JS实现常用导航鼠标下经过下方横线自动跟随效果
更新时间:2023年01月11日 09:04:55 作者:JL
这篇文章主要介绍了JS写常用导航鼠标下经过下方横线自动跟随效果,文中还给大家讲解了基于css + js 实现导航栏下划线跟随鼠标滑动效果,需要的朋友可以参考下
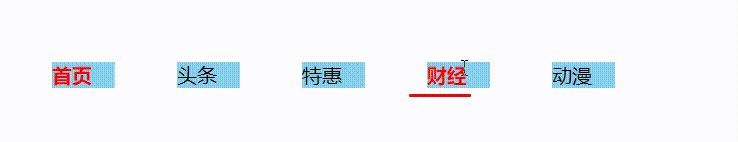
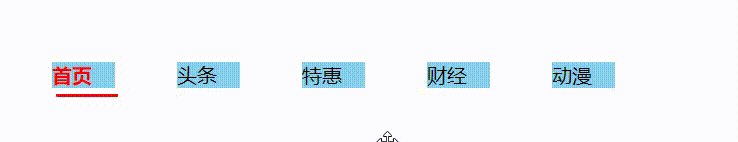
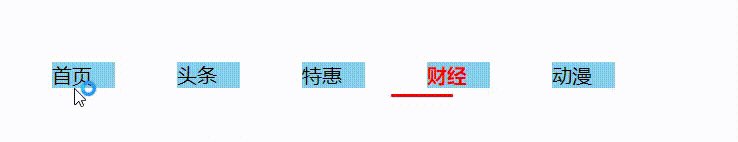
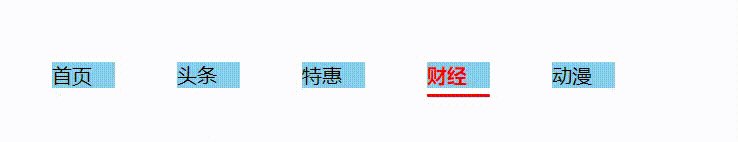
js写常用导航鼠标下经过下方横线自动跟随

html代码如下:
<div class="header">
<ul class="nav fr">
<li class="nav-item nav-line">
<a href="/" class="nav-link">首页</a>
</li>
<li class="nav-item nav-line">
<a href="/" class="nav-link">公司介绍</a>
</li>
<li class="nav-item nav-line">
<a href="/" class="nav-link">产品及解决方案</a>
</li>
<li class="nav-item nav-line">
<a href="/" class="nav-link">客户案例</a>
</li>
<li class="nav-item nav-line">
<a href="/" class="nav-link">联系我们</a>
</li>
</ul>
<div class="wrap-line" style="opacity:0"></div>
</div>css代码如下:
.header{position: absolute; height: 60px; top: 0; left: 0; right: 0; color: #fff;background: rgba(0,0,0,.3); }
.header ul{ padding: 0; margin: 0;}
.header .nav-item{ padding: 0 20px; display: inline-block;}
.header .nav-item a{ text-decoration: none;}
.header .nav-item .nav-link, .header .nav-item:hover .nav-link {color: #fff;}
.header .nav-item .nav-link{ padding: 0; font-size: 15px; height: 60px; line-height: 60px;}
.wrap-line{ display: block; position: absolute; height: 3px; bottom: 5px; background: #fff;}
js代码如下:
<script src="jquery.min.js"></script>
<script>
// 导航滑动效果
$(function () {
$('.nav .nav-line').hover(function() {
$('.wrap-line').stop().animate({
left: $(this).position().left + 25,
width: $(this).outerWidth() - 50,
opacity: 1
});
}, function() {
$('.wrap-line').stop().animate({
opacity: 0
});
});
})
</script>PS:css + js 实现导航栏下划线跟随鼠标滑动效果
一个vue导航栏下划线跟随鼠标滑动的效果,纯 js + css

滑动效果
下划线会跟随这鼠标滑动,并且激活的item下划线会消失
最终代码
<div class="cc">
<div class="aa_box" ref="aa" @mouseleave="handleMouseLeave">
<div
class="aa_item"
v-for="(i, index) in navList"
:key="i"
@click="aaBtn(index)"
@mouseenter="handleMouseEnter(index)"
:class="{ active: index == activeIndex || moveActiveIndex == index }"
>
{{ i }}
</div>
</div>
<div class="aa-line" :style="{ left: handleX + 'px' }"></div>
</div> data() {
return {
activeIndex: 0,
moveActiveIndex: null,
X: 0,
current: 0,
aa_x: 0,
mouse_x: 0,
isMove: false
};
},
computed: {
handleX() {
return this.isMove ? this.mouse_x : this.aa_x;
}
},
methods: {
aaBtn(index) {
this.activeIndex = index;
this.aa_x = this.handleMouver(index);
},
handleMouseEnter(index) {
this.isMove = true;
this.moveActiveIndex = index;
this.mouse_x = this.handleMouver(index);
},
handleMouseLeave() {
this.isMove = false;
this.mouse_x = 0;
this.moveActiveIndex = null;
},
handleMouver(index) {
const aa = this.$refs["aa"].children;
let num = 0;
for (let i = 0; i < aa.length; i++) {
const item = aa[i];
if (i + 1 <= index) {
const itemWidth = item.clientWidth + 50;
num += itemWidth;
}
}
return num;
}
},
到此这篇关于JS写常用导航鼠标下经过下方横线自动跟随的文章就介绍到这了,更多相关js导航鼠标自动跟随内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

在Javascript里访问SharePoint列表数据的实现方法
在进行SharePoint订制的时候经常会遇到开发手段受限制的问题,比如通常公司都会限制服务器的访问以及部署,很多开发都只能够在客户端来进行2011-05-05












最新评论