node封装一个控制台进度条插件详情
前言
控制台的进度条大家都见得不少了吧?大家都知道控制台的进度条是怎么实现的吗?最近自己在写几个node脚本工具,期间有需要进度展示的一个需求,所以就顺手写了一个可以自定义的进度条插件,可以直接引入并配置使用。
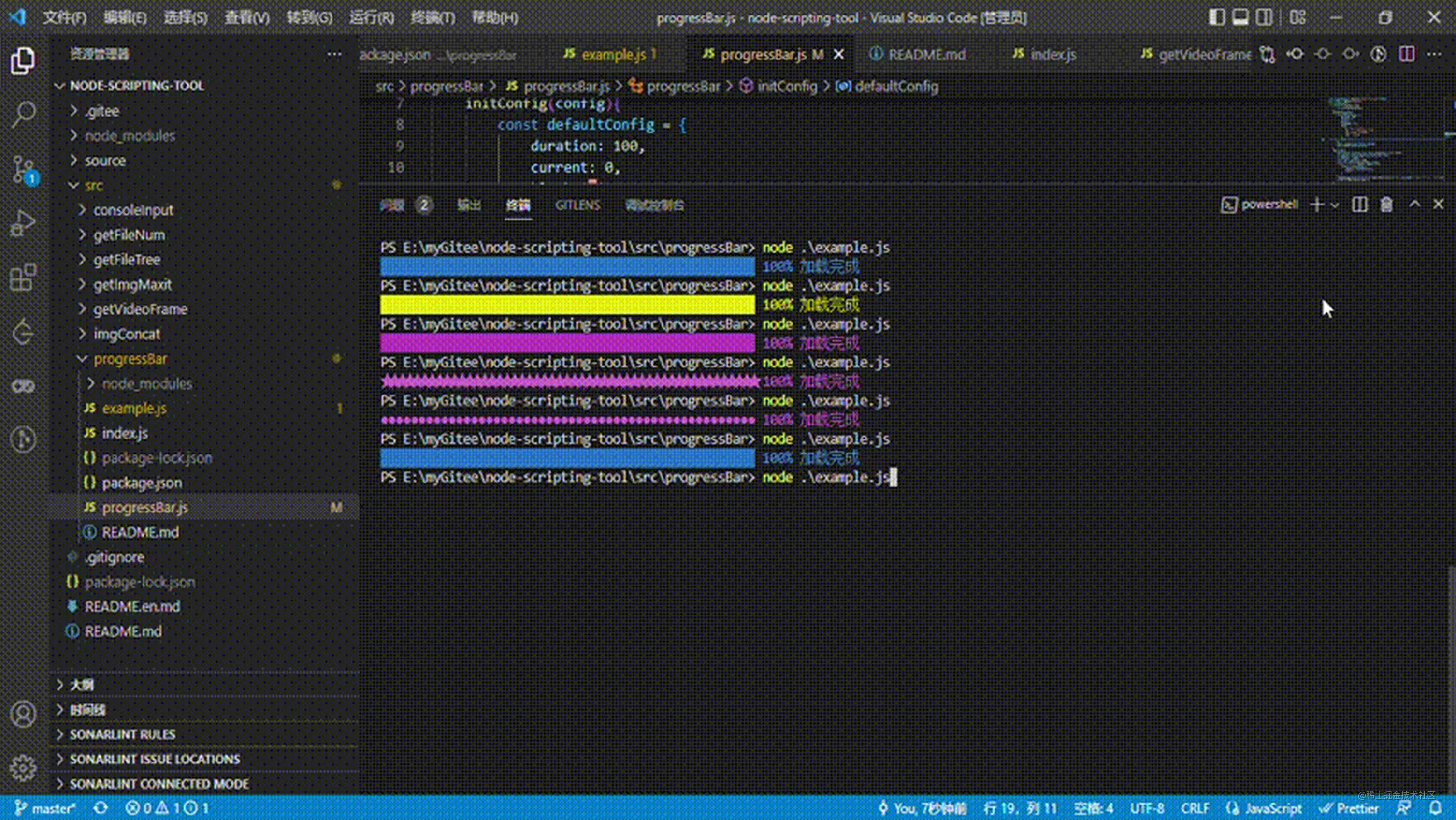
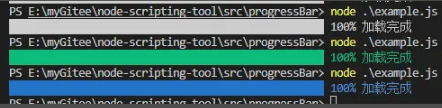
插件效果

功能实现
控制台单行输出
这里使用了single-line-log来实现控制台的单行输出,single-line-log是在控制台(或流)中同一行输出的Node.js模块。在编写进度条或在较长的操作过程中显示状态消息时,此功能非常有用。
安装:
npm install single-line-log
示例代码:
var log = require('single-line-log').stdout;
var timer, i = 0;
timer = setInterval(()=>{
log(i++ + ' % loading...');
if (i > 100 ) {
clearInterval(timer);
log('100% 加载完成');
}
},100);控制台输出多彩颜色
这里使用了chalk来改变控制台输出颜色,chalk是一个颜色插件,可以通过chalk.blue(‘hello world’)来改变文字的颜色,可以通过这个插件让你的在控制台的输出变得花里胡哨。
安装;
npm install chalk
示例代码:
const chalk = require('chalk');
console.log(chalk.red('我是红色文字'));
console.log(chalk.green('我是绿色文字'));
console.log(chalk.yellow('我是黄色文字'));
console.log(chalk.yellow.bgGreen('我是背景绿色的黄色文字'));
console.log(chalk.yellow.bgWhiteBright('我是背景白色的黄色文字'));
console.log(chalk.underline.bgBlue('我有下划线'));
console.log(chalk.green(
'I am a green line ' +
chalk.blue.underline.bold('with a blue substring') +
' that becomes green again!'
));
const error = chalk.bold.red;
const warning = chalk.hex('#FFA500'); // Orange color
console.log(error('Error!'));
console.log(warning('Warning!'));具体配置可以参考文档:www.npmjs.com/package/cha…
进度条效果实现
进度条的效果主要是通过单行输出来实现,我们只需要根据参数来改变进度条的长度和比例数字及提示就可以,这里我们将其封装成一个类。
初始化配置
初始化的时候可以传入配置信息,未传入的配置则为默认配置,具体配置如下:
constructor(config = {}){
this.initConfig(config);
}
initConfig(config){
const defaultConfig = {
duration: 100,
current: 0,
block:'█',
showNumber:true,
tip:{
0: '努力加载中……',
50:'加载一半啦,不要着急……',
75:'马上就加载完了……',
100:'加载完成'
},
color:'blue'
};
Object.assign(defaultConfig,config);
this.config = defaultConfig;
}更新进度条状态
通过传入当前进度,可以修改进度条的状态。
run(current){
const {block, duration, tip, color, showNumber} = this.config;
let tipList = Object.keys(tip).sort((a,b)=> b-a);
let showTip = tip[0];
const step = duration / 100;
const len = Math.floor(current / step);
for(let i = 0; i < tipList.length; i++){
if(len >= tipList[i]) {
showTip = tip[tipList[i]];
break;
}
}
singleRowLog(chalk[color](block.repeat(Math.floor(len / 2)),(showNumber ? (len + '% ') : '') + showTip));
if(len == 100) console.log('');
}插件说明
配置说明
目前的配置项如下,后续可以根据需求继续扩展
config = {
duration: 100, //总进度数
current: 0, //当前进度
block:'█',
showNumber:true,
tip:{
0: '努力加载中……',
50:'加载一半啦,不要着急……',
75:'马上就加载完了……',
100:'加载完成'
},
color:'green'
}- duration
总进度数
- current
当前进度数
- block
显示块,如下图:

- showNumber
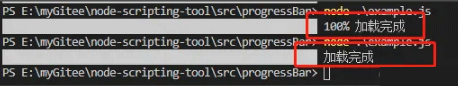
是否展示当前进度,效果如下图:

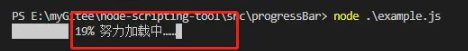
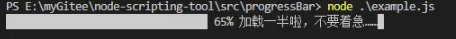
- tip
配置不同进度时的提示语,这里以百分制,如下图:




- color
进度条及文字颜色,如下图:

使用
1、安装依赖
npm install @jyeontu/progress-bar
2、在代码中引用
引入依赖
const progressBar = require('@jyeontu/progress-bar');配置信息
const config = {
duration: 100,
current: 0,
block:'█',
showNumber:true,
tip:{
0: '努力加载中……',
50:'加载一半啦,不要着急……',
75:'马上就加载完了……',
100:'加载完成'
},
color:'blue'
}定时器模拟进度
var timer, i = 0;
let progressBarC = new progressBar(config);
timer = setInterval(()=>{
progressBarC.run(i++);
if (i > 100 ) {
clearInterval(timer);
}
},100);3、完整示例代码
// const progressBar = require('./progressBar');
const progressBar = require('@jyeontu/progress-bar');
const config = {
duration: 100,
current: 0,
block:'█',
showNumber:true,
tip:{
0: '努力加载中……',
50:'加载一半啦,不要着急……',
75:'马上就加载完了……',
100:'加载完成'
},
color:'blue'
}
var timer, i = 0;
let progressBarC = new progressBar(config);
timer = setInterval(()=>{
progressBarC.run(i++);
if (i > 100 ) {
clearInterval(timer);
}
},100);到此这篇关于node封装一个控制台进度条插件详情的文章就介绍到这了,更多相关node封装进度条插件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Ubuntu 16.04 64位中搭建Node.js开发环境教程
如果想要在Ubuntu 16.04上安装Node.js的话,这篇文章对你来说肯定很重要。Node.js从本质上来说就是一个运行在服务端上的封装好了输入输出流的javascript程序。本文给大家详细介绍了在Ubuntu 16.04 64位搭建Node.js开发环境的步骤,有需要的朋友们可以参考学习。2016-10-10
基于Express和Multer实现文件本地服务器文件上传功能
在现代应用程序中,文件上传功能成为了用户共享和存储数据的重要途径,所以本文我们一起来探讨文件上传中间件的重要性,并提供常见的实现方法和相应的代码吧2023-06-06












最新评论