MAUI项目中使用SnackBar与Toast通知功能
介绍
本文中, 将介绍如何在MAUI项目当中使用SnackBar以及Toast通知功能, 通过添加 CommunityToolkit.Maui 包,来扩展MAUI功能。
首先, 创建MAUI项目, 并且安装 CommunityToolkit.Maui:
<ItemGroup> <PackageReference Include="CommunityToolkit.Maui" Version="1.0.0-pre6" /> </ItemGroup>
紧接着,在Program中,注册CommunityToolkit.Maui包, 使用包提供的扩展方法: UseMauiCommunityToolkit
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
})
.UseMauiCommunityToolkit();
return builder.Build();
}
}使用Toast
使用Toast的静态方法Make,传递通知的内容以及时间(ToastDuration), 枚举ToastDuration为Long/Short, 默认保持的时间分别为2/3.5秒 (IOS || MACCATALYST || WINDOWS)。
using using CommunityToolkit.Maui.Alerts;
//...
private void OnCounterClicked(object sender, EventArgs e)
{
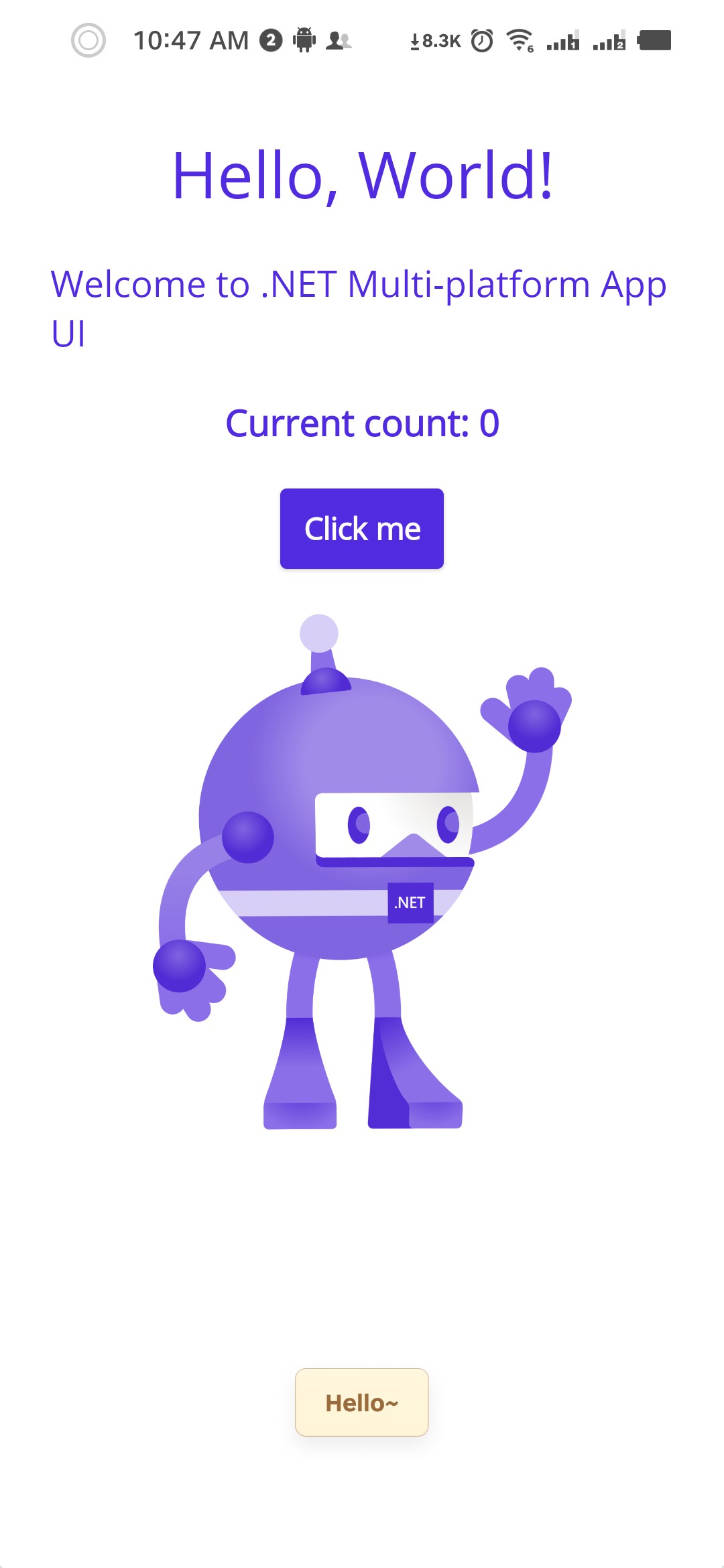
Toast.Make("Hello~", CommunityToolkit.Maui.Core.ToastDuration.Short).Show();
}针对Windows平台, Toast使用的是ToastNotification, 效果如下所示:

Android平台,则是使用原生的Android.Widget.Toast.MakeText, 效果如下所示:

使用SnackBar
与Toast类似, 同样是通过Make传递可选参数,并且调用Show进行显示。
private void OnCounterClicked(object sender, EventArgs e)
{
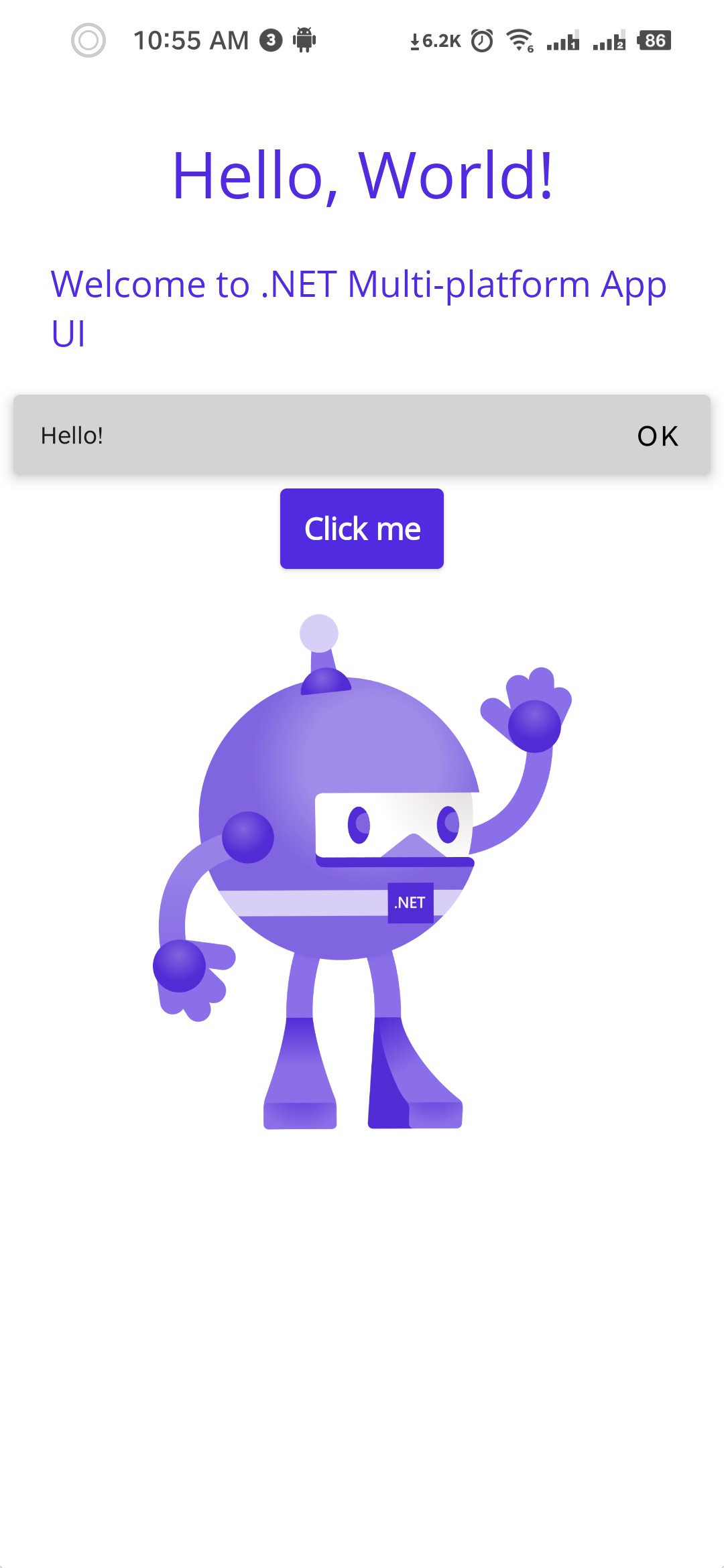
Snackbar.Make("Hello!").Show();
}
也可以调用元素的扩展方法进行显示到元素的地址位置。
MyButton.DisplaySnackbar("Hello!");
相关限制
- Toast与SnackBar 原生仅在Android可用
说明: windows平台SnackBar无法定位, 并且与Toast相同显示默认的Windows通知。
到此这篇关于MAUI项目中使用SnackBar与Toast通知功能的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

asp.net生成静态后冗余代码,去掉viewstate生成的代码
asp.net生成的viewstate垃圾信息超过了20K,如果页面前二K不是内容会被引擎处罚,所以我们需要清理下asp.net生成静态后冗余代码2012-10-10![asp.net DataGridView导出到Excel的三个方法[亲测]](//img.jbzj.com/images/xgimg/bcimg9.png)
asp.net DataGridView导出到Excel的三个方法[亲测]
打开Excel并将DataGridView控件中数据导出到Excel的几种方法2008-08-08











![asp.net DataGridView导出到Excel的三个方法[亲测]](http://img.jbzj.com/images/xgimg/bcimg9.png)
最新评论