Vue.config.productionTip = false 不起作用的问题及解决
最近跟着网上的视频学习Vue,照着写了一段最简单的代码,原本以为不会有问题,可偏偏就出问题了。
引入开发版的vue.js
<script src="js/vue.js"></script>
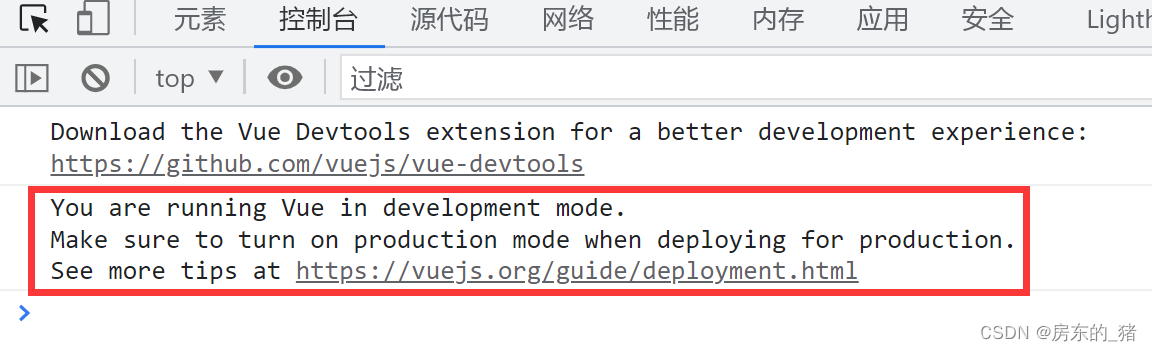
会出现如下的提示

为了控制台不出现上面的提示信息,所以设置了
Vue.config.productionTip = false
Vue.config.productionTip = false
十多天前我开始学的时候,这么做是有效的,提示信息不出现,可奇怪的是,我今天再去运行这段程序的时候,明明设置了false,提示信息还是出现,这是为什么呢?百度了,没找到解决方案。
哪位大神能告知?多谢!
源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vue.js</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
</div>
<script>
Vue.config.productionTip = false
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
})
</script>
</body>
</html>Vue.config.productionTip = false为什么不起作用?解决方案
相信大家在初次学习Vue2和Vue3的时候,控制台(Console)会显示这段提示:

这是vue在启动时生成的生产提示。
我们希望有一个简洁的开发控制台,我们不想要这段提示代码怎么办呢?
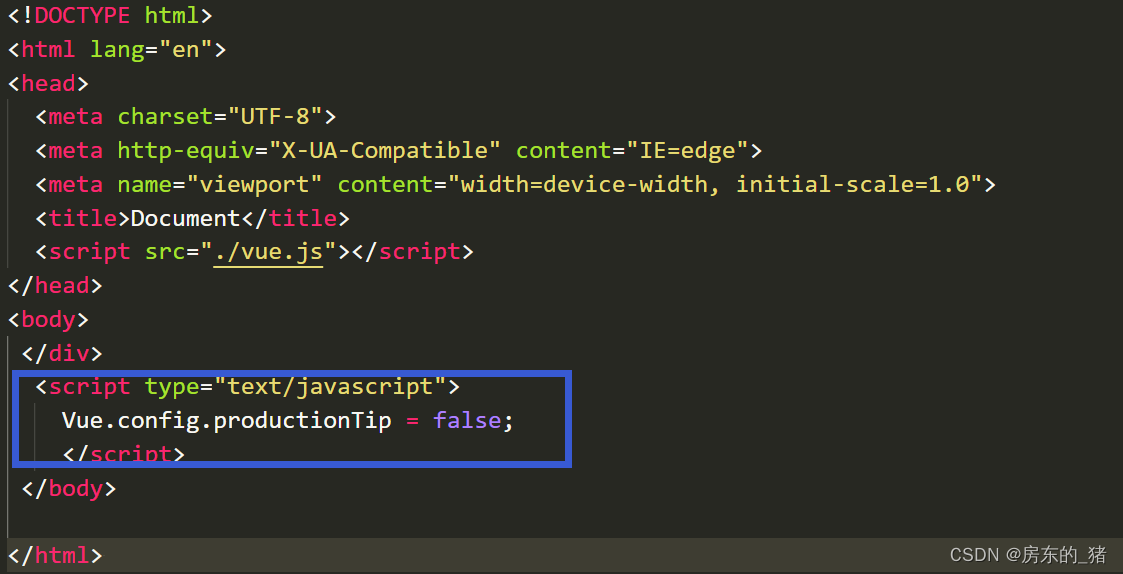
方法一:写一行代码的脚本(前提是你的项目已经引入了vue.js文件):
相信这种方法是大家最常用的,但是这种方法不一定起作用,请各位看官转移至方法二。

方法二:理想是美好的,但是显示是残酷的,实际情况方法一,它不一定管用。
那么,我们可以直接打开vue.js文件,进入vue.js源代码进行修改,一劳永逸。
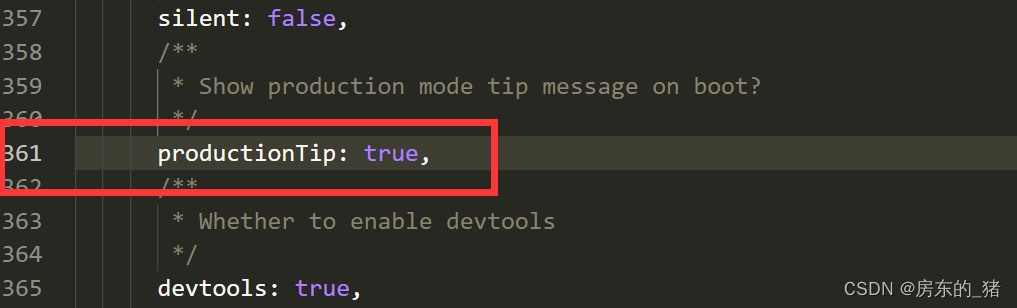
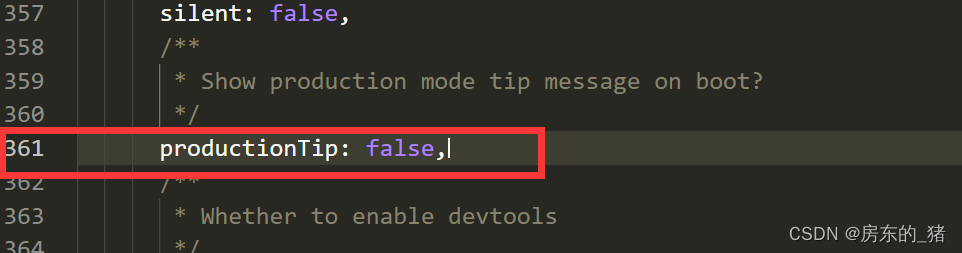
直接修改,如果从你下载到使用这段时间对vue.js文件没有进行任何的修改,那么请找到第361行,或者在这附近,找到productionTip: true, 这行代码 ,这行代码的意思是(是否开启生产提示:是)我们只需要将后面true改成false即可,记得保存。
如图:


重要的事说三遍:记得保存,记得保存,记得保存。
到此这篇关于Vue.config.productionTip = false为什么不起作用?的文章就介绍到这了,更多相关Vue.config.productionTip = false内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

如何用vue3+Element plus实现一个完整登录功能
要实现用户的登录功能,可以使用Vue3和Element Plus,下面这篇文章主要给大家介绍了关于如何基于Vue3和Element Plus组件库实现一个完整的登录功能,文中提供了详细的代码示例,需要的朋友可以参考下2023-10-10
解决Vue + Echarts 使用markLine标线(precision精度问题)
这篇文章主要介绍了解决Vue + Echarts 使用markLine标线(precision精度问题),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-07-07
解决vue prop传值default属性如何使用,为何不生效的问题
这篇文章主要介绍了解决vue prop传值default属性如何使用,为何不生效的问题。具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-09-09












最新评论