Vue动态类的几种使用方法总结
更新时间:2023年01月23日 13:16:39 作者:呱呱•.•
这篇文章主要介绍了Vue动态类的几种使用方法总结,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Vue动态类的几种使用
动态类的操作比较简单,但是很实用。
点击显示或隐藏样式的做法
利用带数据绑定
<button @click="isShow = !isShow">点击</button>
<div :class="{ colorRed: isShow }">哈哈哈</div>data() {
return {
isShow: true
}.colorRed {
color:red;
}
.colorBlue{
color:blue;
}代码含义:当isShow 为true时,添加类名colorRed ,div字体为红色,渲染结果如下:
<div class="colorRed ">哈哈哈</div>
利用三元表达式切换样式
控制isShow 切换样式
<div :class="[isShow ?'colorRed':'colorBlue']">哈哈哈</div>
多个动态类的用法
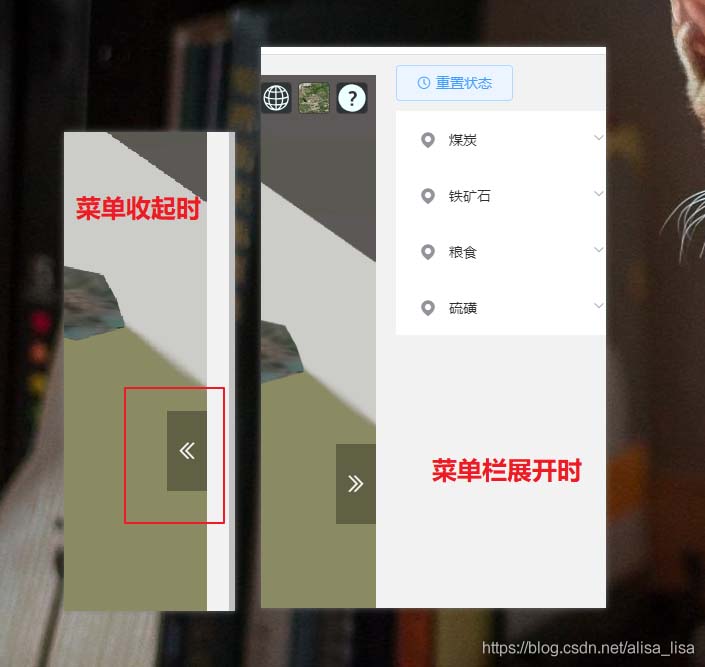
案例 : 用带有图标的按钮展开列表和收起列表

<i :class="{'el-icon-d-arrow-left':!menuIsShow,'el-icon-d-arrow-right': menuIsShow}"
class="el-icon-d-arrow-left openMenu"
@click="menuIsShow=!menuIsShow">
</i>
el-icon-d-arrow-left 是 element自带的字体图标
data() {
return {
menuIsShow: false
};
},
小结:利用动态类可以节省很多代码,实现更复杂的功能。
Vue class动态类名
1. 三元表达式
//1. html
<view :class="`stage-${item.state == '通过' ? 'pass' : 'nopass'}`"></view>
//2.style
.stage-pass {
background: green;
}
.stage-nopass {
background: red;
}2. 对象的形式:可以写多个,用逗号分开(常用)。
<div class="steps-list-cont" :class="{ stage: item.label == '缴纳成功', 'stage-pass': true }"> </div>3.传方法,在方法中返回类名,这个方法是可以触发的哦~,或者通过计算属性也是妥妥滴
// 使用方法
<view :class="queryBoxClassNames()"></view>
methods: {
// 动态获取类名
queryBoxClassNames() {
const classNames = {
JMJS: ['fixed-top', 'fixed-right']
}
return classNames[this.type] || ['fixed-bottom', 'fixed-left'];
},
}
----------------------------------
// 使用计算属性
<view :class="queryBoxClassNames"></view>
computed: {
// 动态获取类名
queryBoxClassNames() {
const classNames = {
JMJS: ['fixed-top', 'fixed-right']
}
return classNames[this.type] || ['fixed-bottom', 'fixed-left'];
},相当于
<view v-if="fType !== 'JMJS'" class="fixed-bottom fixed-left"></view> <view v-if="fType == 'JMJS'" class="fixed-top fixed-right"></view>
4.根据计算属性判断添加类名,该写法多用于被封装的组件库内
<template>
<transition name="mint-toast-pop">
<div class="mint-toast" v-show="visible" :class="customClass" :style="{ 'padding': iconClass === '' ? '10px' : '20px' }"></div>
</transition>
</template>
computed: {
customClass() {
var classes = [];
switch (this.position) {
case 'top':
classes.push('is-placetop');
break;
case 'bottom':
classes.push('is-placebottom');
break;
default:
classes.push('is-placemiddle');
}
classes.push(this.className);
return classes.join(' ');
}
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vuedraggable+element ui实现页面控件拖拽排序效果
这篇文章主要为大家详细介绍了vuedraggable+element ui实现页面控件拖拽排序效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-12-12












最新评论