JS一维数组转化为三维数组的实现示例
今天在CSDN上问答区看到一个提问的小伙伴,是想要将一维数组转化为三位数组的需求,正好不是很忙,乐于助人的我立马给这位同学安排上,当然也没有顾及那么多去看资料什么的,就直接按照自己的思路走了!下方有源码

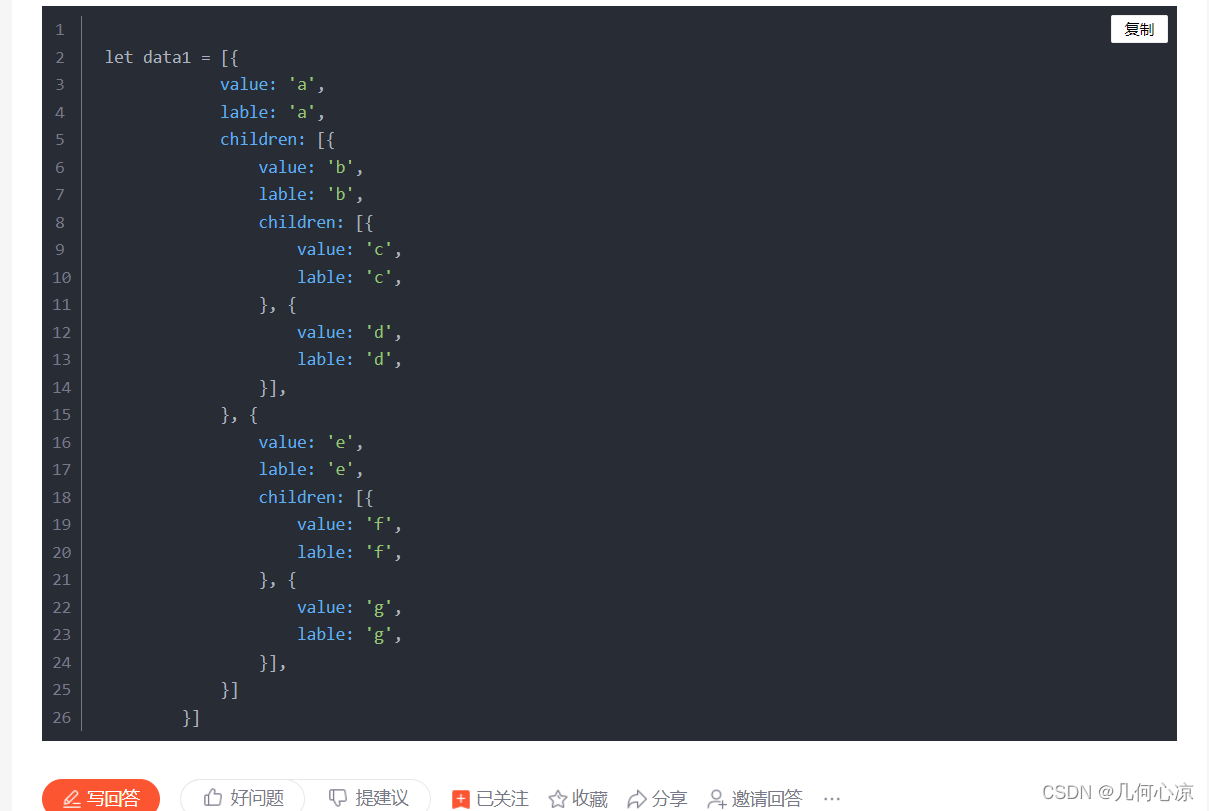
上面是他的数据格式,下面呢是要转化的数据格式

话不多说直接上代码
let arr = [{
'peovince': 'a', 'city': 'b', 'area': 'c'
},
{
'peovince': 'a', 'city': 'b', 'area': 'd'
},
{
'peovince': 'a', 'city': 'e', 'area': 'f'
},
{
'peovince': 'a', 'city': 'e', 'area': 'g'
},
{
'peovince': 'o', 'city': 'p', 'area': 'q'
},
{
'peovince': 'o', 'city': 'p', 'area': 'r'
},
{
'peovince': 'o', 'city': 's', 'area': 't'
},
{
'peovince': 'o', 'city': 's', 'area': 'v'
}];
开始转化
let list = Array.from(new Set(
arr.map(item => {
return item['peovince']
})))
let subList = []
list.forEach(res => {
arr.forEach(ele => {
if (ele['peovince'] === res) {
let nameArr = subList.map(item => item.value)
if (nameArr.indexOf(res) !== -1) {
let nameArr2 = subList[nameArr.indexOf(res)].children.map(item => item.value)
if (nameArr2.indexOf(ele['city']) !== -1) {
subList[nameArr.indexOf(res)].children[nameArr2.indexOf(ele['city'])].children.push({
value: ele['area'],
label: ele['area'],
})
} else {
subList[nameArr.indexOf(res)].children.push({
value: ele['city'],
label: ele['city'],
children: [{
value: ele['area'],
label: ele['area'],
}]
})
}
} else {
subList.push({
value: res,
label: res,
children: [{
value: ele['city'],
label: ele['city'],
children: [{
value: ele['area'],
label: ele['area'],
}]
}]
})
}
}
})
})
console.log(subList)
最后打印的subList就是想要的格式了,让我们看一下打印
ps:JavaScript一维数组转二维数组
第一种情况:数组里面是字符串的时候
let array = [1, 2, 3, 4, 5, 6, 7, 8];
len len = array.length;
let n = 4; //假设每行显示4个
let lineNum = len % n === 0 ? len / n : Math.floor( (len / n) + 1 );
let res = [];
for (let i = 0; i < lineNum; i++) {
// slice() 方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。且原始数组不会被修改。
let temp = array.slice(i*n, i*n+n);
res.push(temp);
}
console.log(res);
第二种情况:数组里面是对象的时候
当数组元素为对象的时候,就不能使用slice方法进行截取了,因为slice属于浅拷贝,导致的问题就是你修改了新生成的数组对象值,会影响原始数组中对象的值。
这里就介绍一种通过JSON.stringify和JSON.parse方法。
let objArray = [{a: 1}, {b: 2}, {c: 3}, {d: 4}, {e: 5}, {f: 6}, {g: 7}];
let len = objArray.length;
let n = 4; //假设每行显示4个
let lineNum = len % 4 === 0 ? len / 4 : Math.floor( (len / 4) + 1 );
let res = [];
for (let i = 0; i < lineNum; i++) {
let temp = objArray.slice(i*n, i*n+n);
res.push(JSON.parse(JSON.stringify(temp)));
}
console.log(res);
到此这篇关于JS一维数组转化为三维数组的文章就介绍到这了,更多相关JS一维数组转化为三维数组内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

JavaScript实现事件总线(Event Bus)的方法详解
Event Bus 事件总线,通常作为多个模块间的通信机制,相当于一个事件管理中心。本文将介绍如何在JavaScript中实现事件总线,需要的可以参考一下2022-05-05












最新评论