Vue 动画效果、过渡效果的示例代码
动画效果

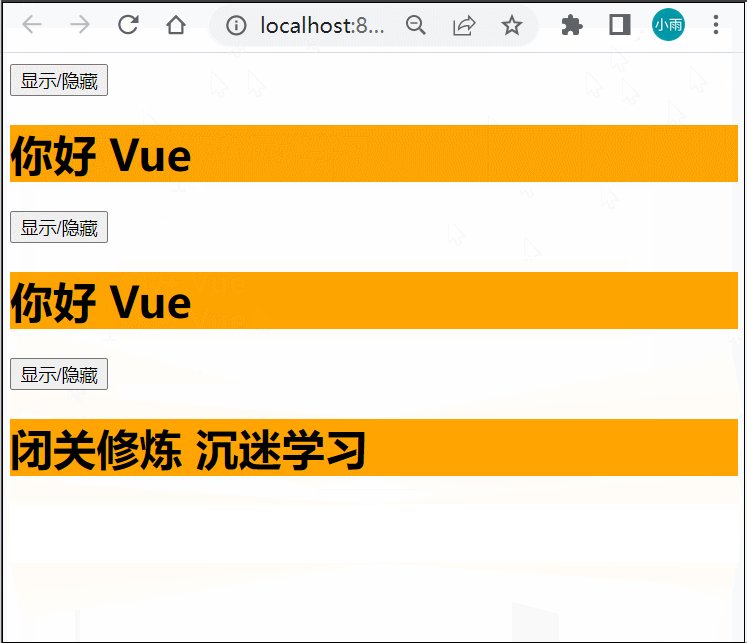
新建 Test.vue
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition>
<h1 v-show="isShow">你好 Vue</h1>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h1 {
background-color: orange;
}
.v-enter-active{
animation: myAni 1s;
}
.v-leave-active{
animation: myAni 1s reverse;
}
@keyframes myAni {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
</style>
App.vue
<template>
<div>
<Test/>
</div>
</template>
<script>
//引入组件
import Test from "./components/Test";
export default {
name: 'App',
components: {
Test
}
}
</script>
<style>
</style>
注意点
1、如果给 transition 标签增加了 name 属性
<transition name="hello"> <h1 v-show="isShow">你好 Vue</h1> </transition>
那么动画过渡类名也需要修改:
.hello-enter-active{
animation: myAni 1s;
}
.hello-leave-active{
animation: myAni 1s reverse;
}
2、如果想让程序一执行就执行一次动画,那么需要增加 appear
注意 appear 前要有冒号,不写冒号就相当于一个普通属性,值是字符串是 “true”
<transition :appear="true">
<h1 v-show="isShow">你好 Vue</h1>
</transition>
或者简写
<transition>
<h1 v-show="isShow">你好 Vue</h1>
</transition>
过渡效果
单个元素
复制一份 Test.vue 重命名为 Test2.vue,记得 App 中注册使用
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition appear>
<h1 v-show="isShow">你好 Vue</h1>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h1 {
background-color: orange;
/*transition: 0.5s linear;*/
}
/*进入的起点,离开的终点*/
.v-enter, .v-leave-to {
transform: translateX(-100%);
}
/*进入的过程,离开的过程*/
.v-enter-active, .v-leave-active {
transition: 0.5s linear;
}
/*进入的终点,离开的起点*/
.v-enter-to, .v-leave {
transform: translateX(0);
}
</style>

多个元素

<transition-group>
<h1 v-show="isShow" key="1">你好 Vue</h1>
<h1 v-show="!isShow" key="2">闭关修炼 沉迷学习</h1>
</transition-group>
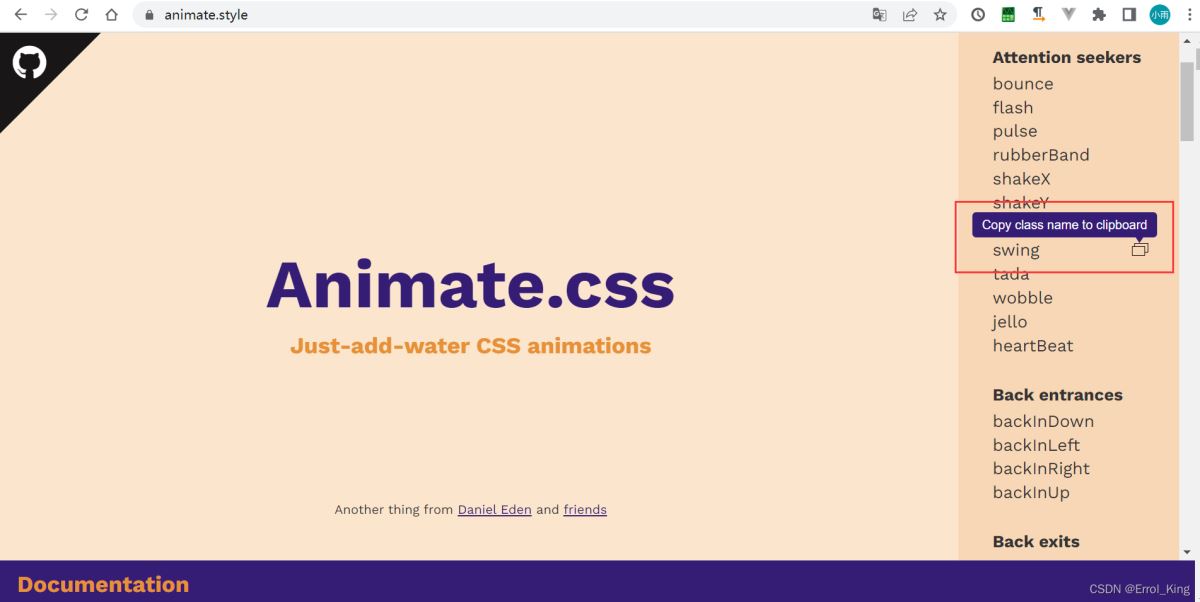
Animate.css
根据 官网 的使用教程安装、引入、使用即可
1、复制一个 Test2.vue 重命名为 Test3.vue,并在 App 中引入使用
2、安装 Animate.css,运行 npm install animate.css执行安装
3、Test3.vue 中引入,import 'animate.css';
4、transition-group 标签中增加 name="animate__animated animate__bounce"
5、增加一个动画,例如我们增加一个进入动画 enter-active-class="animate__swing",再增加一个离开动画
其中官网右侧列出了动画名,点击可查看效果,同时后边可以复制动画名

Test3.vue 完整代码
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h1 v-show="isShow" key="1">你好 Vue</h1>
<h1 v-show="!isShow" key="2">闭关修炼 沉迷学习</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css';
export default {
name: "Test",
data() {
return {
isShow: true
}
}
}
</script>
<style scoped>
h1 {
background-color: orange;
}
</style>
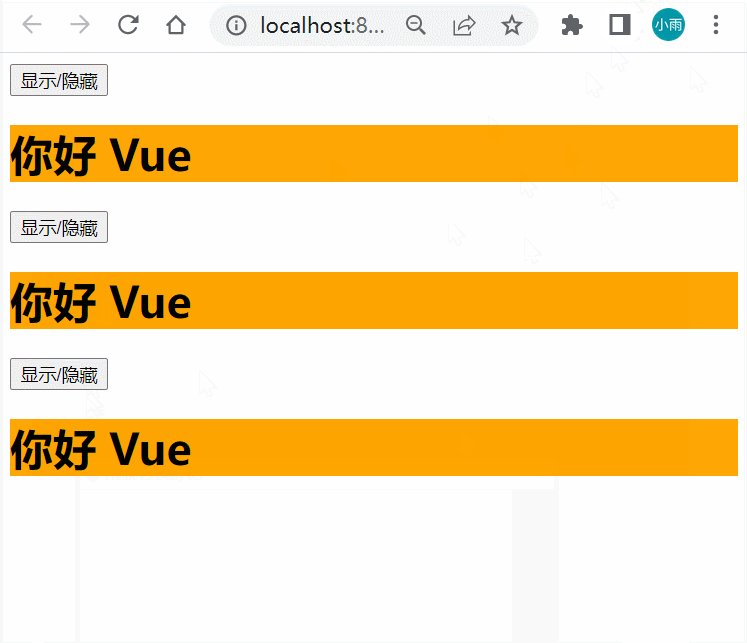
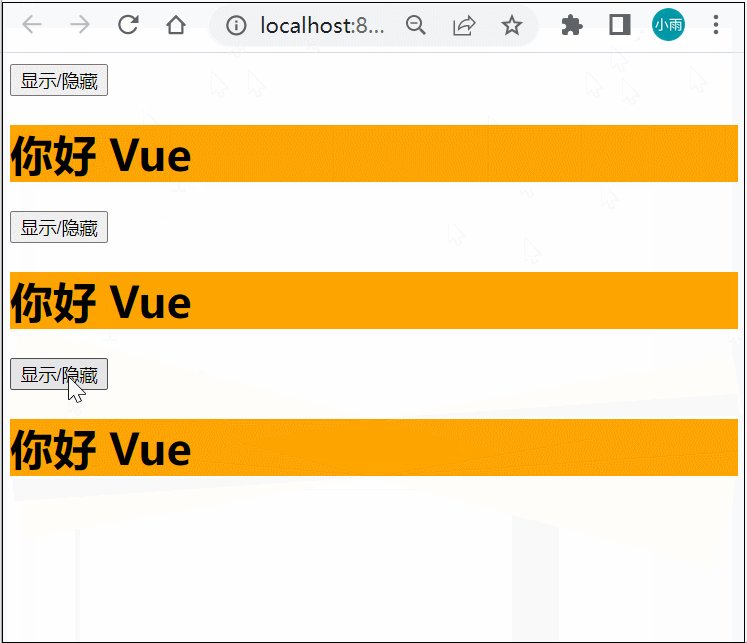
查看效果:

总结
Vue 封装的过渡与动画
1.作用:在插入、更新或移除DOM元素时,在合适的时候给元素添加样式类名
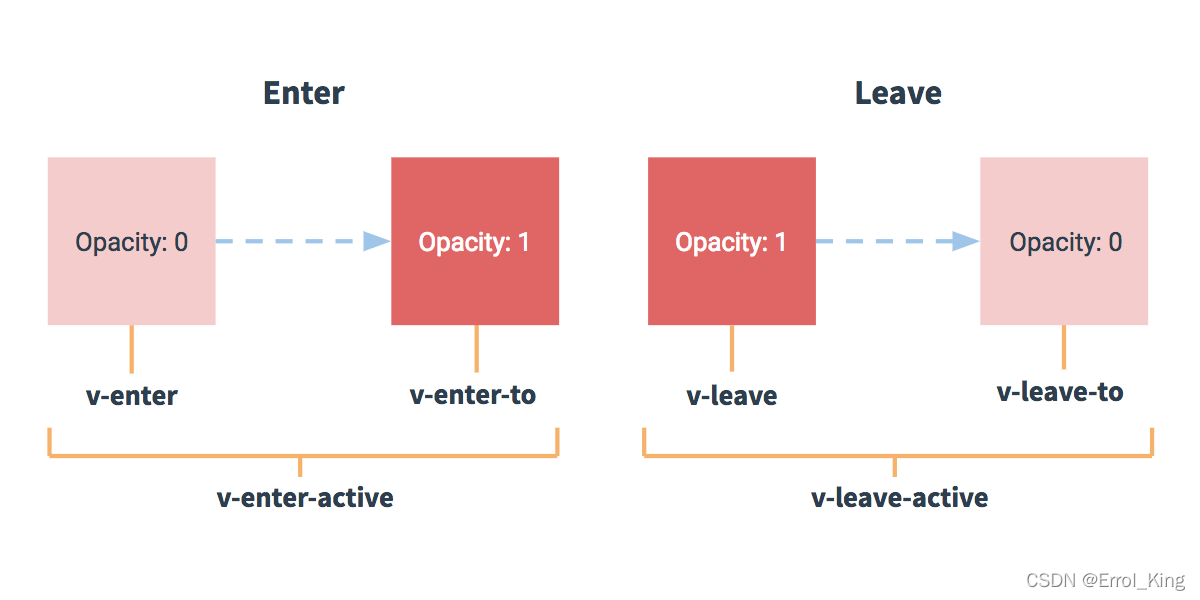
2.图示:

摘自 Vue 官网
3.写法:
1)准备好样式:
- 元素进入的样式:
1.v-enter进入的起点
2.v-enter-active进入过程中
3.v-enter-to进入的终
- 元素离开的样式:
1.v-leave离开的起点
2.v-leave-active离开过程中
3.v-leave-to离开的终点
2)使用<transition>包裹要过度的元素,并配置name属性:<transition name="hello">(可选)
3.备注:若有多个元素需要过度,则需要使用<transition-group>,且每个元读都要指定 key 值
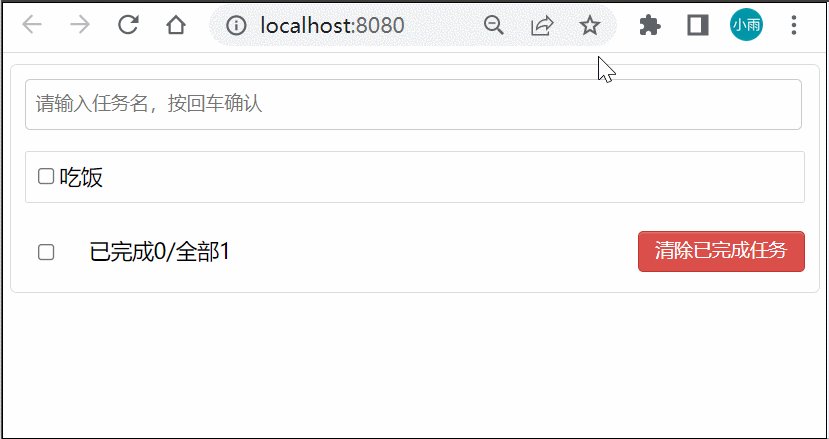
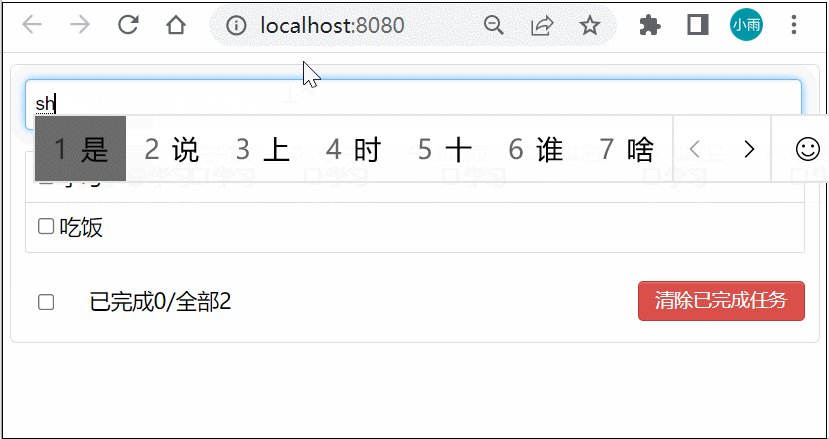
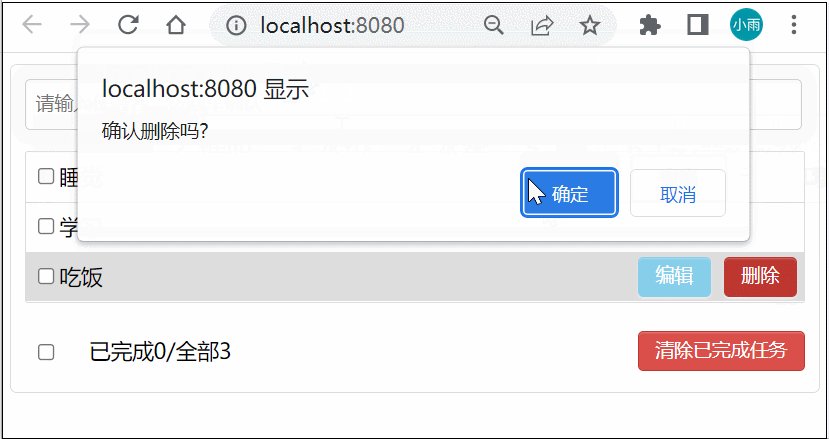
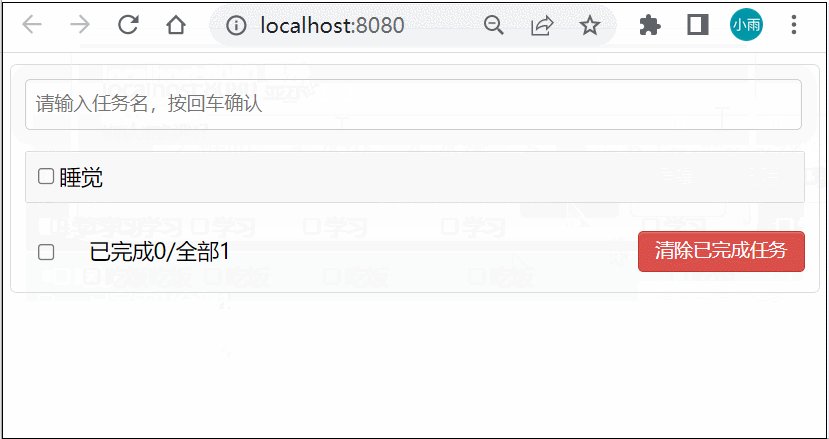
todolist 增加动画效果
现在给增加和删除增加动画效果,所以修改 Item.vue 用 <transition>标签包裹,然后增加动画即可
<template>
<transition name="todo" appear>
......
</li>
</transition>
</template>
<script>
......
</script>
<style scoped>
......
.todo-enter-active {
animation: myAni 1s;
}
.todo-leave-active {
animation: myAni 1s reverse;
}
@keyframes myAni {
from {
transform: translateX(100%);
}
to {
transform: translateX(0px);
}
}
</style>
查看效果

当然也可以把样式加到 List.vue 中,修改一下:
到此这篇关于Vue 动画效果、过渡效果的文章就介绍到这了,更多相关Vue 动画过渡效果内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法
下面小编就为大家分享一篇vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-03-03
Ant Design Vue table中列超长显示...并加提示语的实例
这篇文章主要介绍了Ant Design Vue table中列超长显示...并加提示语的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-10-10
vue+element获取el-table某行的下标,根据下标操作数组对象方式
这篇文章主要介绍了vue+element获取el-table某行的下标,根据下标操作数组对象方式,具有很好的参考价值,希望对大家有所帮助。一起跟随想过来看看吧2020-08-08
vue打包上传服务器加载提示错误Loading chunk {n} failed
这篇文章主要为大家介绍了vue打包上传服务器加载提示错误Loading chunk {n} failed解决方法,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-08-08












最新评论