JS 中的URLSearchParams 对象操作(以对象的形式上传参数到url)
更新时间:2022年12月13日 15:26:28 作者:谢友海
这篇文章主要介绍了JS中URLSearchParams的基本用法,本文结合示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
基本用法
此功能某些浏览器尚在开发中,兼容性可能不是很好。
URLSearchParams() 构造器:创建并返回一个新的URLSearchParams 对象。 开头的’?’ 字符会被忽略。
语法:
// init: 参数可选,为一个 USVString var URLSearchParams = new URLSearchParams(init);
示例:
// 传入一个字符串字面值
var searchParams = new URLSearchParams('https://example.com?foo=1&bar=2');
console.log(searchParams.toString()); // foo=1&bar=2
// 查找字符串
console.log(searchParams.has('foo')); // true
// 获取字符串对应的数据
console.log(searchParams.get('foo')); // 1
// 设置字符串
searchParams.set('ttl','3'); // 1
console.log(searchParams.toString()); // foo=1&bar=2&ttl=3
// 传入一个 sequence
var params3 = new URLSearchParams([["foo", 1],["bar", 2]]);
console.log(params3.toString()); // foo=1&bar=2
// 传入一个 record
var params4 = new URLSearchParams({"foo" : 1 , "bar" : 2});
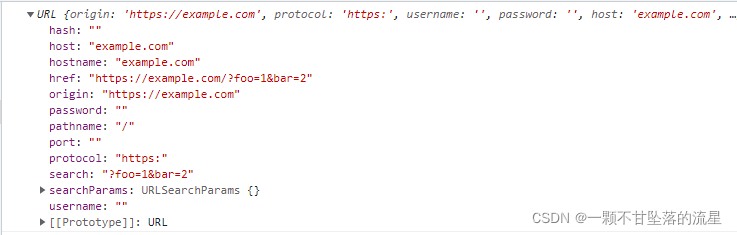
console.log(params4.toString()); // foo=1&bar=2url的打印结果:

实践运用
函数封装:
export function toSearch(record: Record<string, string>) {
return new URLSearchParams(record).toString();
}使用
// Button 按钮是adtd里面的,这里只展示局部代码
<Button
type="link"
href={`#/project/flowpage?${toSearch({
id: 666,
name: "liu",
})}`}
target="_blank"
>
点击按钮
</Button>效果:
// 前面域名指向当前网页的域名,这里暂用...省略 ...#/project/flowpage?id=666&name="liu"
到此这篇关于JS 中的URLSearchParams 对象操作(以对象的形式上传参数到url)的文章就介绍到这了,更多相关JS URLSearchParams内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

如何使用50行javaScript代码实现简单版的call,apply,bind
这篇文章主要介绍了50行javaScript代码实现简单版的call,apply,bind过程详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下2019-08-08












最新评论