微信小程序如何实现商品列表跳转商品详情页功能
更新时间:2022年04月21日 15:51:46 作者:王仟仟仟
最近在学微信小程序开发的时候,碰上了一个问题,所以想着总结下,这篇文章主要给大家介绍了关于微信小程序如何实现商品列表跳转商品详情页功能的相关资料,需要的朋友可以参考下
引言
模仿京东小程序,实现下列功能
- 首页包含了手机图片,手机的描述,手机的价格,购物车图标
- 首页显示两行文字,多余的文字隐藏,以3个点代替
- 点击页面不同的地方,能够跳转到不同的手机详情页面
- 手机详情页包含手机图片,上架日期,价格,手机描述等图文信息**
1.1实现首页页面
效果如下图

代码如下:其中js页面代码包含了跳转
<!--index.wxml-->
<view class="container">
<view class="left" bindtap="jump1">
<view class="tp">
<image src="/image/a.jpg" mode="widthFix" style="background-color: white; width: 100%;"></image>
</view>
<view id="wz">{{msg1}}</view>
<view class="container">
<view class="jg-l">¥ 1799</view>
<view class="jg-r">
<image src="/image/gwc.png"></image>
</view>
</view>
</view>
<view class="right" bindtap="jump2">
<view class="tp">
<image src="/image/b.jpg" mode="widthFix" style="background-color: white; width: 100%;"></image>
</view>
<view id="wz">{{msg2}}</view>
<view class="container">
<view class="jg-l">¥ 2199</view>
<view class="jg-r">
<image src="/image/gwc.png"></image>
</view>
</view>
</view>
</view>
<view class="container">
<view class="left" bindtap="jump3">
<view class="tp">
<image src="/image/c.jpg" mode="widthFix" style="background-color: white; width: 100%;"></image>
</view>
<view id="wz">{{msg3}}</view>
<view class="container">
<view class="jg-l">¥ 2499</view>
<view class="jg-r">
<image src="/image/gwc.png"></image>
</view>
</view>
</view>
<view class="right" bindtap="jump4">
<view class="tp">
<image src="/image/d.jpg" mode="widthFix" style="background-color: white; width: 100%;"></image>
</view>
<view id="wz">{{msg4}}</view>
<view class="container">
<view class="jg-l">¥ 3199</view>
<view class="jg-r">
<image src="/image/gwc.png"></image>
</view>
</view>
</view>
</view>
// index.js
// const app = getApp()
Page({
data: {
msg1:'Redmi Note 11 5G 天玑810 33W Pro快充 5000mAh大电池 6GB +128GB 浅梦星河 智能手机',
msg2:'Redmi K40 骁龙870 三星AMOLED 120Hz高刷直屏 4800万高清三摄 12GB+256GB 晴雪 游戏电竞5G手机',
msg3:'【24期免息】小米10S 新品5G旗舰 小米手机12重礼 白色 8+256GB',
msg4:'小米(MI) 11ultra 5G(白条0首付6期可选)全网通手机 陶 瓷白 白条分期12+256GB ',
value:0
},
jump1:function(event){
this.setData({value:1}),
wx.navigateTo({
url: '/pages/page1/page1?value='+this.data.value,
success(){
console.log('页面one跳转成功')
}
})
},
jump2:function(event){
this.setData({value:2}),
wx.navigateTo({
url: '/pages/page1/page1?value='+this.data.value,
success(){
console.log('页面two跳转成功')
}
})
},
jump3:function(event){
this.setData({value:3}),
wx.navigateTo({
url: '/pages/page1/page1?value='+this.data.value,
success(){
console.log('页面three跳转成功')
}
})
},
jump4:function(event){
this.setData({value:4}),
wx.navigateTo({
url: '/pages/page1/page1?value='+this.data.value,
success(){
console.log('页面four跳转成功')
}
})
}
});
/**index.wxss**/
.container{
margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
display: flex;
flex-direction: row;
}
#wz{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.left{
width: 50%;
}
.right{
width: 50%;
}
.tp{
width: 190px;
height: 200px;
}
.jg-l{
width: 75%;
color: blue;
}
.jg-r{
width: 25%;
}
.jg-r image{
width: 20px;
height: 20px;
}
2.1实现调跳转到手机详情页
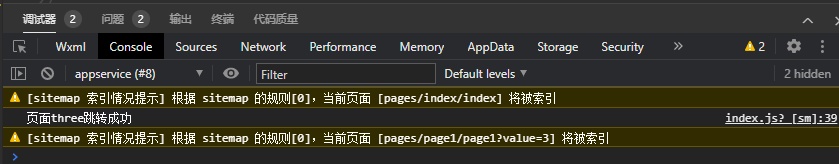
跳转成功提示如下:

详情页面如下:

代码如下:
<!--pages/page1/page1.wxml-->
<view class="container">
<block wx:if="{{value==1}}">
<view class="center">
<view class="tp">
<image src="/image/a.jpg" mode="widthFix" style="background-color: white; width: 100%;"></image>
</view>
<view>产品编号:6007</view>
<view>上架日期:2021年9月</view>
<view>产品价格:¥1799</view>
<view id="wz">产品描述:{{msg1}}</view>
</view>
</block>
</view>
<view class="container">
<block wx:if="{{value==2}}">
<view class="center">
<view class="tp">
<image src="/image/b.jpg" mode="widthFix" style="background-color: white; width: 100%;"></image>
</view>
<view>产品编号:6008</view>
<view>上架日期:2022年1月</view>
<view>产品价格:¥2199</view>
<view id="wz">产品描述:{{msg2}}</view>
</view>
</block>
</view>
<view class="container">
<block wx:if="{{value==3}}">
<view class="center">
<view class="tp">
<image src="/image/c.jpg" mode="widthFix" style="background-color: white; width: 100%;"></image>
</view>
<view>产品编号:6009</view>
<view>上架日期:2021年11月</view>
<view>产品价格:¥2499</view>
<view id="wz">产品描述:{{msg3}}</view>
</view>
</block>
</view>
<view class="container">
<block wx:if="{{value==4}}">
<view class="center">
<view class="tp">
<image src="/image/d.jpg" mode="widthFix" style="background-color: white; width: 100%;"></image>
</view>
<view>产品编号:6007</view>
<view>上架日期:2022年1月</view>
<view>产品价格:¥3199</view>
<view id="wz">产品描述:{{msg4}}</view>
</view>
</block>
</view>
// pages/page1/page1.js
Page({
data: {
msg1:'Redmi Note 11 5G 天玑810 33W Pro快充 5000mAh大电池 6GB +128GB 浅梦星河 智能手机',
msg2:'Redmi K40 骁龙870 三星AMOLED 120Hz高刷直屏 4800万高清三摄 12GB+256GB 晴雪 游戏电竞5G手机',
msg3:'【24期免息】小米10S 新品5G旗舰 小米手机12重礼 白色 8+256GB',
msg4:'小米(MI) 11ultra 5G(白条0首付6期可选)全网通手机 陶 瓷白 白条分期12+256GB ',
},
onLoad: function (options) {
this.setData({value:options.value})
},
});
/* pages/page1/page1.wxss */
.container{
margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
display: flex;
flex-direction: row;
}
至此项目结束
—————————————————————————————————
最后这里要说明在微信小程序开发工具中,在page目录下创建新的页面时,需要在app.json中定义页面的路径
这里以这个小项目为例,下面符app.json代码
{
"pages": [
"pages/index/index",
"pages/page1/page1"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "京东手机",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"style": "v2"
}
总结
到此这篇关于微信小程序如何实现商品列表跳转商品详情页功能的文章就介绍到这了,更多相关小程序列表跳转商品详情页内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
相关文章

layui中使用jquery控制radio选中事件的示例代码
今天小编就为大家分享一篇layui中使用jquery控制radio选中事件的示例代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-08-08
uni-app调取接口的3种方式以及封装uni.request()详解
我们在实际工作中要将数据传输到服务器端,从服务器端获取信息,都是通过接口的形式,下面这篇文章主要给大家介绍了关于uni-app调取接口的3种方式以及封装uni.request()的相关资料,需要的朋友可以参考下2022-08-08












最新评论