TypeScript数组的定义与使用详解
更新时间:2022年09月16日 16:31:31 作者:我是X大魔王
数组对象是使用单独的变量名来存储一系列的值,数组非常常用,数组是具有连续存储位置的相似类型元素的同质集合。数组是用户定义的数据类型。数组是一种数据结构,我们在其中存储相似数据类型的元素
基本定义
声明数组时直接初始化
// 基本定义 let arr:number[] = [1,2,3]; let arrS: string[] = ["1","2"]
如果数组声明时未设置类型,则会被认为是 any 类型,在初始化时根据第一个元素的类型来推断数组的类型。
访问数组

Array对象
我们也可以使用 Array 对象创建数组。
Array 对象的构造函数接受以下两种值:
- 表示数组大小的数值。
- 初始化的数组列表,元素使用逗号分隔值。
声明数组时指定数组大小
var arr:number[] = new Array(10);
for(var i = 0; i<arr.length; i++) {
arr[i] = i * 2
console.log(arr[i])
}

两种定义方式
let arr1:Array<number> = [1,2,3,4,5]
let arr2:number[] = new Array(1,2,3);
console.log("arr1===="+arr1);
console.log("arr2===="+arr2);

声明多维数组(含泛型)
有一个例子说的挺好的,这里直接用了:
定义一个多维数组:
var arr_name:datatype[][]=[ [val1,val2,val3],[v1,v2,v3] ]

普通版
var arr:number[][] = [[1,2,3],[4,5,6]] console.log(arr[0][0]) console.log(arr[0][1]) console.log(arr[0][2]) console.log(arr[1][0]) console.log(arr[1][1]) console.log(arr[1][2])

泛型版
// 声明多维数组 let arr:number[][] = [[1,2,3], [4,5,6]]; // 泛型形式声明多维数组(联合类型) let arr1:Array<Array<number | string>> = [[1,2,3,"123"],[4,5,6,"789"],[]]; console.log(arr) console.log(arr1)

类数组
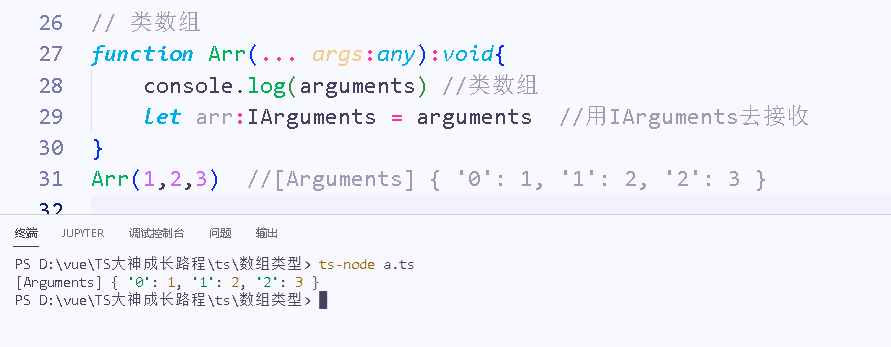
// 类数组
function Arr(... args:any):void{
console.log(arguments) //类数组,arguments是参数
let arr:IArguments = arguments //用IArguments去接收
}
Arr(1,2,3) //[Arguments] { '0': 1, '1': 2, '2': 3 }

数组解构
// 数组解构 var arr = [12, 13]; var x = arr[0], y = arr[1]; // 将数组的两个元素赋值给变量 x 和 y console.log(x); console.log(y);

通过接口描述数组
// 通过接口描述数组
interface NumberArray{
[index:number]:number; //只要索引的类型是数字,那么值的类型也必须是数字,换成string也是一样的
}
let arr:NumberArray = [1,2,3];
console.log(arr);

数组迭代
使用for…of来玩
// 数组迭代
var j:any;
var nums:number[] = [1,2,3,4]
for(j in nums) {
console.log(nums[j])
}

到此这篇关于TypeScript数组的定义与使用详解的文章就介绍到这了,更多相关TypeScript数组内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

bootstrap modal+gridview实现弹出框效果
这篇文章主要介绍了bootstrap modal+gridview实现弹出框效果,gridview点击更新弹出填写信息表单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-08-08
array.prototype.silce.call 理解分析
在很多框架中与遇到这个方法,但一时没去研究这个方法,只要前段时间被问到,尴尬无奈收场。所以学习就要追根究底的精神,废话少说,说正题。2010-04-04
Javascript使用function创建类的两种方法(推荐)
下面小编就为大家带来一篇Javascript使用function创建类的两种方法(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-11-11












最新评论