js 数组的for循环到底应该怎么写?
更新时间:2010年05月31日 23:26:05 作者:
说实话,我是个比较喜欢怀疑权威的人,但是在有些权威的问题一直在我面前闪,闪啊闪,我就开始不怀疑他们了,因为有10000个人说这个东西是对的,我就会觉得它的确是对的吧。
然后来看看今天我开始怀疑哪个权威哦家伙了。。。
自从开始学编程,自从接触到数组这个东西,我就一直在不同的地点和不同的时间不断看到有人提醒:在用for遍历数组的时候一定要用 for(var i=0,n=arr2.length;i<n;i++)的方式哦,而不要用for(var i=0;i>arr.length;i++)的方式哦,因为用脑子想想也知道,第二种方法的第二部分会一直去计算数组的length,所以自然效率比较低。
哦?我们这里不说其他程序语言,而只讨论js,因为不同的语言,实现可能不同,其他语言是什么情况还要靠大家去探索喽。 其实上面说到的所谓的“动脑子想想就知道”也许只是因为大家只是用脑子想了想,而不是仔细想了想或者亲自去试了试。所以现在我们仔细想想,第一种写法真的会比第二种写法快么?arr.length会耗费很多cpu么?不会啊,为什么要耗费cpu呢?arr.length并不是调用了一个方法,而只是读取了一下数组的length属性啊,你认为读取原生属性和读取定义的变量,哪个会快呢? 我认为读取length会更快,所以我写了个测试来测试自己的想法: 我用了一个我自己的小测试框架,
var arr=[],arr2=[],i=0
while(i<100000){
arr.push(i)
arr2.push(i)
i++
}
M.TA.begin("0000");
for(var i=0;i<arr.length;i++){
arr[i]=arr[i]*arr[i]*arr[i]
}
M.TA.end("0000","for(var i=0;i<arr.length;i++)")
M.TA.begin("0001");
for(var i=0,n=arr2.length;i<n;i++){
arr2[i]=arr2[i]*arr2[i]*arr2[i]
}
M.TA.end("0001"," for(var i=0,n=arr2.length;i<n;i++)")
M.TA.showResult()
当然,这段代码是很变态的,占用了300多兆的内存。 结果如下:
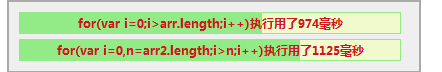
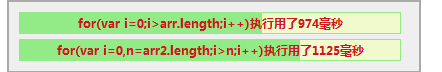
chrome

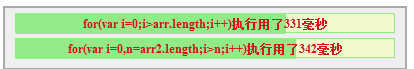
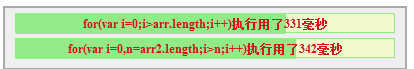
firefox

(在做过N种性能测试后发现firefox在基础运算上的效率比chrome高很多,只是涉及到渲染的就慢很多了)
ie8

(减少了N个数量级之后的记过,上述脚本在ie里无法运行)
总结:?
其实做这个测试不是为了强调for(var i=0;i<arr.length;i++)的写法快多少,因为测试也是有些许误差的,只是为了说明这种写法并不会慢到哪里去,而且这种写法有一定的灵活性,书写也简单,代码量又少,那我们为什么不用它呢? 如果是第一种写法,在循环的时候数组长度发生变化呢?这种情况就处理不了了吧
其实我还是尊敬权威的,所以写到这里的时候我心里仍然提心吊胆,难道是我哪里搞错了么?如果是,大家就当一笑而过吧,如果不是,那我总算写了篇人模狗样的博文了。。。
转载注明:
http://www.html-js.com
自从开始学编程,自从接触到数组这个东西,我就一直在不同的地点和不同的时间不断看到有人提醒:在用for遍历数组的时候一定要用 for(var i=0,n=arr2.length;i<n;i++)的方式哦,而不要用for(var i=0;i>arr.length;i++)的方式哦,因为用脑子想想也知道,第二种方法的第二部分会一直去计算数组的length,所以自然效率比较低。
哦?我们这里不说其他程序语言,而只讨论js,因为不同的语言,实现可能不同,其他语言是什么情况还要靠大家去探索喽。 其实上面说到的所谓的“动脑子想想就知道”也许只是因为大家只是用脑子想了想,而不是仔细想了想或者亲自去试了试。所以现在我们仔细想想,第一种写法真的会比第二种写法快么?arr.length会耗费很多cpu么?不会啊,为什么要耗费cpu呢?arr.length并不是调用了一个方法,而只是读取了一下数组的length属性啊,你认为读取原生属性和读取定义的变量,哪个会快呢? 我认为读取length会更快,所以我写了个测试来测试自己的想法: 我用了一个我自己的小测试框架,
复制代码 代码如下:
var arr=[],arr2=[],i=0
while(i<100000){
arr.push(i)
arr2.push(i)
i++
}
M.TA.begin("0000");
for(var i=0;i<arr.length;i++){
arr[i]=arr[i]*arr[i]*arr[i]
}
M.TA.end("0000","for(var i=0;i<arr.length;i++)")
M.TA.begin("0001");
for(var i=0,n=arr2.length;i<n;i++){
arr2[i]=arr2[i]*arr2[i]*arr2[i]
}
M.TA.end("0001"," for(var i=0,n=arr2.length;i<n;i++)")
M.TA.showResult()
当然,这段代码是很变态的,占用了300多兆的内存。 结果如下:
chrome

firefox

(在做过N种性能测试后发现firefox在基础运算上的效率比chrome高很多,只是涉及到渲染的就慢很多了)
ie8

(减少了N个数量级之后的记过,上述脚本在ie里无法运行)
总结:?
其实做这个测试不是为了强调for(var i=0;i<arr.length;i++)的写法快多少,因为测试也是有些许误差的,只是为了说明这种写法并不会慢到哪里去,而且这种写法有一定的灵活性,书写也简单,代码量又少,那我们为什么不用它呢? 如果是第一种写法,在循环的时候数组长度发生变化呢?这种情况就处理不了了吧
其实我还是尊敬权威的,所以写到这里的时候我心里仍然提心吊胆,难道是我哪里搞错了么?如果是,大家就当一笑而过吧,如果不是,那我总算写了篇人模狗样的博文了。。。
转载注明:
http://www.html-js.com
相关文章

使用CSS+JavaScript或纯js实现半透明遮罩效果的实例分享
这篇文章主要介绍了使用CSS+JavaScript或纯js实现半透明遮罩效果的实例分享,编写半透明遮罩层时要注意定位问题、不要满屏遮罩,需要的朋友可以参考下2016-05-05
js类型转换与引用类型详解(Boolean_Number_String)
本篇文章主要是对js中的类型转换与引用类型(Boolean_Number_String)进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助2014-03-03












最新评论