JavaScript结合Canvas绘画画运动小球
前言:
canvas是HTML5新增的元素,也被称为画布,可以结合javascript实现绘制各种图形,制作各种炫酷的动画效果,现在我们也来使用canvas画随机运动小球。
1.实现思路
- 首先为了达到我们想要的效果,可以先创建一个构造函数。
- 给构造函数添加对应的属性和方法。
- 实例化出多个对象,并且保存在数组中。
- 遍历每个对象,实现画圆。
- 间隔修改每个球的x,y值。
先准备画布确定对应的宽高:
<canvas id="canvas" width="400" height="400"></canvas>
<script>
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
let maxWidth = canvas.width,
maxHeight = canvas.height;
ctx.fillStyle = '#000';
ctx.fillRect(0, 0, maxWidth, maxHeight);
</script>因为是随机运动,所以要创建一个获取随机数的方法:
function getRandomNum(minNum, maxNum) {
switch (arguments.length) {
case 1:
return Math.round(Math.random() * minNum + minNum);
break;
case 2:
return Math.round(
Math.random() * (maxNum - minNum) + minNum);
break;
case 0:
return 0;
break;
}
}
// 创建一个Ball的构造函数
function Ball(maxWidth, maxHeight, ctx) {
this.ctx = ctx;
this.maxWidth = maxWidth;
this.maxHeight = maxHeight;
// 随机半径
this.r = getRandomNum(5, 15);
// 随机x,y坐标
this.x = getRandomNum(this.r, this.maxWidth - this.r);
this.y = getRandomNum(this.r, this.maxHeight - this.r);
// 平移速度,正负区间是为了移动方向多样
this.speedX = getRandomNum(-2, 2);
this.speedY = getRandomNum(-2, 2);
// 颜色随机
this.color = `rgba(${getRandomNum(0, 255)},
${getRandomNum(0, 255)},
${getRandomNum(0, 255)},${Math.random()})`;
}
Ball.prototype = {
draw: function () {
ctx.beginPath();
ctx.fillStyle = this.color;
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
ctx.fill();
ctx.closePath();
},
move: function () {
// 判断边界值,让圆球始终保证在画面内
if (this.x > this.maxWidth - this.r || this.x < this.r) {
this.speedX = -this.speedX;
}
if (this.y > this.maxHeight - this.r || this.y < this.r) {
this.speedY = -this.speedY;
}
this.x += this.speedX;
this.y += this.speedY;
}
};
// 创建100个Ball实例
let balls = [];
for (let i = 0; i < 100; i++) {
let newBall = new Ball(maxWidth, maxHeight, ctx);
newBall.draw();
balls.push(newBall);
}2.静态效果
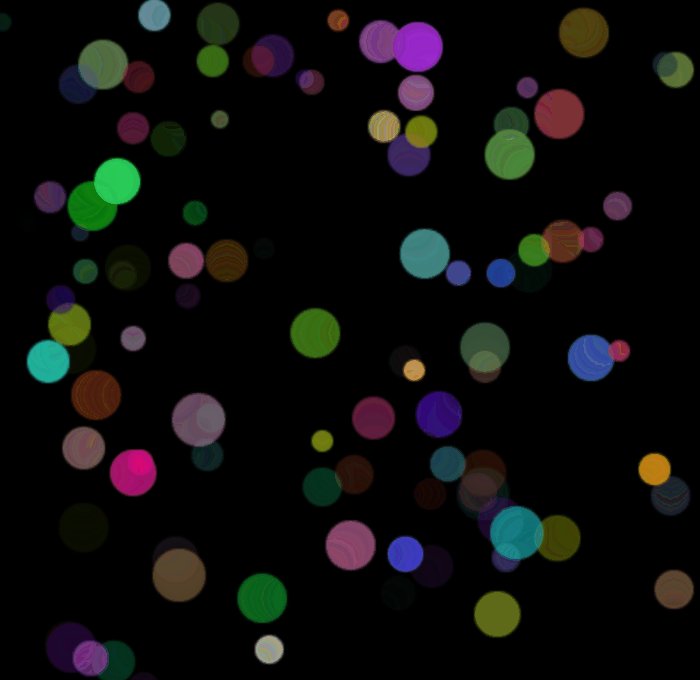
现在我们画出了不同半径和颜色的静止圆球:

调用move方法,间隔修改每个球的x,y值。
setInterval(() => {
// 每次画之前都要清除画布
ctx.clearRect(0, 0, maxWidth, maxHeight);
ctx.fillStyle = '#000';
ctx.fillRect(0, 0, maxWidth, maxHeight);
for (let j = 0; j < 100; j++) {
balls[j].draw(ctx);
balls[j].move();
}
}, 100);效果展示:

3.总结
canvas强大的绘图能力可以使网页的内容更加丰富多彩,给用户带来更好的视觉效果和和交互体验,掌握一些功能的使用可以让我们的项目更好的理解与canvas相关的框架使用,也能够创建丰富的web应用,同时也要求我们更好的掌握
到此这篇关于JavaScript结合Canvas画运动小球的文章就介绍到这了,更多相关JS与Canvas画运动小球内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

SelectPage v2.4 发布新增纯下拉列表和关闭分页功能
下拉分页选择插件 SelectPage v2.4 发布了,新增纯下拉列表和关闭分页功能,下面通过本文给大家啊介绍SelectPage的相关知识,感兴趣的的朋友一起看看吧2017-09-09
小程序getLocation需要在app.json中声明permission字段
这篇文章主要介绍了小程序getLocation需要在app.json中声明permission字段,个别需要获取用户地理位置的在开发者工具调试时会出现getLocation需要在app.json中声明permission字段 ,下面我们就一起来解决一下2019-04-04












最新评论