vue项目内存溢出问题及解决方案
vue项目内存溢出的解决
最近在对原有项目进行迭代升级,有用代码越来越多,导致内存溢出了。
正常启动运行还是可以的,但是 只要对代码进行简单修改,在热更新的时候项目就会直接崩掉。这就导致了10分支的开发差不多有7分钟的时间在重启项目,严重影响开发效率,让人上火。
刚好同事之前也遇到过,特点问了一下解决方式。
说下解决
npm install -g increase-memory-limit npx cross-env LIMIT=4000 increase-memory-limit
先全局安装增加项目运行内存的依赖,然后修改内存限制(4000是4000kb,我项目用到是6000)。
最后删掉依赖,重新下载,重新启动项目即可。
vue项目内存溢出问题
young object promotion failed Allocation failed - JavaScript heap out of memory
在开前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现内存溢出问题
提示:以下是本篇文章正文内容,下面案例可供参考
问题
FATAL ERROR: MarkCompactCollector: young object promotion failed Allocation failed - JavaScript heap out of memory
npm ERR! code ELIFECYCLE
npm ERR! errno 134
npm ERR! study-model-dmo@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 134
npm ERR!
npm ERR! Failed at the study-model-dmo@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! D:\work\tools\node\node_cache\_logs\2021-07-06T01_29_07_637Z-debug.log
解决方法1
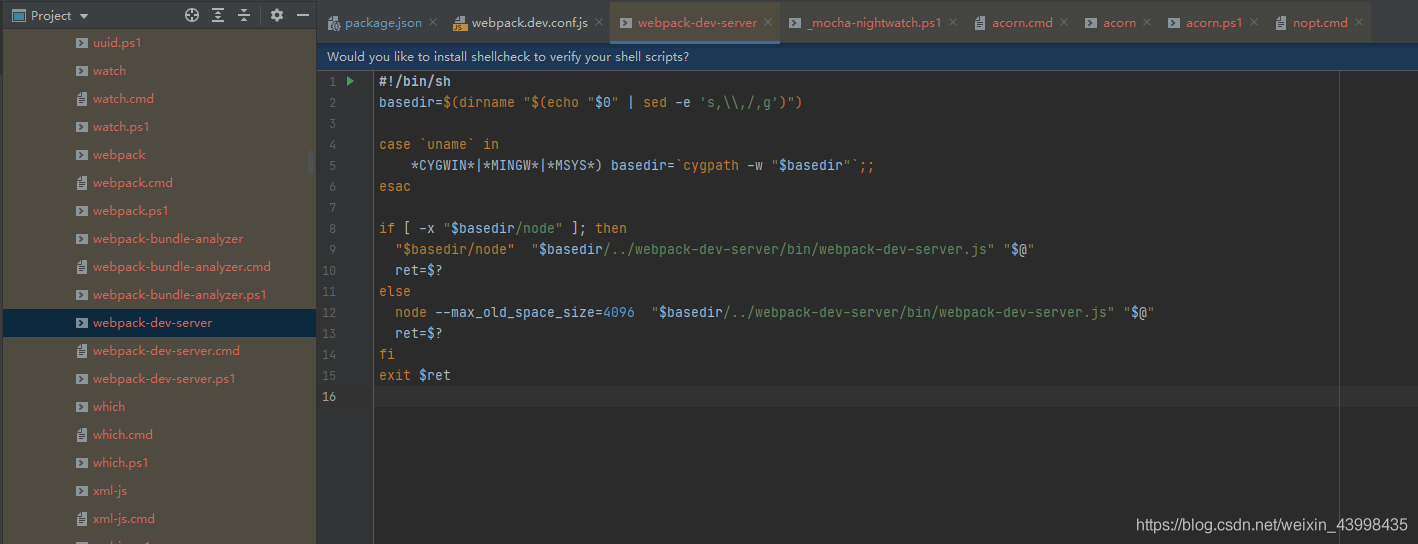
在node_modules.bin下的webpack-dev-server文件中添加 --max_old_space_size=4096,可以根据项目调整大小

解决方法2
如果上面方法没有用,可以尝试升级nodejs的版本,或重新安装nodejs
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue 百度地图(vue-baidu-map)绘制方向箭头折线实例代码详解
这篇文章主要介绍了vue 百度地图(vue-baidu-map)绘制方向箭头折线,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-04
关于Vue3中element-plus的el-dialog对话框无法显示的问题及解决方法
最近今天在写一个停车场管理系统的项目时,在用vue3写前端时,在前端模板选择上,我一时脑抽,突然决定放弃SpringBoot,选择了以前几乎很少用的element-plus,然后果不其然,错误连连,下面给大家分享dialog对话框无法显示的原因,感兴趣的朋友一起看看吧2023-10-10
vue中v-for和v-if不能在同一个标签使用的最新解决方案
这篇文章主要介绍了vue中v-for和v-if不能在同一个标签的最新解决方案,这里描述了两种解决方案,结合实例代码给大家介绍的非常详细,需要的朋友可以参考下2023-07-07
vuejs+element UI点击编辑表格某一行时获取内容填入表单的示例
这篇文章主要介绍了vuejs+element UI点击编辑表格某一行时获取内容填入表单的示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-10-10












最新评论