 => 脚本
1.5 找到并点击 刚才安装的脚本
1.7 把代码部分 长按 => 全选 => 粘贴
1.8 最后点击 保存 即可
10. 不支持检测 iframe链接(也就是每个 window.href) 执行脚本
11. 不支持安装谷歌或火狐插件
三、(苹果)(安卓)
是一个三无浏览器
满足了大众需求,UI简洁,操作人性化设计
安装JavaScript脚本:
打开GreasyFork官网脚本链接,点击 安装此脚本

选择(我已经安装了用户脚本,让我安装!),没有这个弹窗可跳过此此步

长按 => 全选 => 复制

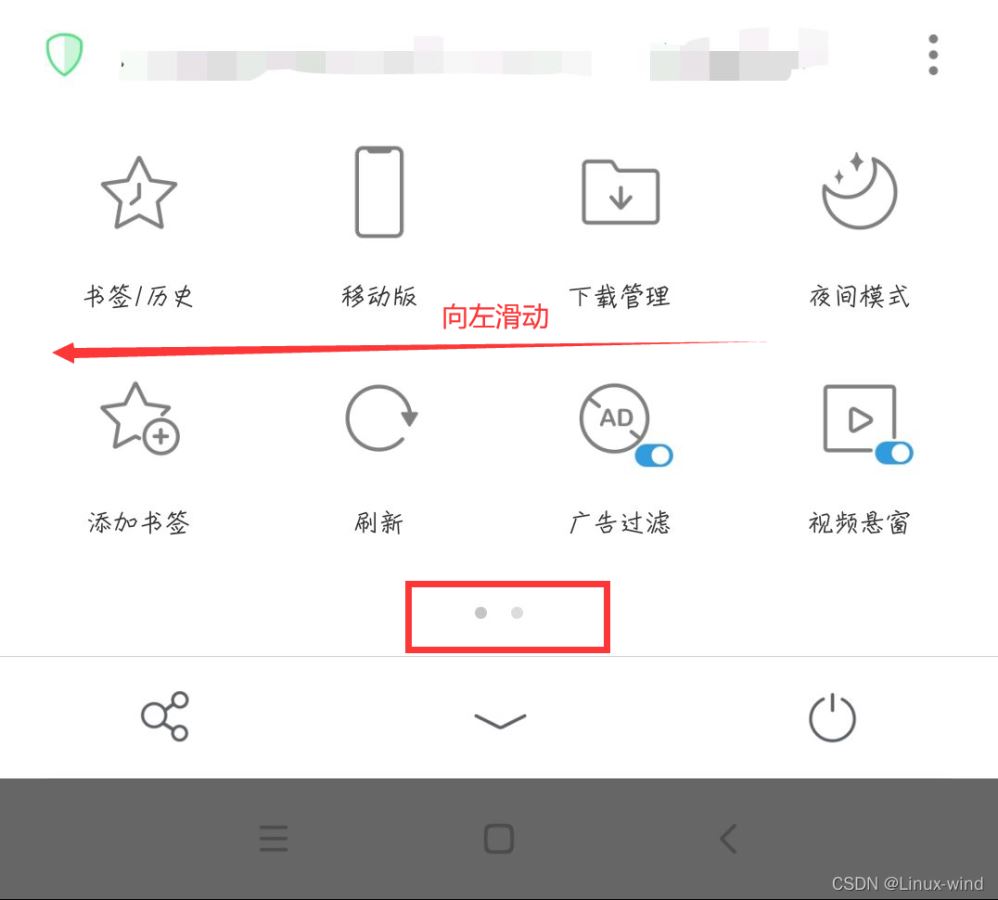
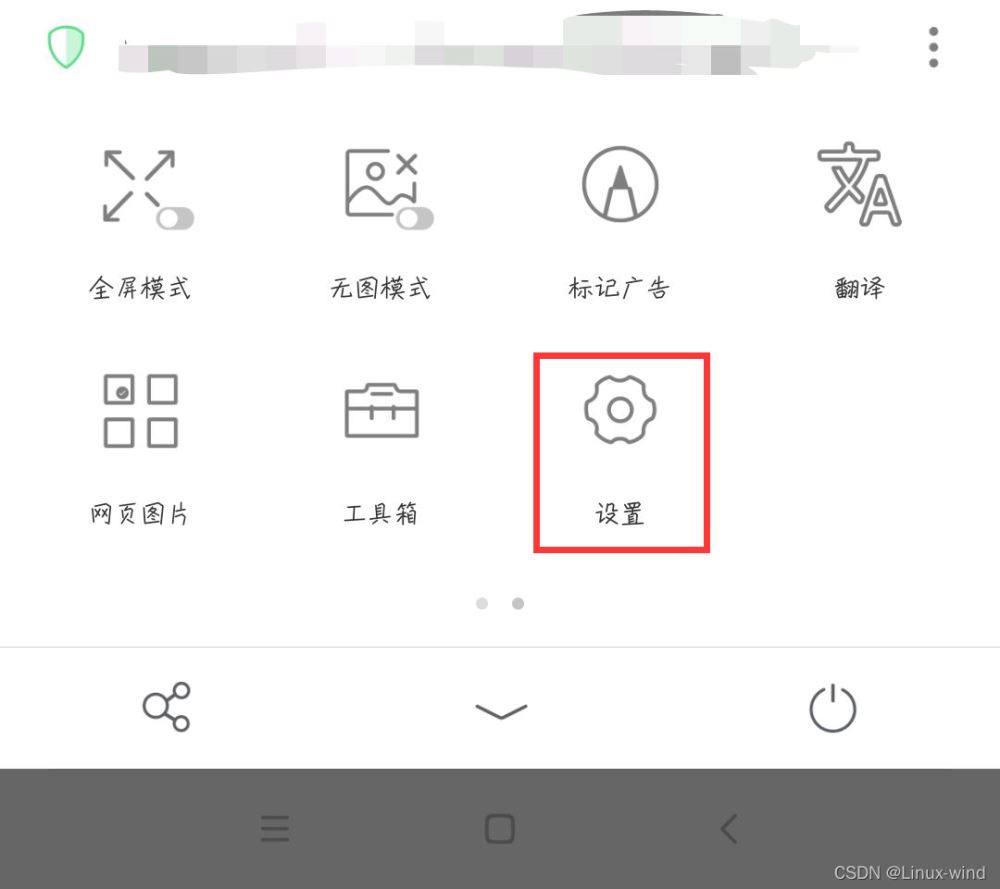
点击浏览器下方三个横线,向左滑,找到并点击 设置



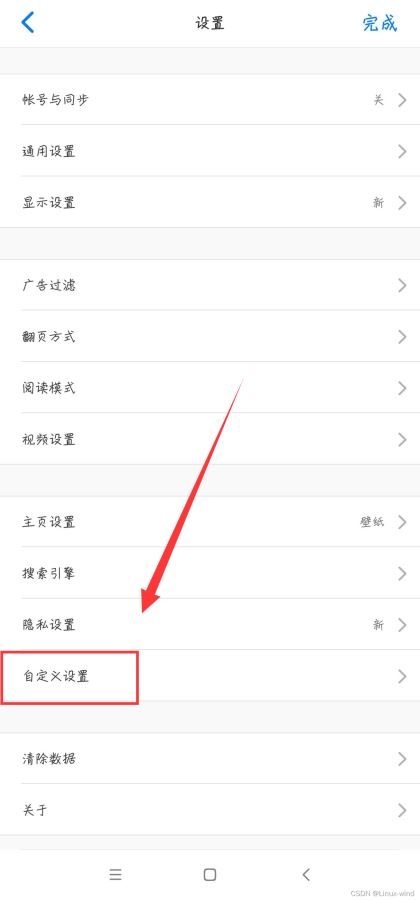
点击 自定义设置

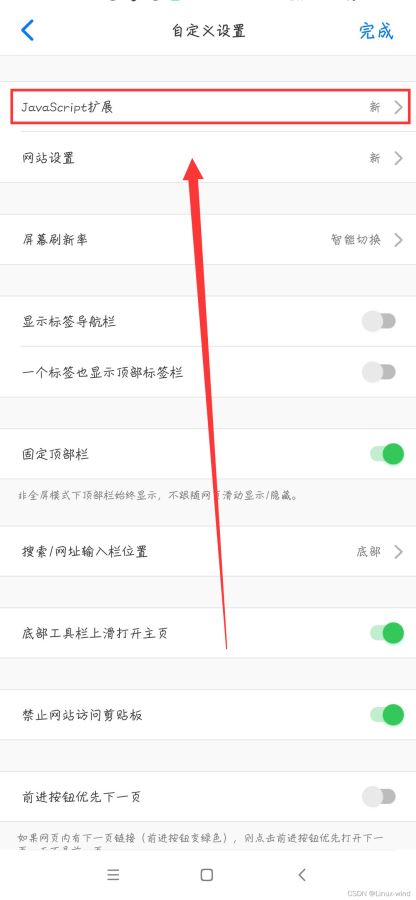
点击

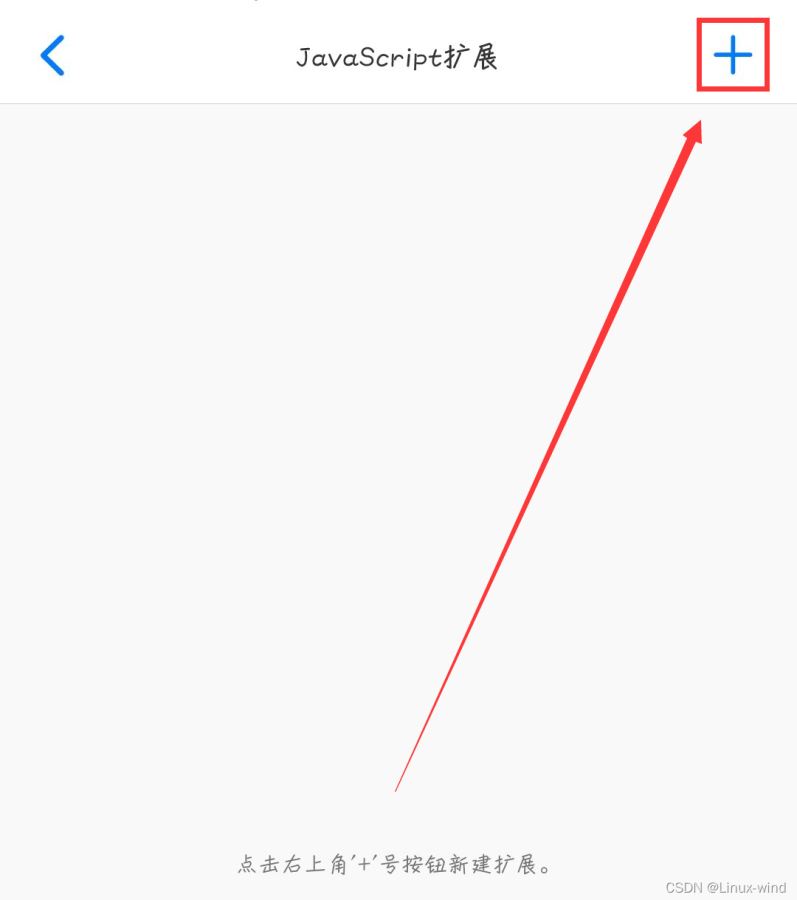
点击右上角 + 号,选择 被动扩展


名称随便设置,匹配值 不知道或嫌麻烦 默认填 * 号(填写 * 号要确认脚本是安全的),JavaScript代码 粘贴刚才复制的内容

点击右上角 保存 即可。
优点:
11. 查资料:无推送、无新闻、无广告
12. 看视频:内置播放器,支持下载、投屏、最高16倍速播放
13. 看小说:优化布局,优化操作方式
缺点:
14. 内置播放器是 悬浮窗式 的,与 夸克浏览器 的 内嵌式 的内置播放器不同
15. 不支持检测iframe链接执行脚本
16. 不支持安装谷歌或火狐插件
四、kiwi浏览器(安卓)
kiwi浏览器 基于谷歌内核。
界面布局和功能基本上与Iceraven浏览器相同。不同的是该浏览器更偏向于国外
下载Tampermonkey需要访问到谷歌才能安装,因为支持谷歌插件
很多设置都是偏向于国外化的,需要自己手动配置。不过它确实是一款优秀的浏览器
安装JavaScript脚本:与Iceraven浏览器安装方法相同
优点:
- 支持谷歌插件
- 其他的基本与Iceraven浏览器相同
缺点与Iceraven浏览器相同:
- 界面不够简洁
- 操作不够简单
到此这篇关于手机安装GreasyFork油猴js脚本的教程的文章就介绍到这了,更多相关GreasyFork油猴js脚本内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

apply和call方法定义及apply和call方法的区别
apply和call功能一样,只是传入的参数列表形式不同,本文给大家介绍apply和call方法定义及apply和call方法的区别,感兴趣的朋友一起学习吧2015-11-11












最新评论