vue3中的hooks总结
vue3的hooks总结
vue3中的hooks其实是函数的写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中。这样其实和我们在vue2中学的mixin比较像。下面我们总结一下如何去书写hooks。
首先应该先建立一个hooks文件夹:其目的是为了存放hook文件。

建立相关的hook文件:一般使用use开头。
计数器的hook

useTitle的hooks

useScrollPostion用来监测浏览器页面的滚动情况

useMousemove监听鼠标位置的hook

useLocalStorage可以本地存储

vue3自定义hooks
- 自定义hooks就类似组件一样只不过只封装js,当有一段js代码需要复用可以把他封装成一个hooks进行复用
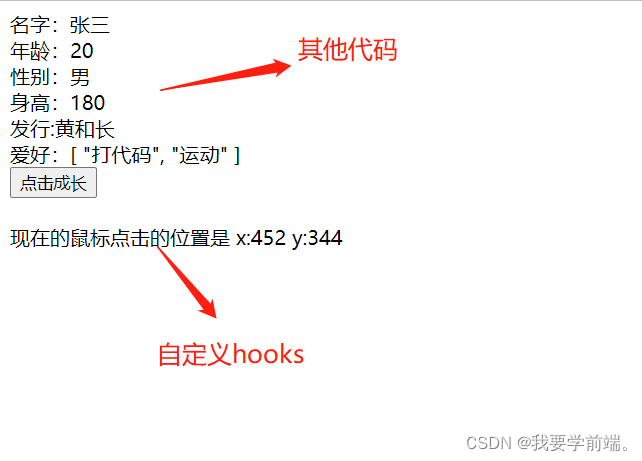
- 需求,在别的页面插入一个hooks实现记录鼠标点击就的坐标
可以在文件中建一个专门写hooks的文件夹可以与 component同级

把需要复用的代码写在这个js文件中
import { reactive } from '@vue/reactivity'
import{onMounted} from 'vue'
export default function(){
let points=reactive({
x:0,
y:0
})
function myclick(event){
points.x=event.pageX
points.y=event.pageY
}
onMounted(()=>{
//点击的是窗口所以要给窗口定义点击事件
window.addEventListener("click",myclick)
})
//这里需要有一个返回值,如果不给返回值接收的是一个函数,接收的是undefind
return points
}
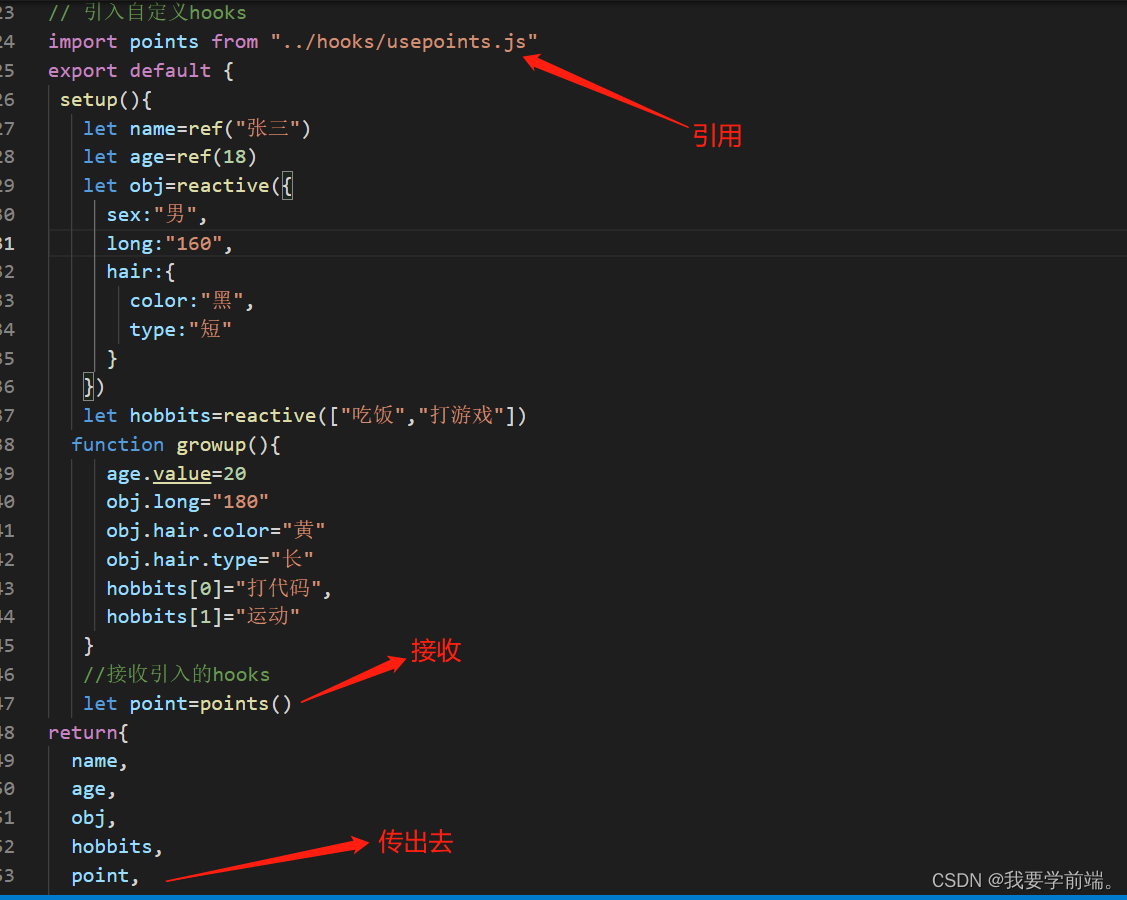
写完了hooks文件就可在别的地方引用了(可以跟别的代码写在一起)


以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3 TS vite element ali-oss使用教程示例
这篇文章主要为大家介绍了vue3 TS vite element ali-oss使用教程示例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-07-07
用Axios Element实现全局的请求loading的方法
本篇文章主要介绍了用Axios Element实现全局的请求loading的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-03
vue+elementUI实现当渲染文本超出一定字数时显示省略号
这篇文章主要介绍了vue+elementUI实现当渲染文本超出一定字数时显示省略号,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-10-10












最新评论