uni-app自定义导航栏右侧做增加按钮并跳转链接功能
更新时间:2022年03月09日 10:30:46 作者:洪洪呀
这篇文章主要介绍了uni-app自定义导航栏右侧做增加按钮并跳转链接,本文通过实例代码给大家分享实现思路,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
uni-app自定义导航栏右侧做增加按钮并跳转链接
uni-app 在页面上的导航栏右侧做一个增加的图标 并实现跳转
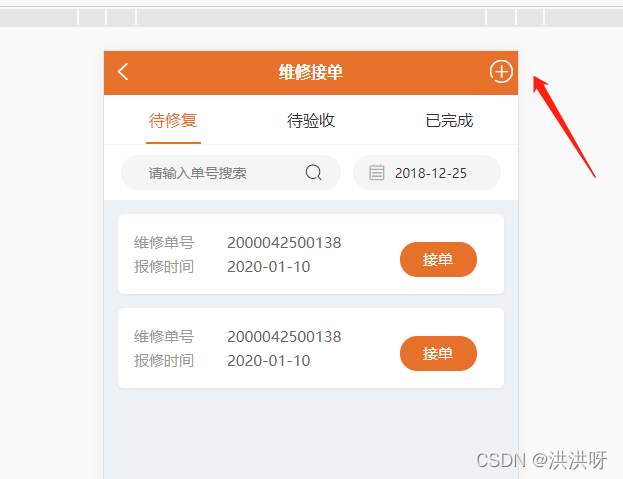
1. 先看效果图

2. 实现思路
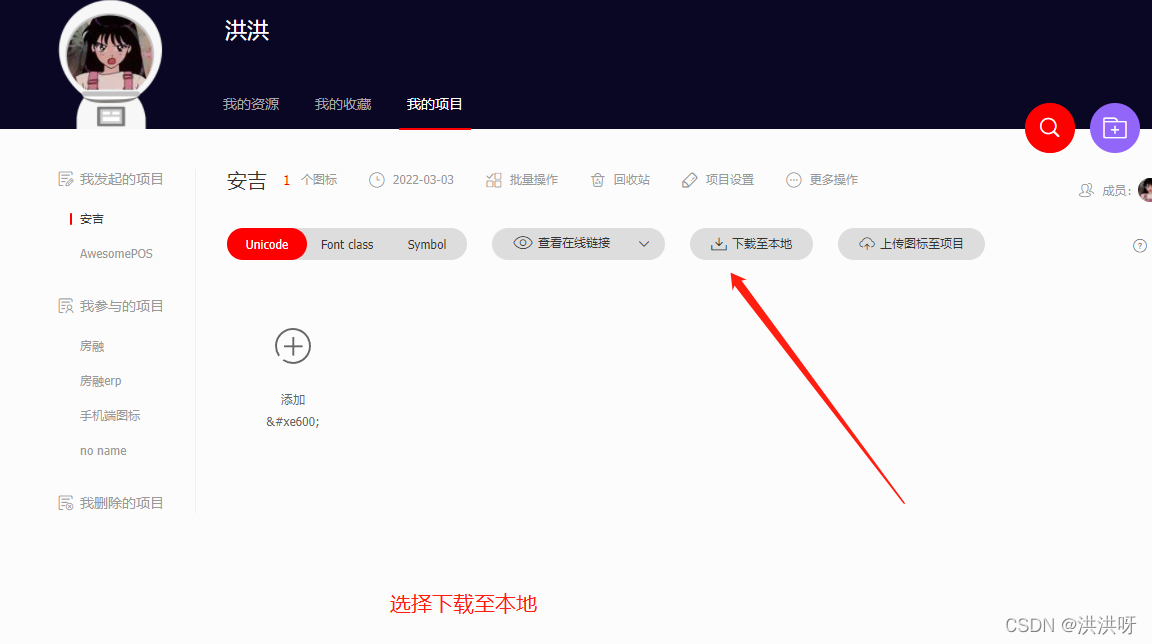
使用阿里图标库的字体图标, 下载放入本地文件 pages页面引入即可 这里说一句 uni-app 不支持在线图标 所以需要下载下来

引入到本地项目中

3. pages.json文件中配置

如果是要放在左边 改float : left 即可
4.page的代码
{
"path": "pages/repairOrder/repairOrder",
"style": {
"navigationBarTitleText": "维修接单",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "",
"fontSrc": "/static/iconfont/iconfont.ttf",
"fontSize": "23",
"float": "right"
}
]
}
}
}
}
5.点击按钮后跳转事件

onNavigationBarButtonTap(e) {
uni.navigateTo({
url: `/pages/repairOrder/orderSave`
})
},可以打印e出来看具体参数 有问题评论区
到此这篇关于uni-app自定义导航栏右侧做增加按钮并跳转链接的文章就介绍到这了,更多相关uni-app自定义导航栏内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

基于BootStrap Metronic开发框架经验小结【四】Bootstrap图标的提取和利用
通过本文主要介绍如何提取Bootstrap的图标信息,存储到数据库里面为我所用,非常具有参考借鉴价值,感兴趣的朋友一起学习吧2016-05-05












最新评论