vue v-for中key的原理详析
前言
最近在面试的时候,面试官问我说v-for的key值是用来做什么的,我说是用来遍历dom元素的根节点的,当节点更新时,使用key 值来判断是都需要重新渲染更新页面,不会再更新之前已经被更新的内容。面试官问:还有吗?我:............自己觉得回答的挺美,但是咋感觉面试管的表情不太对呢?
key是什么
- 常见方式
<div>
<span v-for="item in items" :key="item.id">...</span>
</div>2.时间戳:+new Date()生成的时间戳作为key,手动强制触发重新渲染
<Component :key="+new Date()" />
我们常见的使用方式是这样,但是key的背后的逻辑是什么样的? key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确, 更快的找到对应的vnode节点
逻辑
当我们在使用v-for时,需要给单元加上key
- 如果不用key,Vue会采用就地复地原则:最小化element的移动,并且会尝试尽最大程度在同适当的地方对相同类型的element,做patch或者reuse。
- 如果使用了key,Vue会根据keys的顺序记录element,曾经拥有了key的element如果不再出现的话,会被直接remove或者destoryed
用+new Date()生成的时间戳作为key,手动强制触发重新渲染
- 当拥有新值的rerender作为key时,拥有了新key的Component出现了,那么旧key Component会被移除,新key Component触发渲染。
设置key与不设置key 的区别
创建一个实例,2秒后往items数组插入数据
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p>
</div>
<script src="../../dist/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: {
items: ['a', 'b', 'c', 'd', 'e']
},
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f')
}, 2000);
},
});
</script>
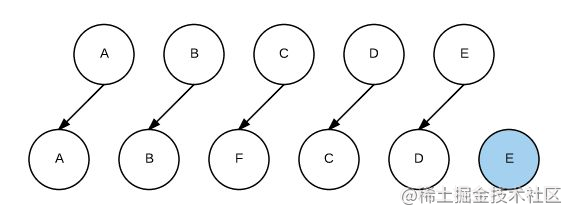
</body>在不使用key的情况下:

分析下整体流程:
- 比较A,A,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 比较B,B,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 比较C,F,相同类型的节点,进行patch,数据不同,发生dom操作
- 比较D,C,相同类型的节点,进行patch,数据不同,发生dom操作
- 比较E,D,相同类型的节点,进行patch,数据不同,发生dom操作
- 循环结束,将E插入到DOM中
一共发生了3次更新,1次插入操作
在使用key的情况:vue会进行这样的操作:
比较A,A,相同类型的节点,进行patch,但数据相同,不发生dom操作
比较B,B,相同类型的节点,进行patch,但数据相同,不发生dom操作
比较C,F,不相同类型的节点
- 比较E、E,相同类型的节点,进行patch,但数据相同,不发生dom操作
比较D、D,相同类型的节点,进行patch,但数据相同,不发生dom操作
比较C、C,相同类型的节点,进行patch,但数据相同,不发生dom操作
循环结束,将F插入到C之前
一共发生了0次更新,1次插入操作
通过上面两个小例子,可见设置key能够大大减少对页面的DOM操作,提高了diff效率
设置key值一定能提高diff效率吗?
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。
如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是简单复用此处每个元素,
并且确保它在特定索引下显示已被渲染过的每个元素
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出
建议尽可能在使用 v-for 时提供 key,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升
原理分析
function sameVnode (a, b) {
return ( a.key === b.key && (
( a.tag === b.tag
&& a.isComment === b.isComment
&& isDef(a.data) === isDef(b.data)
&& sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder)
&& a.asyncFactory === b.asyncFactory
&& isUndef(b.asyncFactory.error)
)
)
)
}判断是否为同一个key,首先判断的是key值是否相等如果没有设置key,那么key为undefined,这时候undefined是恒等于undefined
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
...
} else if (isUndef(oldEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
...
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
...
}updateChildren方法中会对新旧vnode进行diff,然后将比对出的结果用来更新真实的DOM
最后
到此这篇关于vue v-for中key原理的文章就介绍到这了,更多相关vue v-for key原理内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue3 图片懒加载的两种方式、IntersectionObserver和useIntersectionObserve
这篇文章主要介绍了vue3 图片懒加载的两种方式、IntersectionObserver和useIntersectionObserver实例详解,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下2023-03-03
Vuerouter的beforeEach与afterEach钩子函数的区别
本文详细的介绍了Vuerouter的beforeEach与afterEach钩子函数的区别和使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-12
vue - vue.config.js中devServer配置方式
今天小编就为大家分享一篇vue - vue.config.js中devServer配置方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-10-10












最新评论