Vue3 实现验证码倒计时功能
更新时间:2023年01月07日 11:16:02 作者:贝塔-突突
这篇文章主要介绍了Vue3 实现验证码倒计时功能,倒计时的运用场景是获取手机验证码倒计时、获取邮箱验证码倒计时等场景,本文结合示例代码给大家详细讲解,需要的朋友可以参考下
前言
倒计时的运用场景:获取手机验证码倒计时、获取邮箱验证码倒计时等场景,废话不多说,开始吧。
之前给大家介绍过Vue3 实现验证码倒计时功能(刷新保持状态),需要的朋友点击查看。
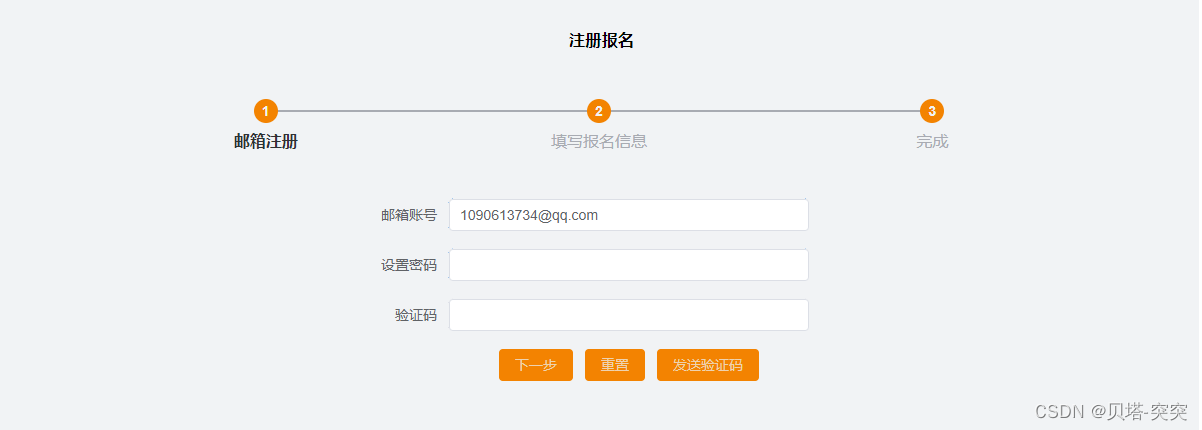
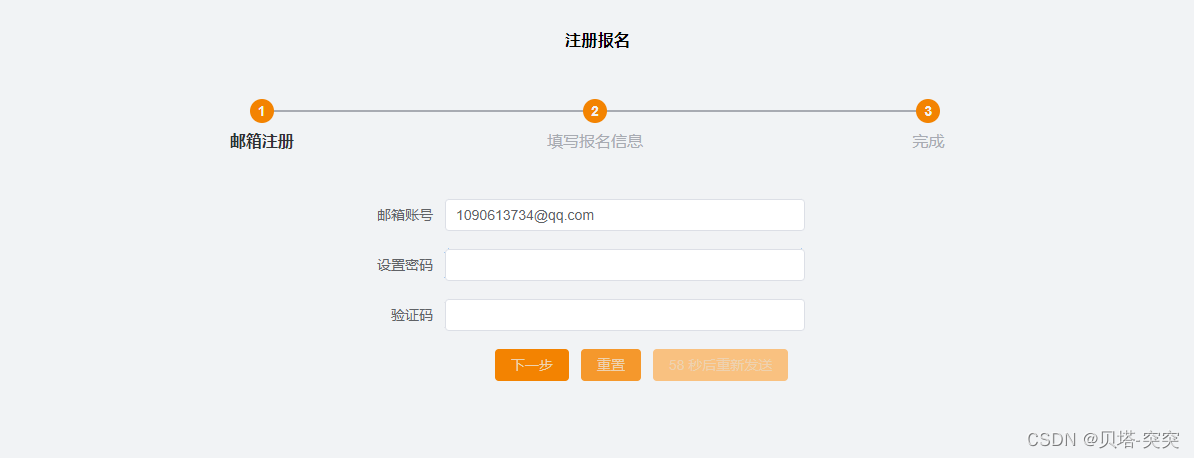
实现效果


实现代码 html(重要部分)
<template>
<el-button v-if="!sms.disabled" color="#f38301" type="default" @click="send"><span style="color:#eed2b0;">发送验证码</span></el-button>
<el-button v-else type="default" color="#f38301" disabled><span style="color:#eed2b0;">{{ sms.count }} 秒后重新发送</span></el-button>
</template>js(重要部分)
<script lang="ts" setup>
// 验证码计时器
const sms = reactive({
disabled: false,
total: 60,
count: 0
})
// 计时器处理器
const timerHandler = () => {
sms.count = sms.total
sms.disabled = true
let timer = setInterval(() => {
if (sms.count > 1 && sms.count <= sms.total) {
sms.count--
} else {
sms.disabled = false
clearInterval(timer)
}
}, 1000)
}
// 推送
const send = () => {
if (formLabelAlign.username === '') {
ElMessage.error("电子邮件为空")
} else {
// 计时器处理器
timerHandler()
// 加载ui
const loadingInstance1 = ElLoading.service({fullscreen: true})
// api 请求
return emailRegisterApi(formLabelAlign.username).then(res => {
// 关闭加载
loadingInstance1.close()
}).catch(() => {
// 关闭加载
loadingInstance1.close()
})
}
</script>
完整代码
<template>
<div class="email-main">
<div class="email-content">
<div class="email-title">
<h3>注册报名</h3>
</div>
<div class="email-step">
<el-steps :active="active" finish-status="success" align-center="true">
<el-step title="邮箱注册" />
<el-step title="填写报名信息" />
<el-step title="完成" />
</el-steps>
</div>
<div class="email-table">
<el-form
ref="formRef"
label-position="right"
:model="formLabelAlign"
style="width: 460px"
label-width="100px"
size="default"
>
<el-form-item prop="username" label="邮箱账号">
<el-input v-model="formLabelAlign.username" />
</el-form-item>
<el-form-item prop="region" label="设置密码">
<el-input v-model="formLabelAlign.password" />
</el-form-item>
<el-form-item prop="code" label="验证码">
<el-input v-model="formLabelAlign.code" />
</el-form-item>
<el-form-item style="margin-left:50px;">
<el-button color="#f38301" @click="submitForm">
<span style="color:#eed2b0;">下一步</span>
</el-button>
<el-button color="#f38301" @click="resetForm(formRef)"> <span style="color: #eed2b0;">重置</span></el-button>
<el-button v-if="!sms.disabled" color="#f38301" type="default" @click="send"><span style="color:#eed2b0;">发送验证码</span></el-button>
<el-button v-else type="default" color="#f38301" disabled><span style="color:#eed2b0;">{{ sms.count }} 秒后重新发送</span></el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref,reactive } from 'vue'
import { FormInstance, ElLoading, ElMessage } from 'element-plus'
import { emailRegisterApi } from '@/api/facade/facade'
import { useRouter } from 'vue-router'
// 路由
const router = useRouter()
// 步骤标识
const active = ref(0)
// 重置
const formRef = ref<FormInstance>()
// 注册参数
const formLabelAlign = reactive({
username: '',
password: '',
code: '',
})
// 验证码计时器
const sms = reactive({
disabled: false,
total: 60,
count: 0
})
// 计时器处理器
const timerHandler = () => {
sms.count = sms.total
sms.disabled = true
let timer = setInterval(() => {
if (sms.count > 1 && sms.count <= sms.total) {
sms.count--
} else {
sms.disabled = false
clearInterval(timer)
}
}, 1000)
}
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
// 下一步
const submitForm = () => {
const loadingInstance1 = ElLoading.service({fullscreen: true})
if (formLabelAlign.username != '' && formLabelAlign.password != '' && formLabelAlign.code != '') {
// 跳转到报名页面
router.push({ path: '/sign_up_info', query: {username: formLabelAlign.username,
password: formLabelAlign.password, code: formLabelAlign.code} })
} else {
ElMessage.warning("请完善全部信息")
}
loadingInstance1.close()
}
const send = () => {
console.log('codeDisabled:',formLabelAlign.username)
if (formLabelAlign.username === '') {
ElMessage.error("电子邮件为空")
} else {
timerHandler()
const loadingInstance1 = ElLoading.service({fullscreen: true})
return emailRegisterApi(formLabelAlign.username).then(res => {
loadingInstance1.close()
}).catch(() => {
ElMessage.error("Email数据异常")
loadingInstance1.close()
})
}
}
</script>
<style scoped>
.email-main {
height: 100%;
width: 100%;
position: relative;
}
.email-content {
width: 1200px;
height: 800px;
border: 1px;
position: relative;
left: 400px;
background: #f1f3f5;
}
.email-title {
top: 30px;
position: relative;
left: 570px;
margin-top: 100px;
}
.email-step {
left: 100px;
top: 0px;
position: absolute;
margin-top: 100px;
width: 1000px;
}
.email-table {
left: 350px;
top: 200px;
position: absolute;
}
:deep(.el-step__icon.is-text){
border-radius: 50%;
border: 2px solid #f38301;
background: #f38301;
color: #f1f3f5;
}
</style>PS:Vue3 - 验证码按钮倒计时实现
使用 primevue 作为 UI 框架,没有按钮加载(失效)倒计时的配置项。需要自己实现。
setup() {
const btn_vrft = reactive({
label: '获取验证码',
loading: false
});
function countDownTimer(count) {
return new Promise(resolve => {
console.log("Start")
if(count>0){
setTimeout(() => {
count--
countDownTimer(count)
}, 1000)
btn_vrft.label = count.toString()
}
else {
btn_vrft.loading=false
btn_vrft.label='获取验证码'
}
resolve(count)
console.log(count)
console.log("End")
})
};
async function handleVerification(){
btn_vrft.loading=true
await countDownTimer(60)
};
return {
btn_vrft,
handleVerification
}
}按钮组件:
<Button @click="handleVerification" :label="btn_vrft.label" :loading="btn_vrft.loading" />
到此这篇关于Vue3 实现验证码倒计时的文章就介绍到这了,更多相关Vue3 验证码倒计时内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue3 Element-Plus el-backtop无效问题及解决
这篇文章主要介绍了vue3 Element-Plus el-backtop无效问题及解决,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-03-03












最新评论