vue-element-admin关闭eslint的校验方式
vue-element-admin关闭eslint校验
坑人方法
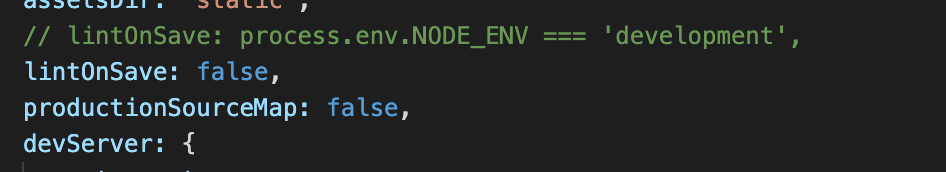
1、在vue.config.js文件中吧lintOnSave改成false;

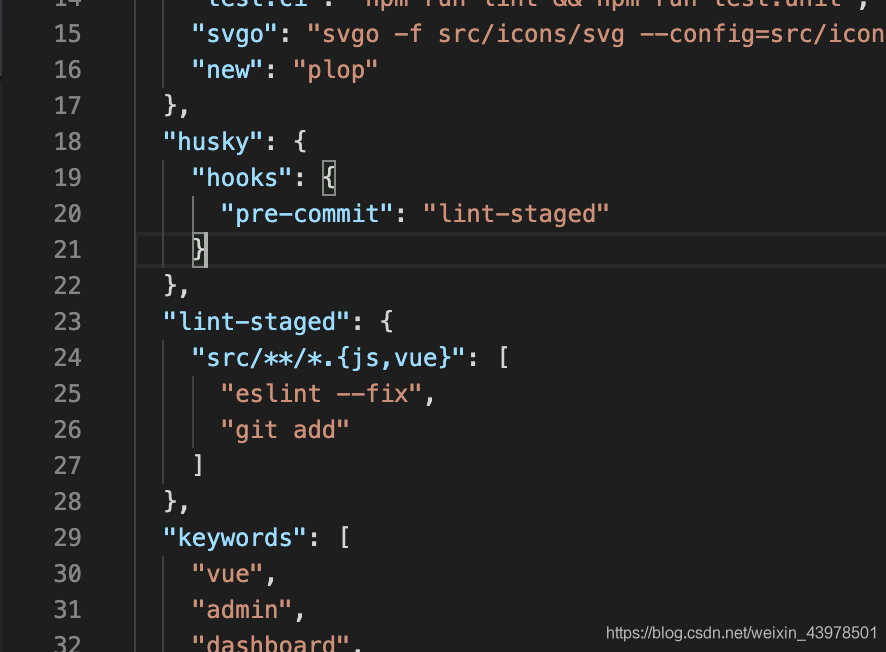
2、在package.json文件中把husky和lint-staged配置删除;

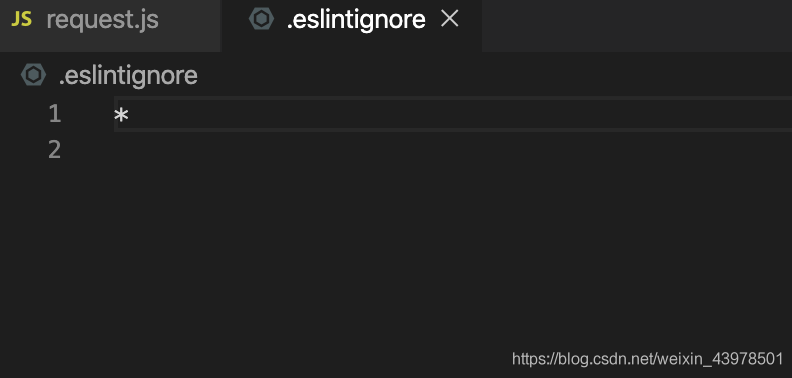
**最终方法:**在根目录找到.eslintignore文件

把内容改成’*’,这样一来就能自动忽略对所有文件的校验了!!!

vue-element-admin梳理
一、Layout组件分析

Layout文件下的index.vue是vue-element-admin架构的主要界面,界面的左侧是菜单栏(sidebar);界面的右侧栏顶部是Navbar,下面就是主要展示内容由<app-main/>包裹的<router-view/>
二、sidebar组件分析

sidebar文件下的index.vue就是侧边栏的架构,主要是有<el-menu><el-menu/>组成;el-menu里面是通过SidebarItem来完成路由菜单。
三、Sidebar-item的组成

在Sidebar有4项比较重要的组成部分分别以下:
1.
v-if="hasOneShowingChild(item.children,item)&& (!onlyOneChild.children||onlyOneChild.noShowingChildren)&&!item.alwaysShow"
来判断是该路由是否是只有一层级菜单
2. 如果该路由是复合菜单,则执行<el-submenu><el-submenu/>,在el-submenu里面将会再次执行sidebar-item组件,遍历直到路由只有一层菜单
3.app-link

<app-lin><app-link/>是通过动态组件component :is=‘type’ 来动态显示相应内容
其中isExternal 来判读type类型,决定是显示 a 链接 或是 router-link
4. SidebarItem 中 <Item/>组件 是用来显示对应的Icon图标和Title,
通过 :Icon = item.meta.icon ; :title = item.meta.title;

在Item组件中可以看到 icon图标和Title 都是接受props传来的变量,展示对应的模块
并且 这里使用到了render()函数,创建 i 标签和 svg标签。所以在侧边栏中,是可以使用Icon图标和svg图标,然后就是创建了span标签展示对应的title
四、Sidebar-item 细节分析

上图可以看出,当前路由Item的hidden属性为true时,整个菜单栏是隐藏不展示的,当
hasOneShowingChild( )返回true时执行el-menu-item,返回为false时则执行el-submenu
然后再判断hasOneShowingChild( )的返回值,一直遍历下去。

接下来具体来分析 hasOneShowingChild()这个函数
1.先定义数组 showingChildren 通过遍历item.children满足每一项hidden属性为true的项 不加入showingChildren中。
2. 完成遍历后判断showingChildren数组的长度,若长度为1则 hasOneShowingChild()函数返回true, 执行el-menu-item; 若长度为0则返回true并且this.onlyOneChild 就等于父亲parent(当前的Item)就展示父亲菜单项; 当长度为其他时,都返回false,将执行el-submenu 一直遍历下去,直到当前项只有一个或没有children。
3. this.onlyOneChild = item 只有hasOneShowingChild()函数成立,等式才有意义。
4.在<app-lin><app-link/>组件中isExternal()是校验函数,当校验地址path为‘http//...’返回true,则动态切换组件为a链接;否则返回的是<router-link>,并执行 :to传过来的path;
5. 下面来讲讲<item></item>标签中图标的展示

这里前面提到过,可以给item标签内传递:icon属性,这样可以修改icon图标了,并且item标签中不仅可以接受icon图标也接收svg图标。当我们传递图标如需要使图标颜色随点击激活文字颜色一致,我们可以使用currentColor这个属性。
如图sub-el-icon { color : currentColor } 表示图标色颜色是继承父级或相关联颜色,这个属性极其好用。但是原框架的中svg图标好像没有对应的css代码,我们可以在svg的fill 添加currentColor属性。一般在UI给我们切图的时候,可以跟UI说svg的fill属性值设为currentColor,这样和icon图标的sub-el-icon是同样的效果。
五、sidebar文件下的index.vue

这里使用activeMenu变量设置默认激活地址,通过this.$route获取当前地址。判断meta中是否有activeMenu属性,有则将meta.activeMenu设为默认激活地址,否则直接将获取的path设为默认地址,这样刷新页面时可缓存当前页面不会变更。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论