vue项目使用md5加密、crypto-js加密、国密sm3及国密sm4的方法
项目中涉及到一些加密解密的需求,了解并尝试了几种加密解密方法,以下:
方法一:md5加密
注意:md5的特性就是只能加密,所以用md5加密的时候,一定要记住你填写的内容,因为它是无法解密的。
npm安装:
npm install --save js-md5
全局引用
import md5 from 'js-md5'; Vue.prototype.$md5 = md5;
使用
this.$md5('This is encrypted content') //6f43dd5db792acb25d6fe32f3dddac70
在vue页面单独使用:
首先安装依赖,然后引入
import md5 from 'js-md5';
使用
md5('This is encrypted content') //6f43dd5db792acb25d6fe32f3dddac70方法二:crypto-js 加密解密
注意:crypto-js加密后可自行选择是否转为base64,也需要后端配合加解密方法
安装
npm install crypto-js
uitls新建文件夹screate.js
const CryptoJS = require('crypto-js'); //引用AES源码js
const key = CryptoJS.enc.Utf8.parse("1234123412ABCDEF"); //十六位十六进制数作为密钥
// const iv = CryptoJS.enc.Utf8.parse('ABCDEF1234123412'); //十六位十六进制数作为密钥偏移量 可用可不用
//加密方法
export function Encrypt(word){
// 法一:加密后转化为base64
// let srcs = CryptoJS.enc.Utf8.parse(word);
// let encrypted = CryptoJS.AES.encrypt(srcs, key, {mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 });
// return encrypted.ciphertext.toString();
// 法二:不转
let srcs = CryptoJS.enc.Utf8.parse(word);
let encrypted = CryptoJS.AES.encrypt(srcs, key, {mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 });
return encrypted.toString();
}
//解密方法
export function Decrypt(word){
// 法一:对应解密
// let encryptedHexStr = CryptoJS.enc.Hex.parse(word);
// let srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr);
// let decrypt = CryptoJS.AES.decrypt(srcs, key, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 });
// let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
// return decryptedStr.toString();
// 法二:
var decrypt = CryptoJS.AES.decrypt(word, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7});
return CryptoJS.enc.Utf8.stringify(decrypt).toString();
}
使用:参数是对象的话,加密需要 JSON.stringify(),解密需要JSON.parse()
getData(){
letparams = {
"appId": '0000',
"bizData": {
"appName": '测试名称',
"authMode": "0x1113"
},
"bizType": 1000
}
var aa = Encrypt(JSON.stringify(params))
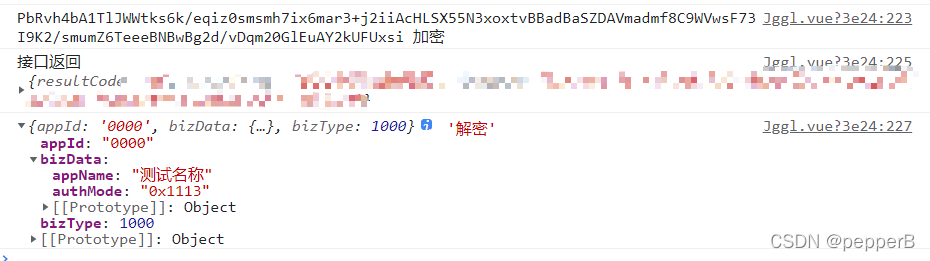
console.log(aa, '加密')
searchHandle('/xxx/xxx/xxx', aa).then(res=>{
console.log('接口返回',res.data)
var dd = JSON.parse(Decrypt(aa))
console.log(dd, '解密')
if(res.data.code === 0){}
})
}

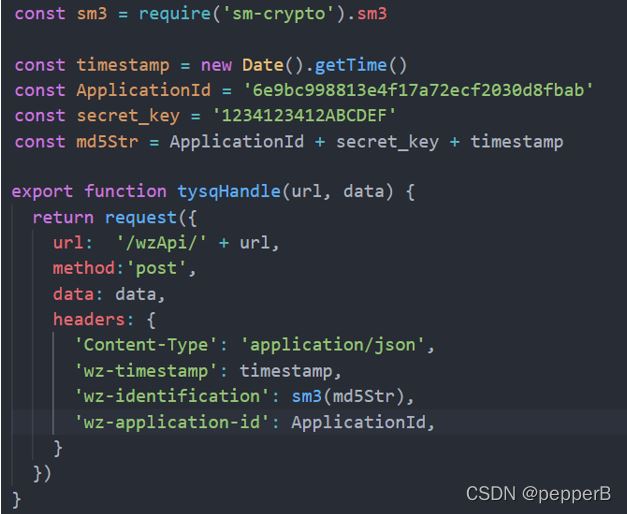
方法三:国密sm3
安装
npm install --save sm-crypto

方法四:国密sm4
安装
npm install gm-crypt


写在后面:
aes前后端加密解密参考:
- https://www.cnblogs.com/heyf/p/11205570.html (不转成base64)
前端参考:
- https://blog.csdn.net/xgangzai/article/details/113577454
- https://my.oschina.net/lemonfive/blog/2962495
- https://blog.csdn.net/u014678583/article/details/105157695/
到此这篇关于vue项目使用md5加密、crypto-js加密、国密sm3及国密sm4的方法的文章就介绍到这了,更多相关vue使用md5、crypto-js加密、国密sm3、sm4内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

使用Vue+Django+Ant Design做一个留言评论模块的示例代码
这篇文章主要介绍了使用Vue+Django+Ant Design做一个留言评论模块,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-06-06
vue3+vite项目中按需引入vant报错:Failed to resolve import的解决方案
最近在vue项目中引入vant的时候发现报错了,经过尝试发现了问题,现将完整引入流程提供给大家参考,下面这篇文章主要给大家介绍了关于vue3+vite项目中按需引入vant报错:Failed to resolve import的解决方案,需要的朋友可以参考下2022-12-12












最新评论