关于表单组件el-form中的prop的作用
更新时间:2022年05月23日 14:05:31 作者:Shaojun_jita
这篇文章主要介绍了关于表单组件el-form中的prop的作用,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
表单组件el-form中prop的作用
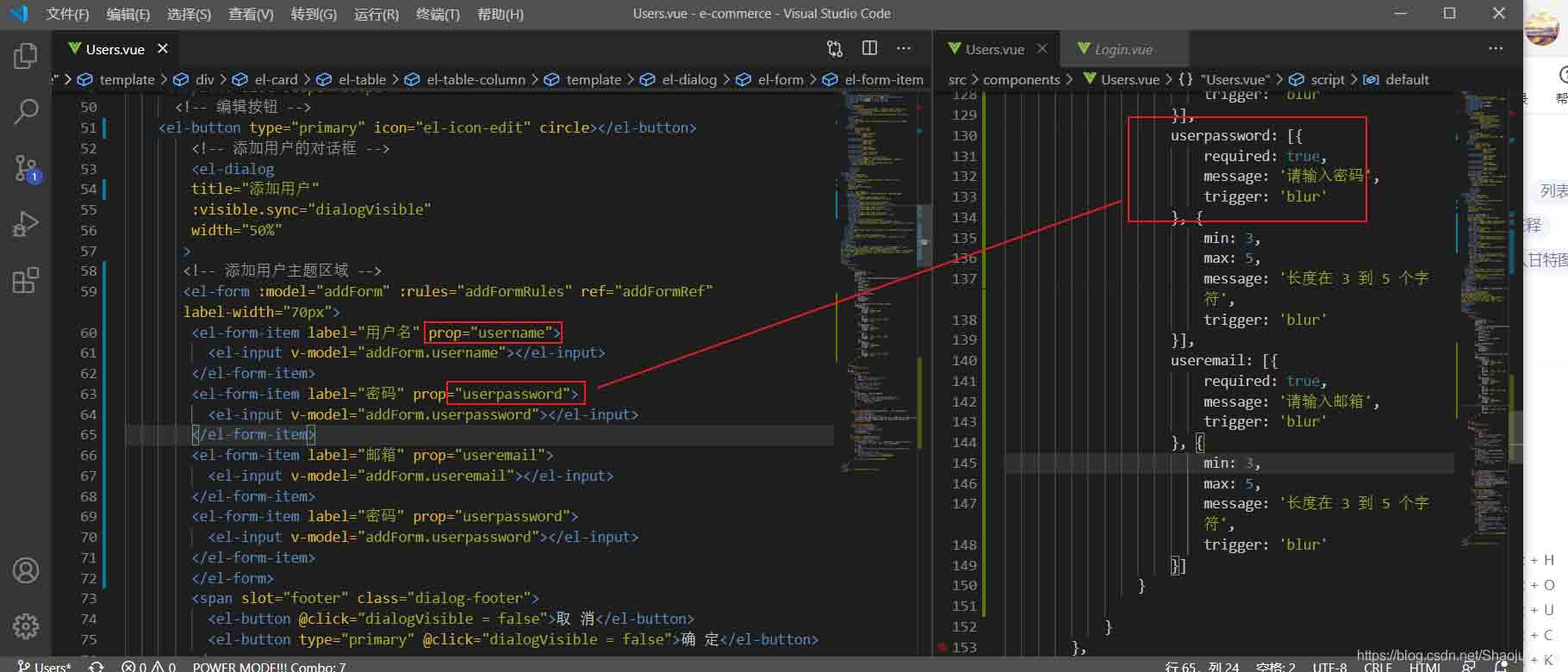
prop就是一个表单规则中的一个属性
如图:

表单规则和表单数据其实可以是相同的。
el-form-item 设置prop报错
please transfer a valid prop path to form item!
官方解释:
https://github.com/ElemeFE/element/issues/2327
但是真实的情况是:
<template v-for="(person,index) in Form.List"> <el-form-item :prop="'List.'+index + '.code'" :key="person.key" :rules="rules"> <el-input v-model="person.code"></el-input> </el-form-item> <el-form-item prop="name"> <el-input v-model="person.name"></el-input> </el-form-item> <el-button @click="removeDomain(index)" size="small">-</el-button> </template>
el-form-item 里面的循环prop名字,需要 和form中list的名字一致,这样才能确保组件的统一性。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3通过ref获取子组件defineExpose的数据和方法
defineExpose是Vue3中新增的选项,用于向父组件暴露子组件内部的属性和方法,通过defineExpose,子组件可以主动控制哪些属性和方法可以被父组件访问,本文主要介绍了vue3通过ref获取子组件defineExpose的数据和方法,需要的朋友可以参考下2023-10-10
vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果)
这篇文章主要介绍了vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-09-09












最新评论