前端云原生之微信小程序云服务配置指南
前言
如今云原生已经非常火热,很多伙伴说我们前端领域涉及到云原生么?当然了!今天就来为大家介绍我们最直白的涉及到的云原生,就是我们微信小程序开发中的云函数云存储
创建使用云开发项目

- 将AppID填入
- 选择小程序云开发 创建即可
- 成功后会为我们呈现一个实例

- 刚刚创建的云服务项目中 测试器中有以下错误

搭建云环境
点击上面的云开发 开通云开发

开始创建环境

- 环境名称自定义
- 点击确定等待30秒
- 搭建成功

- 成功后不能立即使用前面的错误仍然存在
- 等待10分钟即可使用
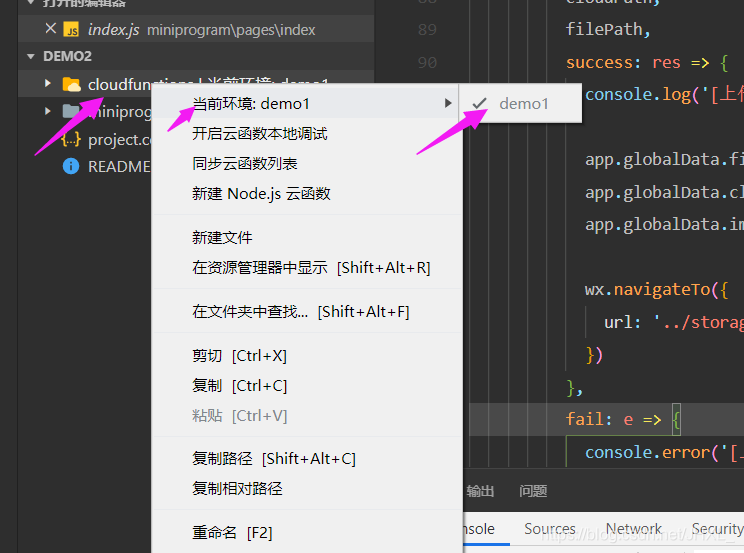
- 错误消失后 我们连接当前环境(选择我们刚刚配置的demo1)

测试云服务
1. 获取openid(上传本地login云函数)

点击获取openid 第一次点击时会报错

右键login文件夹 创建并部署


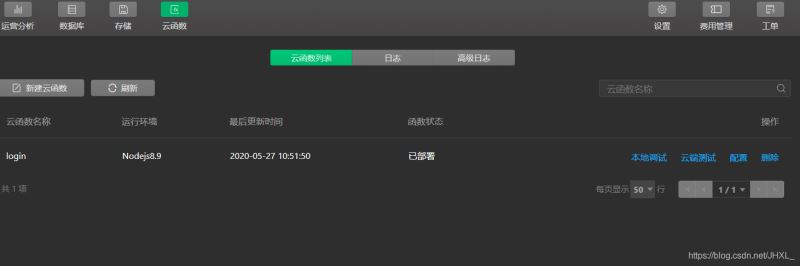
成功后在云开发/云函数中可以看到

再次查看openid就可以看到了 1.1 创建部署login文件时报错

可以通过自己在云函数中创建一个login

创建后再次上传进行覆盖即可
2. 自定义sum函数并创建部署
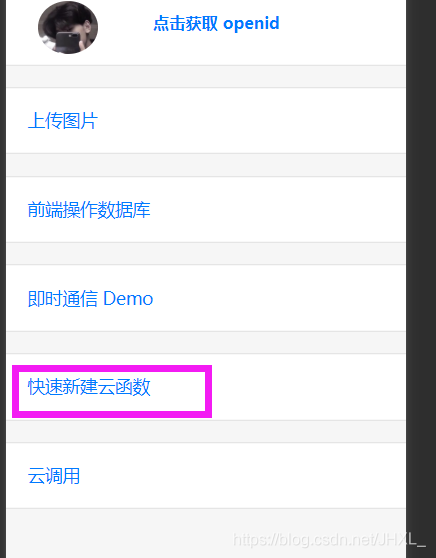
点击新建云函数

创建云函数sum

云函数sum中的index.js更改为以下代码

// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
// event,
// openid: wxContext.OPENID,
// appid: wxContext.APPID,
// unionid: wxContext.UNIONID,
sum:100
}
}
同样将sum进行部署

点击测试云函数

3. 上传图片
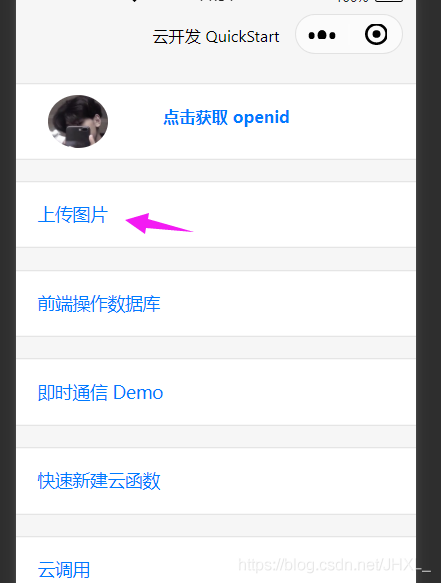
点击上传图片

上传成功 直接上传到云端

在云开发控制台/储存可以查看图片信息(可以直接使用图片的网络地址)

4. 前端操作数据库
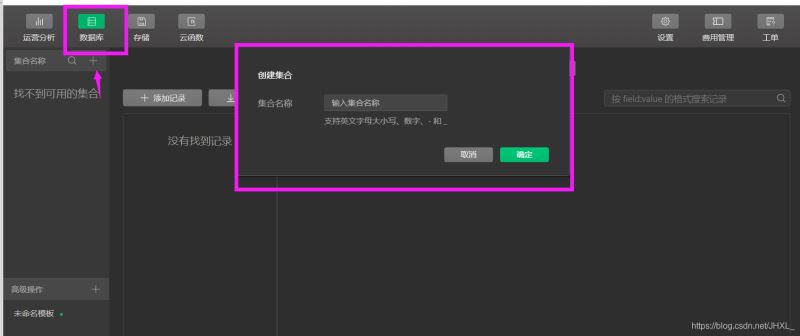
打开云开发控制台
创建集合(数据库)

为集合添加数据(更新数据 删除数据 查看数据都是相同操作)

将上面的注释代码取消注释
点击新增记录

就在在集合中添加数据

1是系统自己创建id
2是系统自己创建的用户的信息openid
3是代码中的信息
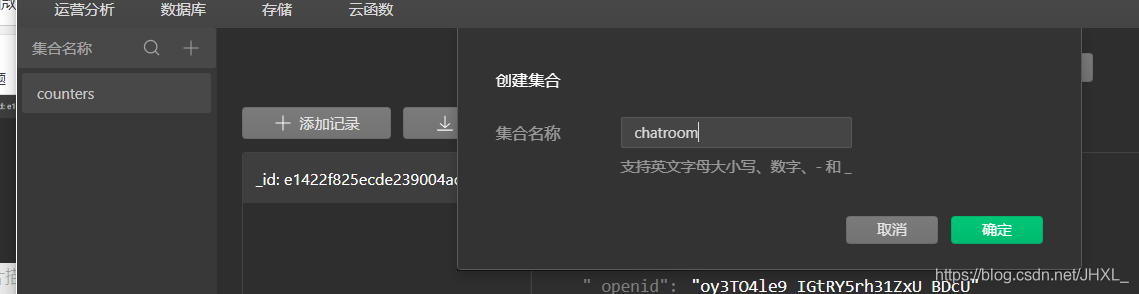
5. 即时通信demo
添加集合名称为chatroom

设置增强编译

开启多账号调试

选择数量

确定后可以登录进行聊天
总结
到此这篇关于前端云原生之微信小程序云服务配置指南的文章就介绍到这了,更多相关微信小程序云服务配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论