jsp中文乱码问题的简单解决方法
简单解决jsp中文乱码问题
初学jsp制作一个简单的响应页面
具体代码如下:
<form action="test.jsp">
username : <input type="text" name="username" />
<br />
<input type="submit">
</form>
Hello <%=request.getParameter("username")%>
保存为test.jsp文件,启动tomcat访问,出现下图:

在框内输入:vae 出现下图:

可是"username"看起来实在不舒服,决定将它改成"用户名"
<form action="test.jsp">
用户名 : <input type="text" name="username" />
<br />
<input type="submit">
</form>
Hello <%=request.getParameter("username")%>
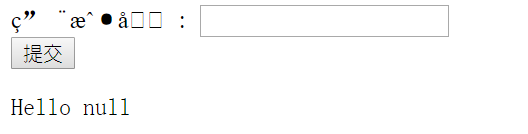
这时问题出现:

本该出现"用户名"的地方出现了一串乱码:
所谓响应中的乱码,就是显示页面上的乱码,因为页面数据是从服务器一端放入响应(response)中,然后发送给浏览器,如果响应中的数据无法被正常解析,就会出现乱码问题。
为什么英文就没有问题呢?因为在iso-8859-1,gb2312, utf-8以及任意一种编码格式下,英文编码格式都是一样的,每个字符占8位,而中文就麻烦了,在gb2312下一个中文占16位,两字节,而在utf-8下一个中文要占24位,三字节。
浏览器在不知道确定编码方式的情况下,就会把这些字符从中间截断,再显示的时候就乱掉了。
所以,想要解决乱码问题,就是要告诉浏览器我们到底使用了什么样的编码方式。
而windows下,文件默认的编码格式是gb2312
解决方法如下:
(1)在http的响应(response)中添加编码信息
<%@ page contentType="text/html; charset=gb2312"%>
这段要放在jsp页面的第一行,用来指定响应的类型和编码格式,contentType为text/html就是html内容,charset表示编码为gb2312。这样浏览器就可以从响应中获得编码格式了。
(2)在html中指定编码格式
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>title</title>
</head>
meta部分用来指定当前html的编码格式,注意这一段要放在head标签中,并且放到head标签的最前面,如果不是最前面ie下可能会出现问题,尤其是在title中有中文的情况下。
上述两段检验是为了保证jsp网页输出的是中文
改后代码如下:
<%@ page contentType="text/html; charset=gb2312"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>title</title>
</head>
<body>
<form action="test.jsp">
用户名 : <input type="text" name="username" />
<br />
<input type="submit">
</form>
</body>
</html>
再次运行:

以上就是jsp中文乱码问题的简单解决方法的详细内容,更多关于解决jsp中文乱码的资料请关注脚本之家其它相关文章!
相关文章

将properties文件的配置设置为整个Web应用的全局变量实现方法
下面小编就为大家带来一篇将properties文件的配置设置为整个Web应用的全局变量实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-10-10












最新评论