vue中使用jquery滑动到页面底部的实现方式
使用jquery滑动到页面底部
期望点击按钮或其他操作时可以滚动到底部
方法
// 滑动到底部
scrollToBottom(){
this.$nextTick(() => {
//要滑动的高度= 当前dom的滑动高度 - 当前窗口可视区域高度
var height = $("#scrollBox")[0].scrollHeight - $(window).height();
$("#scrollBox").scrollTop(height); // 滑动
});
}完整代码
<template> <div id="scrollBox"> //有滚动的dom <div @click="scrollToBottom">点击滑动到底部</div> <div style="height:1500px;background:pink;">内容高1500</div> </div> </template>
<script>
import $ from "jquery";
export default {
data(){
return{}
},
methods:{
// 滑动到底部
scrollToBottom(){
this.$nextTick(() => {
//要滑动的高度= 当前dom的滑动高度 - 当前窗口可视区域高度
var height = $("#scrollBox")[0].scrollHeight - $(window).height();
$("#scrollBox").scrollTop(height); // 滑动
});
}
}
}
</script><style>
#scrollBox { //有滚动的dom
height: 100vh;
overflow-y: auto;
}
</style>vue使用jQuery,实现页面到达指定位置时实现animate动画
vue中使用jquery
1、首先下载
npm install jquery -s
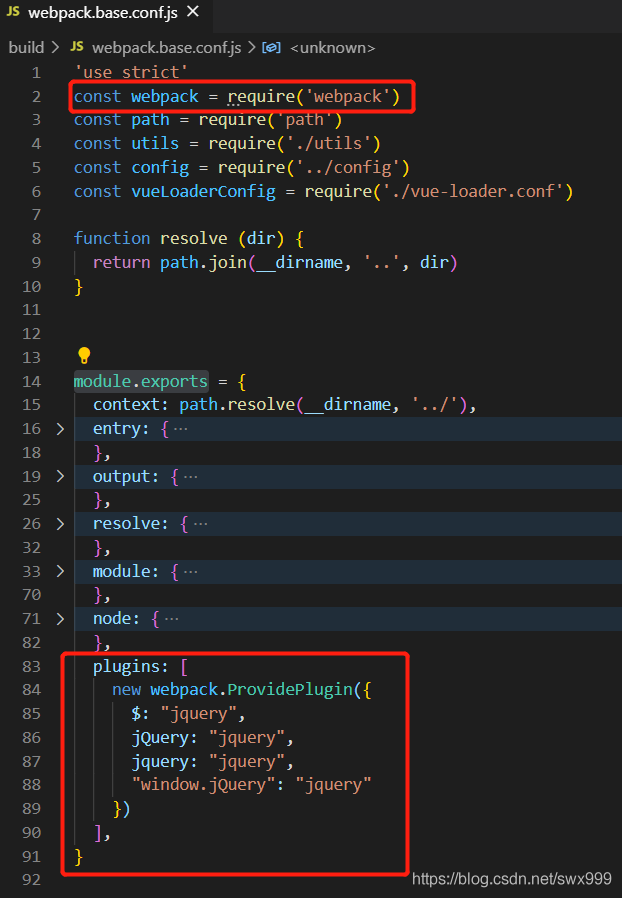
2、在项目根目录下的build目录下找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。
var webpack = require('webpack')3、最后在build目录下的webpack.base.conf.js文件里找到module.exports,添加以下代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],具体位置如图:

记得重启项目哦
实现页面到达指定位置时实现animate动画
1、使用动画要先下载动画
npm install animate.css --save
2、在main.js中引入
import animated from 'animate.css/animate.css' Vue.use(animated);
3、在需要做动画的地方
<template>
<div>
<div class="head"><div>
</div>
</template><script>
export default {
data(){
return {
}
},
mounted(){
$(window).scroll(function(){
//这里100代表你要动画的元素离最顶层的距离,console.log一下就知道了。
if($(window).scrollTop() > 100){
$('.head').addClass('animate__animated animate__bounce')
}else{
$('.head').removeClass('animate__animated animate__bounce')
}
})
}
</script>附上查看动画的网址:https://animate.style/
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3不能使用history.pushState修改url参数踩坑
这篇文章主要为大家介绍了vue3不能使用history.pushState修改url参数踩坑解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-02-02
webpack+vue-cil 中proxyTable配置接口地址代理操作
这篇文章主要介绍了webpack+vue-cil 中proxyTable配置接口地址代理操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-07-07
vite+vue3中require is not defined问题及解决
这篇文章主要介绍了vite+vue3中require is not defined问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-05-05












最新评论