如何解决vue项目打包后文件过大问题
为什么打包后文件过大?
移动app项目,使用vue-cli脚手架搭建,UI主要运用的是Muse-UI,开发过程中为满足需求,混入Element-UI部分组件,加之团队开发,前端不止一人参与,在没有统一规范约束的情况下,编码风格和方式都很迥异和…混乱,以致依赖过多,打包时webpack把所有的库都打包在一起,所以vendor.js文件和app.js文件很大,最后出现进入首个页面时会长时间的白屏,影响用户体验。


如何快速解决
在优化复杂性项目时,只增不减可大大减少风险,bug可控,既保证项目正常运行同时减少不必要的工作量
1.路由懒加载【使用es6提案的import()方式】

这里推荐使用es提案的import()方式是因为未修改前路由定义时也时用import的方式引用,若使用vue路由懒加载组件,修改的地方较多,不够快捷。

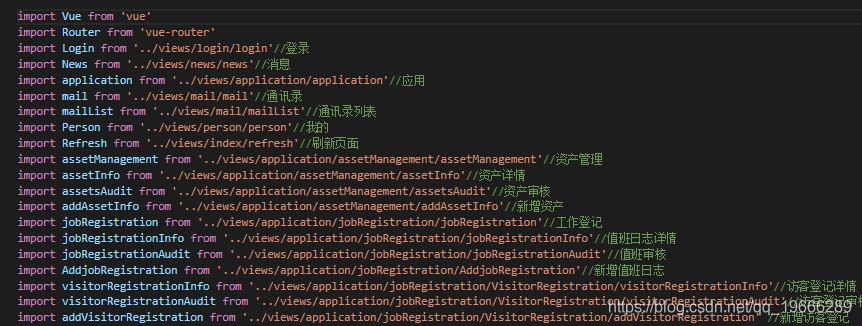
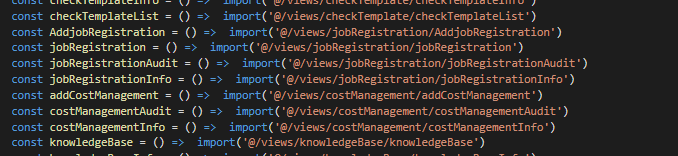
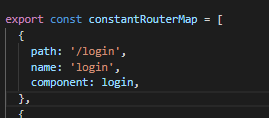
修改后引用方式如图,即:
把import login from '@/views/login/login'修改为
const login = () => import('@/views/login/login')
其他路由配置不需要变动。
2.CDN引入

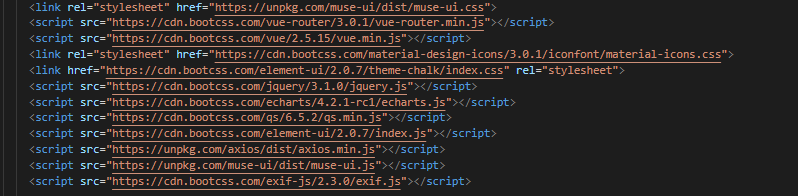
在 index.html 页面 使用cdn加载依赖
<link rel="stylesheet" href="https://unpkg.com/muse-ui/dist/muse-ui.css" rel="external nofollow" > <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/vue/2.5.15/vue.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/material-design-icons/3.0.1/iconfont/material-icons.css" rel="external nofollow" > <link href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.1.0/jquery.js"></script> <script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.js"></script> <script src="https://cdn.bootcss.com/qs/6.5.2/qs.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://unpkg.com/muse-ui/dist/muse-ui.js"></script> <script src="https://cdn.bootcss.com/exif-js/2.3.0/exif.js"></script>
添加 webpack.base.conf.js 配置
externals: {
'element-ui': 'ELEMENT',
'vue': 'Vue',
'querystring':'Qs',
'vue-router': 'VueRouter',
'MuseUI': 'MuseUI',
'axios':'axios',
'jquery': "jQuery",
"EXIF":'EXIF',
'echarts': 'echarts'
},

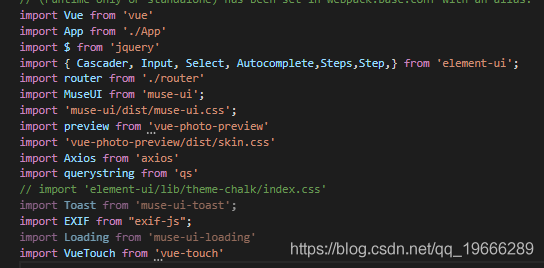
尽可能把在main.js中的引用的依赖用cdn在index.html中引用
在开源项目 CDN 加速服务中可以查找到大部分开源库的cdn
这里是不建议在优化已成型项目时直接把main.js中依赖引用部分删掉,如果删掉需要在公共JS中重新引入或者在所需依赖页面中导入,还要注意导入时定义的名称需要跟项目中已存在的依赖引用变量名一致,这将加大自己的工作量,新搭建项目或者想深入学习让代码更纯净者可以去度娘找资料研究哦
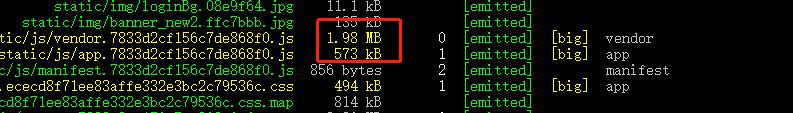
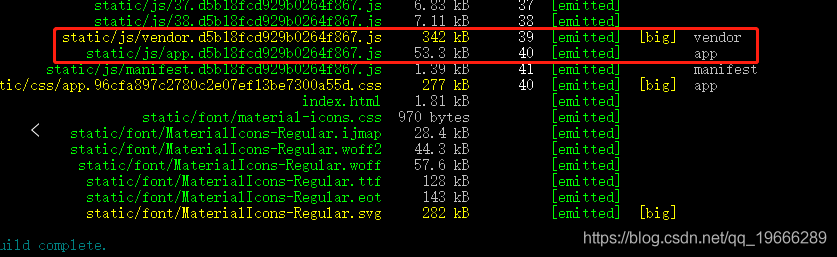
这样优化就告一段落了,打包后文件大小如下:

vendor.***文件大小从1.98M减少至342K
app.***文件大小从573K减少至53.3K
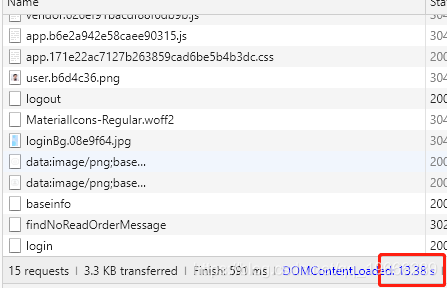
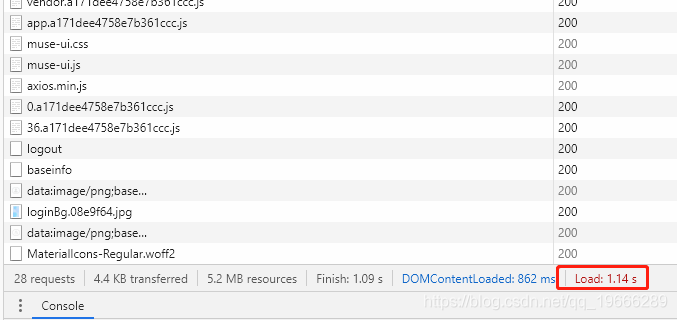
页面加载速度:

进入首个页面时长从平均13.6S减少至平均1.12S,近乎秒进。
最后对项目使用的图片素材进行压缩处理,修改config/index.js productionSourceMap: false 去除打包时生产.map文件,加快打包速度
以上是我在处理Vue项目打包后文件过大这个问题时的解决方法,希望能帮到大家,也希望大家多多支持脚本之家。
相关文章

详解Vue3 父组件调用子组件方法($refs 在setup()、<script setup> 中使用)
这篇文章主要介绍了Vue3 父组件调用子组件方法($refs 在setup()、<script setup> 中使用),在 vue2 中 ref 被用来获取对应的子元素,然后调用子元素内部的方法,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下2022-08-08












最新评论