vue项目打包后部署到服务器的详细步骤
耽误了几天, 终于开始写第二篇博客了, 这篇会讲怎么将vue项目打包部署到服务器, 其实和上一篇的uni-app步骤一样的, 就是最后多了一步修改nginx配置, 好 , 上操作
一 ,打包项目
vscode下载链接:
链接: https://pan.baidu.com/s/1PD-Sts-e2V17wSs5FvrLmg
提取码: 2jbf
1 , vscode打开你的vue项目 -- > 点终端- > 新终端- >输入npm run build 按回车 , 显示正在打包..稍等一会

2 , 打包成功 , 生成了dist文件夹, 打包好的文件存放在里面

二 , 用一个工具, 把打包好的文件上传到你的服务器 , 我用的是Xftp , 用别的工具也可以
下载链接:
链接: https://pan.baidu.com/s/18KLWFCff8rPZHS5Ys0JlBA
提取码: 4chh

1.打开Xftp, 点小窗口的新建

2 .点完之后弹出这个框, 填写完信息之后点连接 , 服务器的相关信息问公司的人要

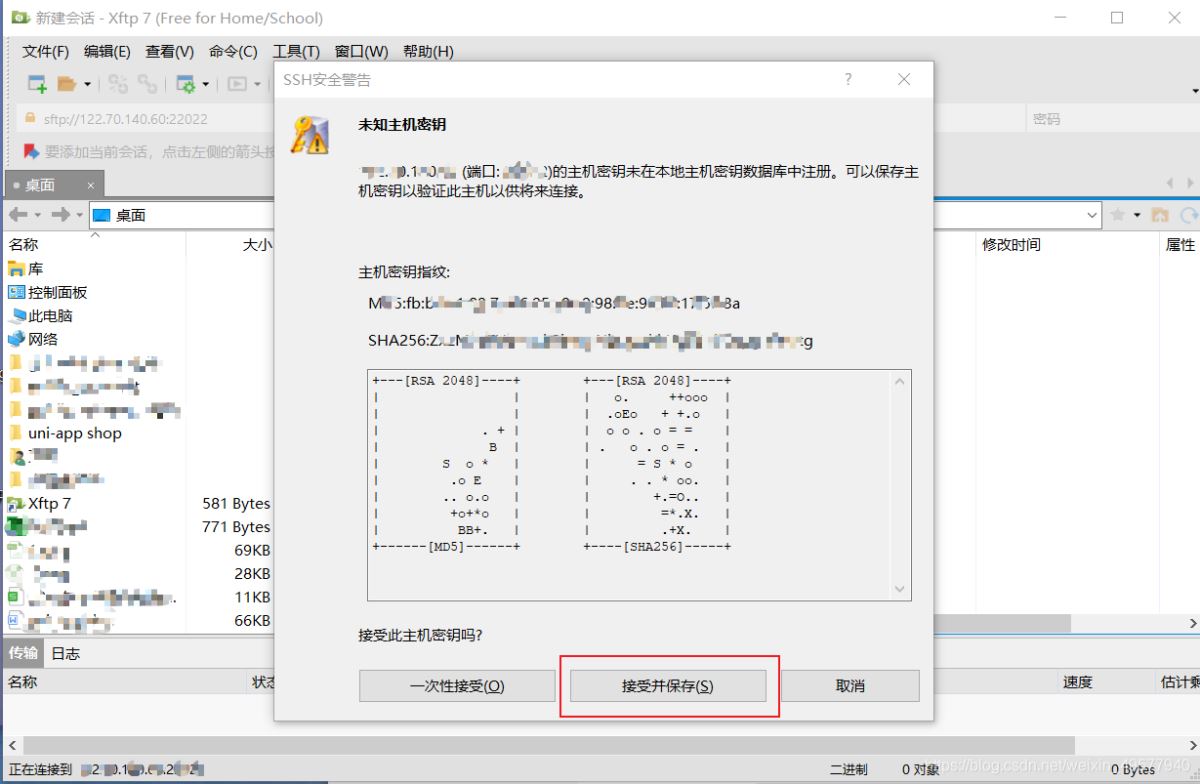
3.点完连接之后 , 弹出这个框 , 点接受并保存

4 .然后会看到右侧出现了新建会话的窗口 , 表示连接到服务器了,
左侧是你自己的电脑本地, 右侧是服务器电脑
左侧进到刚刚打包好的文件存放路径 , 把dist文件夹复制到右侧服务器中部署的文件夹里, 看你们是部署到哪个文件夹就拖到哪里

三 , 修改nginx配置,我用的是宝塔面板的方式
宝塔下载链接:
链接: https://pan.baidu.com/s/1nPvtEYL8IV6Egx265i8ofw
提取码: zane

1 , 打开宝塔面板, 配置 , 因为宝塔要在本地浏览器中打开, 所以域名就写本地 127.0.0.1 , 保存配置后点打开面板 ,会在浏览器中打开, 点登录 (宝塔安装和配置有不懂的可以搜一下别的博客,有详细介绍)


2 , 登录之后是这样的, 点左边的软件管理

3 , 顶部的应用搜索 nginx , 找到之后点右边的安装

4 , 安装完后在第二页 , 点右边的设置

5 , 弹出一个框 , 点左边的配置修改 ,滚动条拉到下面,按下图标的修改后点保存

6 , 保存完之后点左边的服务 , 点重启

7 , 部署成功!! 打开浏览器,输入服务器ip地址,访问一首页的内容吧 ^_^
地址就是服务器ip/部署的文件夹/index.html#/ , 比如服务器ip是123.60.120.40:3006,部署的文件夹名字是app, 地址就是如下 (瞎写的)
http://123.60.120.40:3006/app/index.html#/
到此这篇关于vue项目打包后部署到服务器的文章就介绍到这了,更多相关vue打包部署服务器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue中利用simplemde实现markdown编辑器(增加图片上传功能)
这篇文章主要介绍了vue中利用simplemde实现markdown编辑器(增加图片上传功能),本文通过实例代码相结合的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-04












最新评论