原生echart和vue-echart的使用详解
原生echart
(下方有vue-echart)
- 官网文档 https://echarts.apache.org/zh/index.html
- 优点:方便修改
1.安装
npm install echarts --save
2.引用
import * as echarts from 'echarts'//局部或全局定义Vue.prototype.$echarts = echarts
3.基础
3.1 series.type
包括:line(折线图)、bar(条形图)、pie(饼图)、scatter(散点图)、graph(图形图)、tree(树状图)等
3.2 series.data
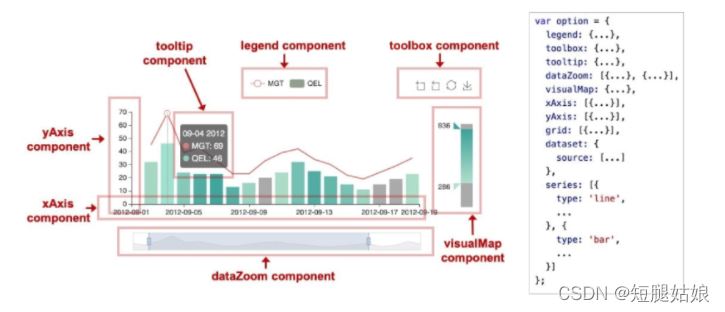
在每个系列中声明:option
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1XSBoZDe-1643440325661)(:/46e8c4fb75ba416aa2bc370fd38edcc3)]](http://img.jbzj.com/file_images/article/202202/2022021015225431.jpg)
3.3 series.data
echarts包括这些组件:xAxis(笛卡尔坐标系的x轴)、yAxis(笛卡尔坐标系的y轴)、grid(笛卡尔坐标系的底板)、angleAxis(极坐标系的角度轴) , radiusAxis(极坐标系的半径轴),polar(极坐标系的底板),geo(GEO坐标系),dataZoom(改变数据显示范围的组件),visualMap(指定视觉对象的组件)映射),tooltip(工具提示组件)、toolbox(工具箱组件)、series

3.4 ECharts 常用的样式
如阴影、不透明度、颜色、边框颜色、边框宽度等,由itemStyle串联设置。
itemStyle: {
// shadow size
shadowBlur: 200,
// horizontal offset of shadow
shadowOffsetX: 0,
// vertical offset of shadow
shadowOffsetY: 0,
// shadow color
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
4.柱状图
代码示例
//div区域
<div id="bar" style="width: 600px;height: 400px;"></div>
//配置样式
methods: {
barEcharts () {
var myChart = this.$echarts.init(document.getElementById('bar'))
// 配置图表
var option = {
title: {
text: '标题'
},
//提示框
tooltip: {},
legend: {
data: ['']
},
//x轴显示种类
xAxis: {
data: ['种类一', '种类二', '种类三', '种类四', '种类五', '种类六']
},
//y轴可填数值等
yAxis: {
},
series: [{
name: '销量',
type: 'bar',
//y轴数值
data: [5,
{
value: 20,
itemStyle: {
color: '#FFB5C5'
}
}, 36, 10, 10, 20]
}]
}
myChart.setOption(option)
}
}
//设置
mounted () {
this.barEcharts()
}
显示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BEr5tzGb-1643440325663)(:/758eab770a614630b8823a747b9b2773)]](http://img.jbzj.com/file_images/article/202202/2022021015225433.png)
5.折线图
示例代码
//div
<div id="line" style="width: 600px;height: 400px;"></div>
//option配置
lineEcharts () {
var myChart = this.$echarts.init(document.getElementById('line'))
// 配置图表
var option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads']
},
//笛卡尔坐标系的底板
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
//工具框
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
//线一
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
//线二
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
}
]
}
myChart.setOption(option)
}
//设置
mounted () {
this.lineEcharts()
}
显示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bEWrP9tc-1643440325664)(:/662b52c145184cf48a7fbe17b8f652a0)]](http://img.jbzj.com/file_images/article/202202/2022021015225434.png)
6.饼状图
示例代码
//div
<div id="pie" style="width: 600px;height: 400px;"></div>
//option
pieEcharts () {
var myChart = this.$echarts.init(document.getElementById('pie'))
// 配置图表
var option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
myChart.setOption(option)
}
示例
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pVmKWfdb-1643440325665)(:/e3d85c101d36425c9b23375d739b909f)]](http://img.jbzj.com/file_images/article/202202/2022021015225435.png)
vue-echart
- 优点:配置简单,方便使用
安装
//vue 2 npm install echarts vue-echarts npm i -D @vue/composition-api //vue 3 npm install echarts vue-echarts
引用
//可全局也可在要使用的文件中用
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { PieChart } from 'echarts/charts'
import {
TitleComponent,
TooltipComponent,
LegendComponent
} from 'echarts/components'
import ECharts, { THEME_KEY } from 'vue-echarts'
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent
])
使用
<v-chart class="chart" :option="option" />
export default {
name: '',
components: {
'v-chart': ECharts
},
provide: {
[THEME_KEY]: 'dark'
},
data () {
return {
//option 与原生一致
}
}
}
整体例子
<template>
<v-chart class="chart" :option="option" />
</template>
<script>
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { PieChart } from 'echarts/charts'
import {
TitleComponent,
TooltipComponent,
LegendComponent
} from 'echarts/components'
import ECharts, { THEME_KEY } from 'vue-echarts'
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent
])
export default {
name: 'HelloWorld',
components: {
'v-chart': ECharts
},
provide: {
[THEME_KEY]: 'light'
},
data () {
return {
option: {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
}
}
}
</script>
<style scoped>
.chart {
height: 400px;
}
</style>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BLOPvjI5-1643440325666)(:/ae94a3501f444dbfaed73b5a0564808d)]](http://img.jbzj.com/file_images/article/202202/2022021015225536.png)
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

解决vue创建项目使用vue-router和vuex报错Object(...)is not a&nb
这篇文章主要介绍了解决vue创建项目使用vue-router和vuex报错Object(...)is not a function问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-02-02












最新评论