vue3+springboot部署到Windows服务器的详细步骤
前言
提示:这里可以添加本文要记录的大概内容:
参考网上将项目部署到服务器,这里只介绍简单部署的方式。
提示:以下是本篇文章正文内容,下面案例可供参考
一、准备工作
(1) 安装Nginx —— 用于部署vue
(2) 安装mysql —— 数据库
(3)安装jdk
(4) 部署springboot项目
二、使用步骤
1.vue部署
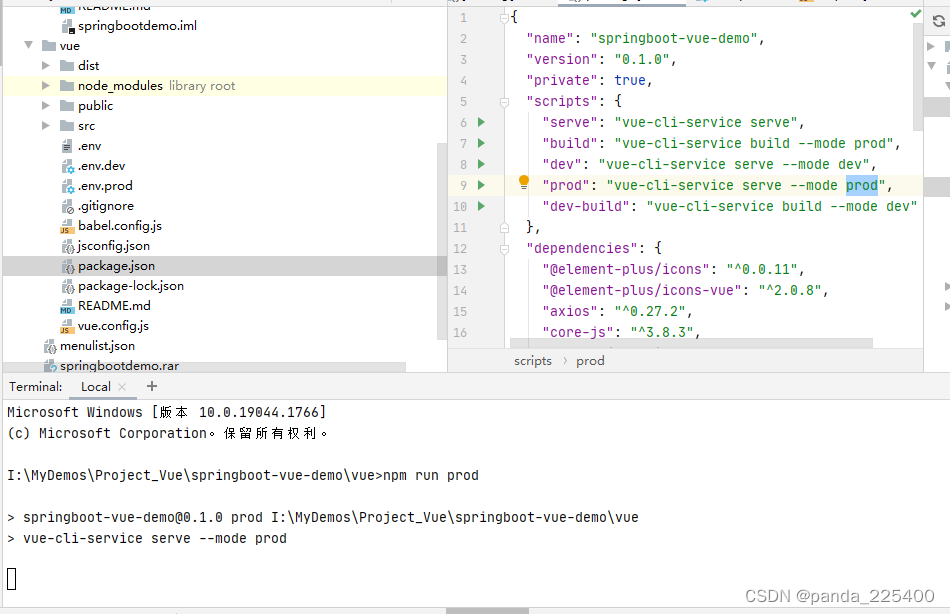
打包vue项目

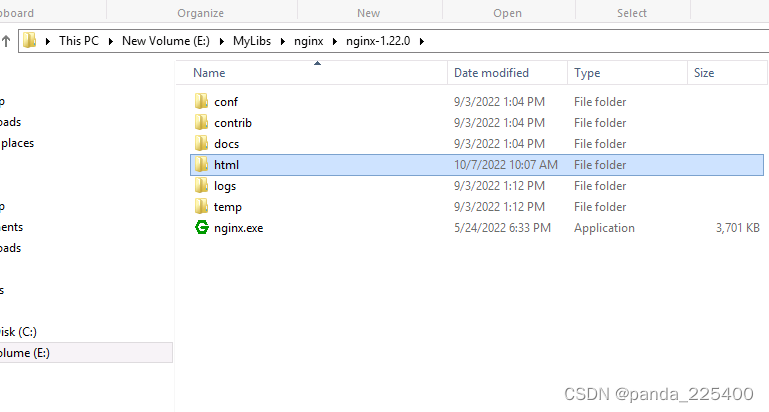
将dist文件夹拷贝到Nginx的安装目录下

2.mysql部署
mysql网上资料很多,就不多说

3.配置Nginx
配置Nginx
因为现在是把vue前端交给了Nginx代理,所以这里的端口号不一定是我们在vue项目中设置的端口号。这里的端口号必须是当前服务器开放的端口号。

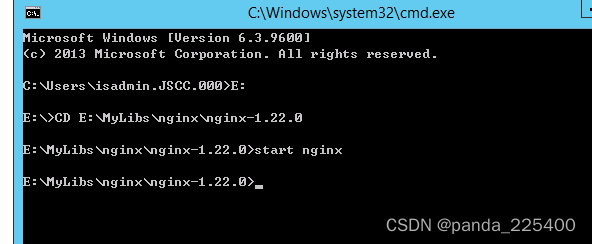
启动Nginx
打开Nginx安装路径下的命令行
代码如下(示例):
start nginxnginx -s stop

在浏览器中打开网页:http://scck2dev02:8081
自动跳到:http://scck2dev02:8081/#/login

4.后端部署
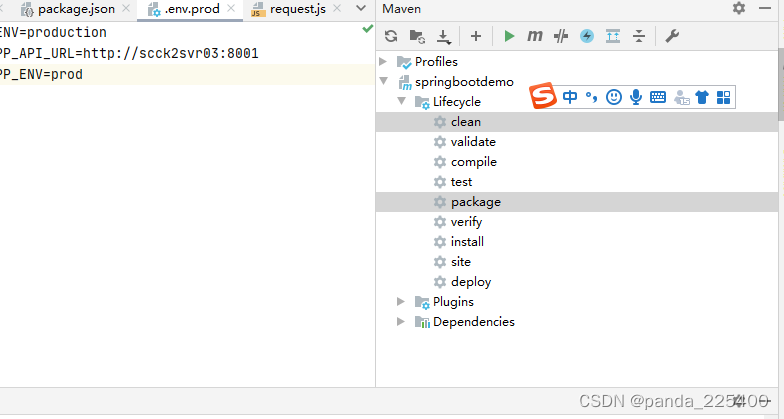
package打包springboot项目

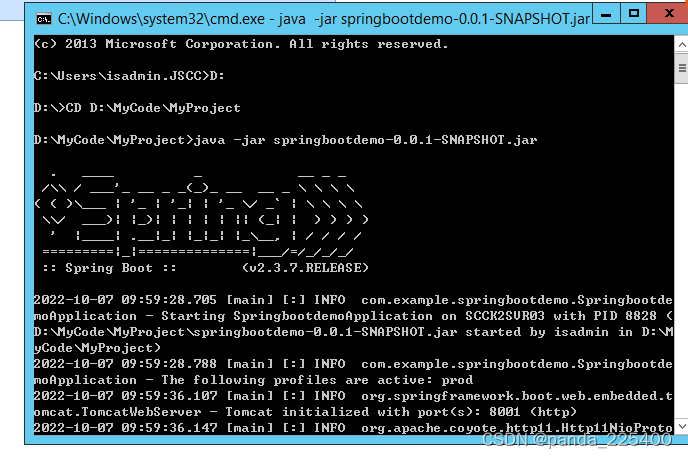
服务器启动springboot项目

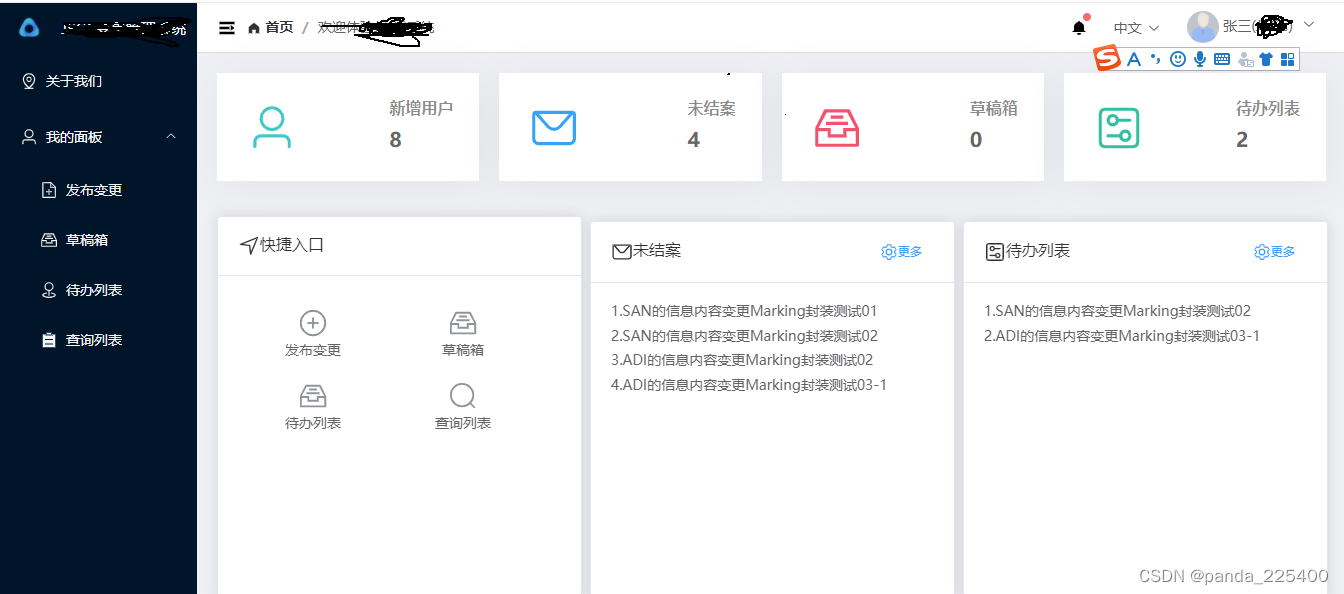
部署成功
在浏览器中打开网页:http://scck2dev02:8081

总结
到此这篇关于vue3+springboot部署到Windows服务器的文章就介绍到这了,更多相关springboot部署Windows服务器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

VUE3+mqtt封装解决多页面使用需重复连接等问题(附实例)
最近了解到mqtt这样一个协议,可以在web上达到即时通讯的效果,下面这篇文章主要给大家介绍了关于VUE3+mqtt封装解决多页面使用需重复连接等问题的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2023-04-04
openlayers6之地图覆盖物overlay三种常用用法(popup弹窗marker标注text文本)
这篇文章主要介绍了openlayers6之地图覆盖物overlay三种常用用法(popup弹窗marker标注text文本),主要讲overlay三种最常用的案例,感兴趣的朋友一起看看吧2021-09-09
vue打包静态资源后显示空白及static文件路径报错的解决
这篇文章主要介绍了vue打包静态资源后显示空白及static文件路径报错的解决,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-09-09












最新评论