vue3+ts+vant移动端H5项目搭建的实现步骤
使用vue-cli搭建项目
1.全局安装vue-cli
npm install -g @vue/cli
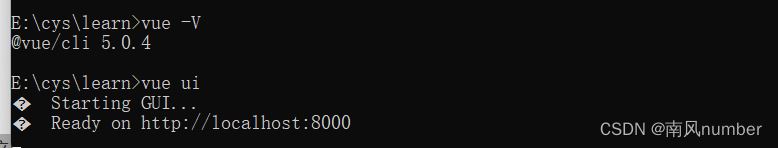
安装完成验证
vue -V

2.使用vue ui 可视化创建项目
2.1 vue ui
vue ui

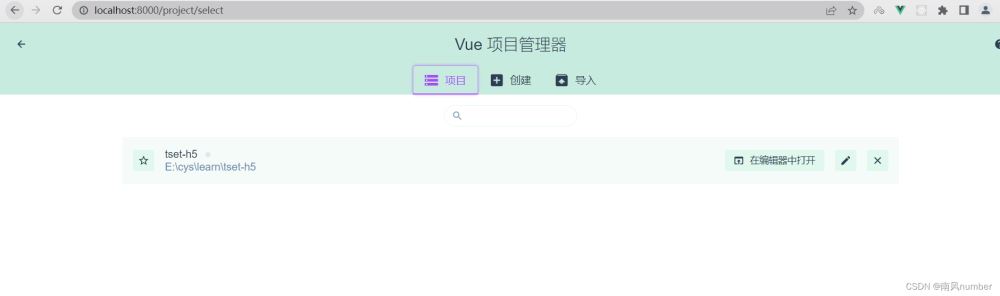
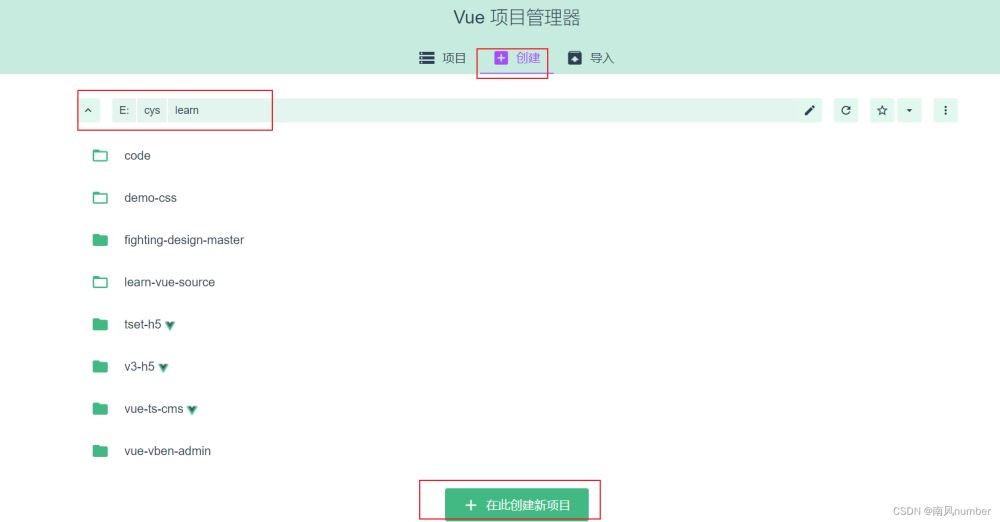
2.2 点击创建

点击创建

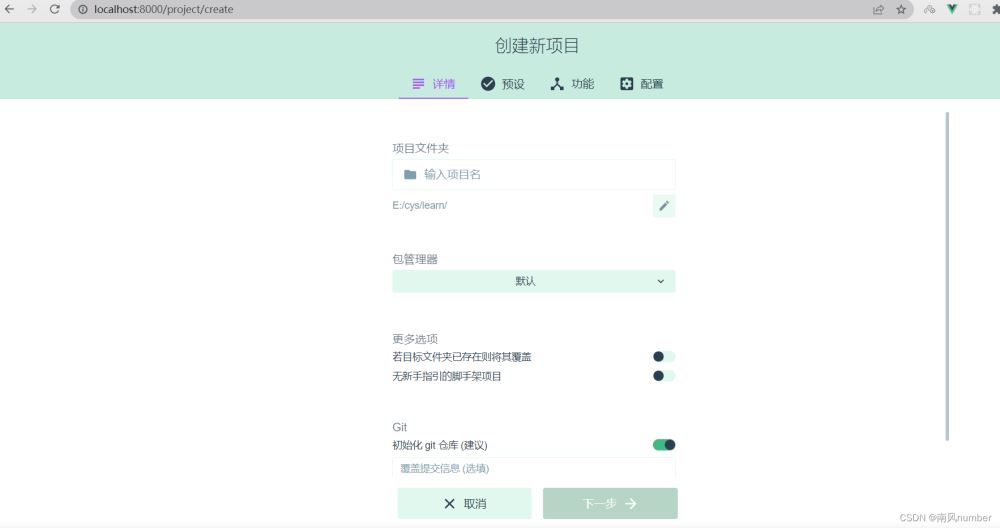
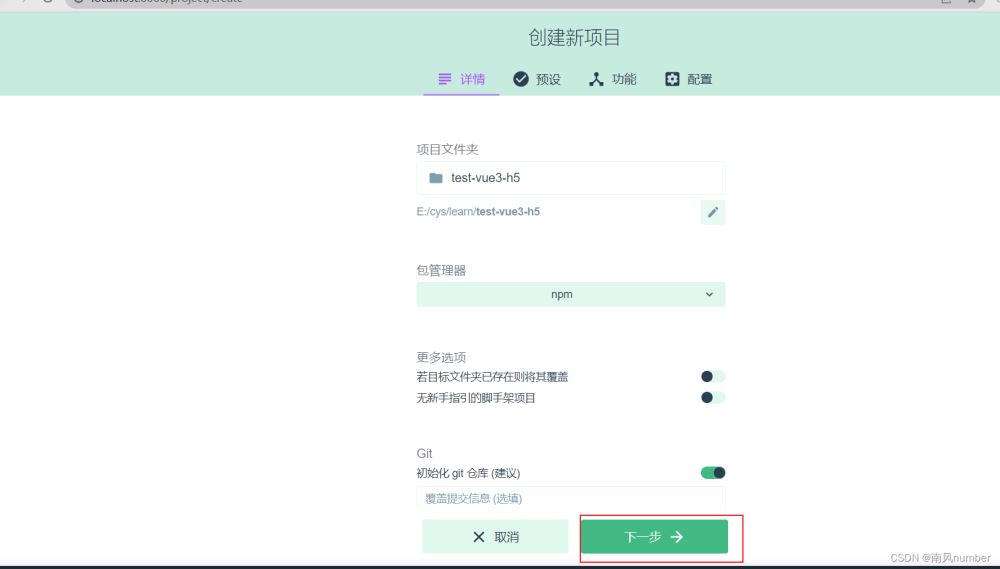
在learn目录下创建项目


填写创建的项目名,选择包管理器npm
2.3 点击下一步
选择手动,点击下一步

2.4 选择功能
选好点击下一步

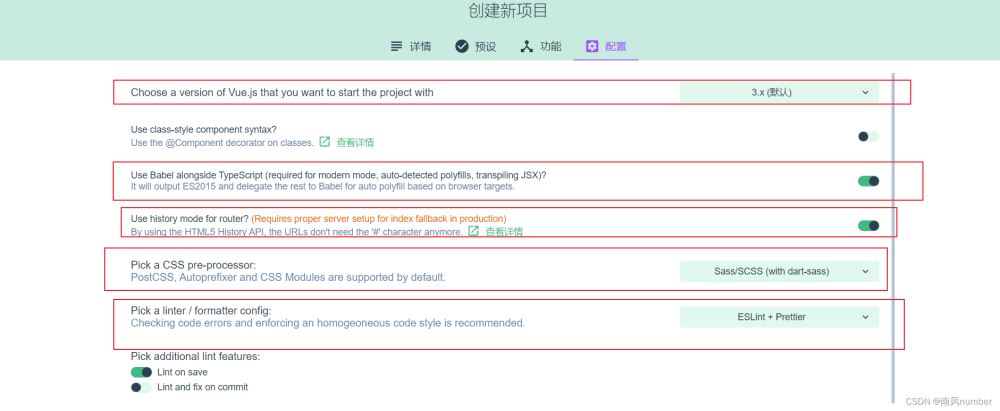
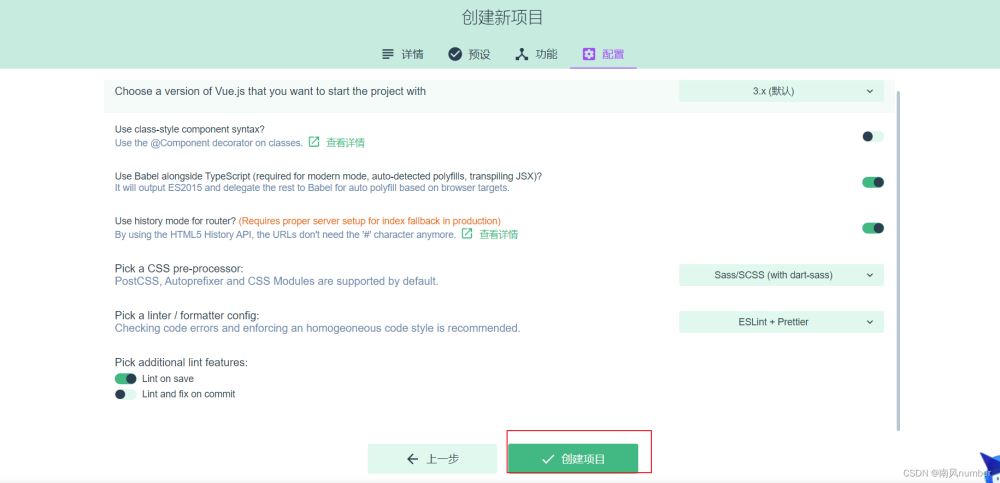
2.5 选择配置

选择了scss预处理器,格式化及eslint校验

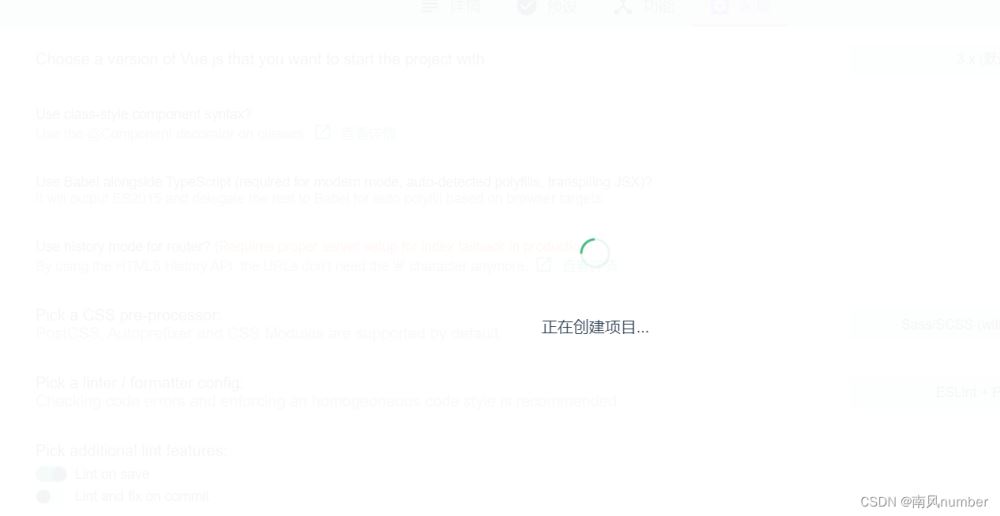
选择创建项目

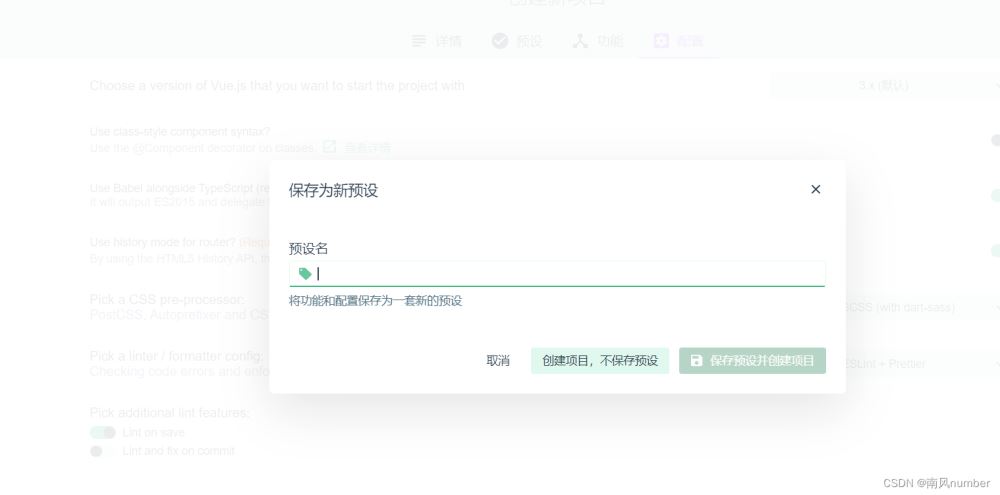
是否把本次的这些选择做预设,下次直接选择这个预设就不用一步一步选了
看你自己

等待项目创建完成

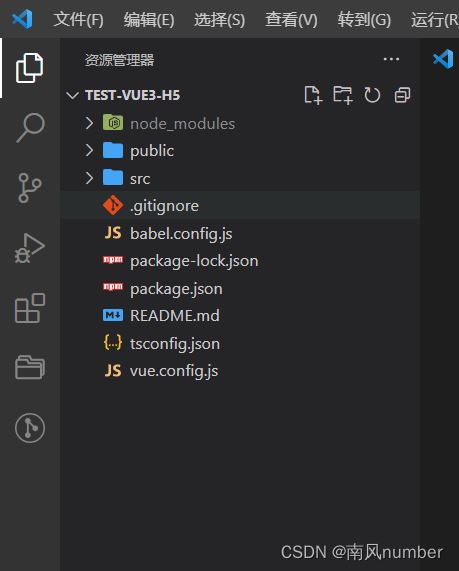
3.打开项目
点击左上角项目名,选择在编辑器打开


4、安装vant,并实现按需引入
打开终端
npm install vant

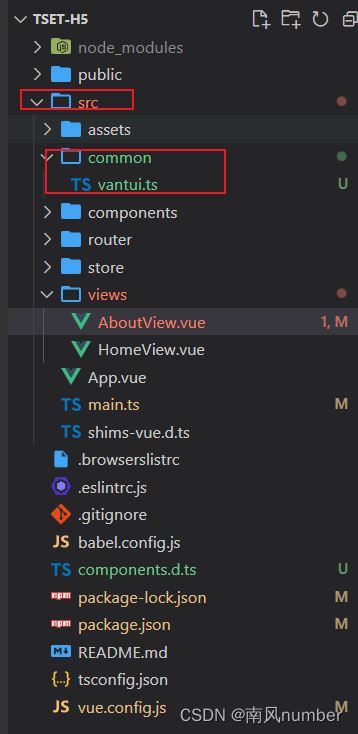
在根目录src下新建common文件夹,里面建立vantui.ts文件

vantui.ts文件内容
import { App } from "vue";
import { Button } from "vant";
const Vant = {
install: (app: App): void => {
app.use(Button);
},
};
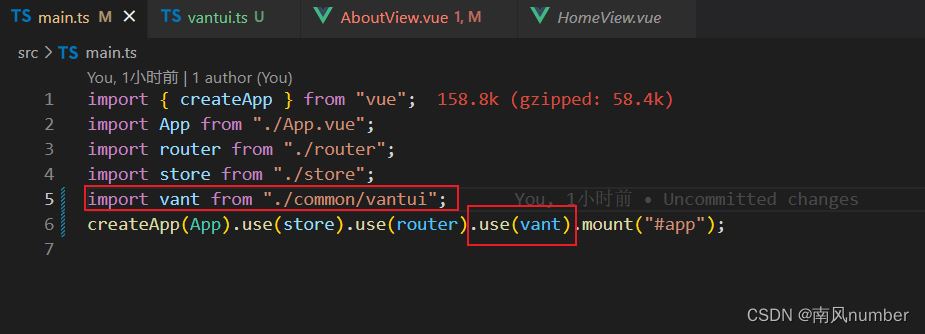
export default Vant;在main.ts中引入

安装按需引入的插件
npm i unplugin-vue-components -D
在vue.config.js中,增加代码

const { defineConfig } = require("@vue/cli-service");
const { VantResolver } = require("unplugin-vue-components/resolvers");
const ComponentsPlugin = require("unplugin-vue-components/webpack");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
ComponentsPlugin({
resolvers: [VantResolver()],
}),
],
},
});
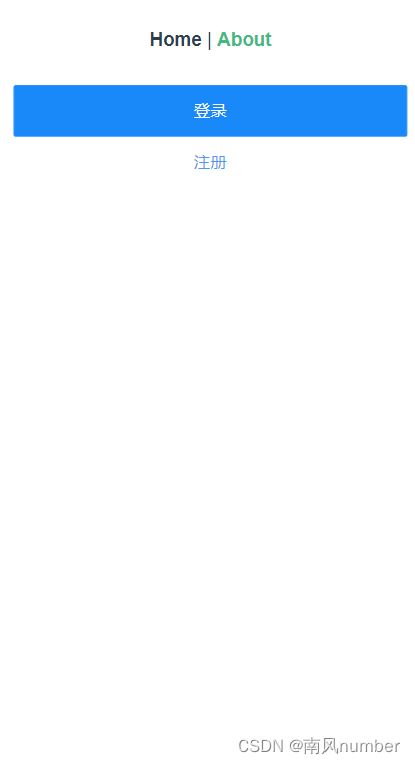
测试 在AboutView下测试
<template>
<div class="btn-box">
<van-button block type="primary">登录</van-button>
<van-button class="register-btn" block color="#fff">注册</van-button>
</div>
</template>
<style lang="scss" scoped>
.btn-box {
padding: 0 20px;
box-sizing: border-box;
.register-btn {
color: rgb(76, 155, 240) !important;
}
}
</style>
效果:

5、移动端适配(rem)
5.1 安装 amfe-flexible 和 postcss-pxtorem --save

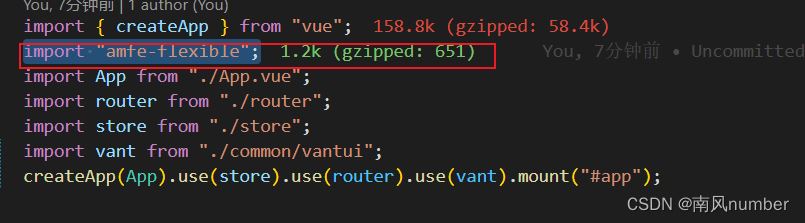
5.2 在main.ts引入

import "amfe-flexible";
5.3 在项目根目录下新建postcss.config.js
判断下vant组件按375设计稿尺寸走,自己的页面是750的
module.exports = {
plugins: {
"postcss-pxtorem": {
rootValue({ file }) {
return file.indexOf("vant") !== -1 ? 37.5 : 75;
},
propList: ["*"],
},
},
};
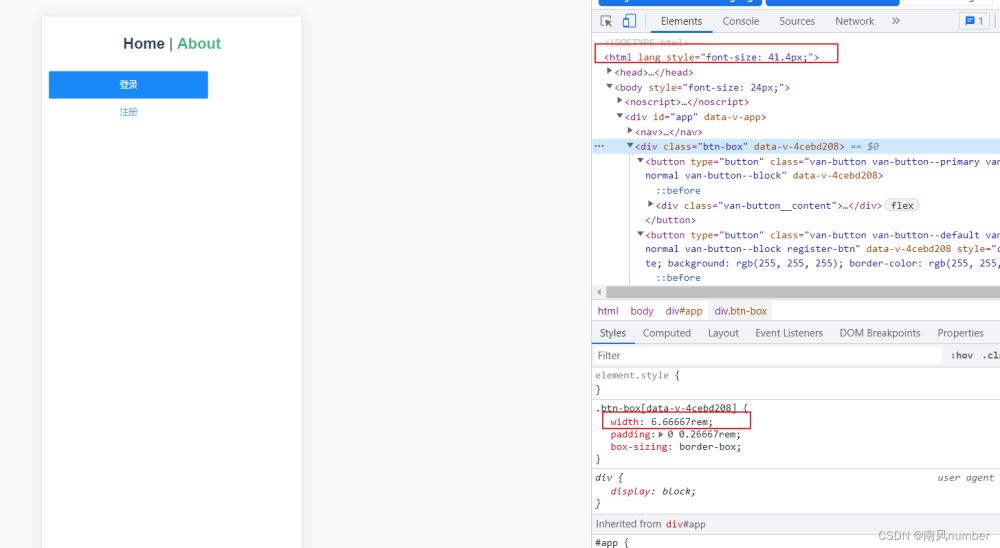
效果:

会跟随设备变化,项目大功告成,开始干活吧
到此这篇关于vue3+ts+vant移动端H5项目搭建的实现步骤的文章就介绍到这了,更多相关vue3 ts vant移动端H5搭建内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

npm install卡在“sill idealTree buildDeps“问题的两种解
本文主要介绍了npm install卡在“sill idealTree buildDeps“问题的两种解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2024-03-03












最新评论