浅析JavaScript中的隐式类型转换
为什么会出现隐式类型转换
这个问题的本质原因是因为JavaScript 是一种 弱类型语言 ,这意味着它会自动转换值的数据类型,以使数据之间更容易相互比较和操作。
在 JavaScript 中,隐式类型转换通常发生在以下情况下:
- 当使用不同类型的值进行操作时(例如数字和字符串)。
- 当使用相等或不等运算符(== 或 !=)进行比较时。
- 当对一个非布尔类型的值进行布尔运算时(例如if语句或逻辑运算符)。
// 1.字符串和数字的转换
"10" + 20 = "1020"
// 2.布尔和数字的转换
// 当使用 if 语句或逻辑运算符时,JavaScript 会将非布尔类型的值转换为布尔值。
if (1) {
//会执行
}
if (0) {
//不会执行
}
// 3.字符串和布尔的转换
// 如果将一个字符串转换为布尔值,它将始终为 true,除非该字符串为空字符串
Boolean('') //false
Boolean('abc') //true
// 4.null 和 undefined 的转换
+ null // 0
+ undefined // NaN
Boolean(null) // false
Boolean(undefined) // false
隐式类型转换的内部转换机制
JavaScript 中隐式类型转换的内部转换机制是比较复杂的,涉及到了数据类型、操作符、运算顺序等多方面的因素。
大体上说,JavaScript 中的隐式类型转换通过 ToPrimitive 和 ToNumber 等内部转换操作来进行。ToPrimitive 操作会将一个值转换为一个原始值或对象,而 ToNumber 操作会将任何值转换为一个数字。
当两个操作数具有不同的类型时,JavaScript 引擎根据一系列规则来决定将其转换为相同的类型。这些规则包括:
- 如果一个操作数是数字,则将另一个操作数转换为数字。
- 如果一个操作数是字符串,则将另一个操作数转换为字符串。
- 如果一个操作数是布尔值,则将另一个操作数转换为布尔值。
- 如果一个操作数是对象,则尝试将另一个操作数转换为对象,否则将其转换为原始类型。
具体的转换规则如下:
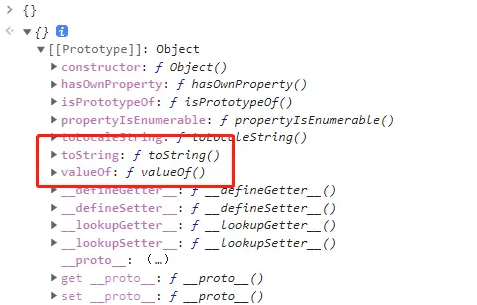
ToPrimitive:如果值已经是原始类型,则返回它本身。否则,如果值有 valueOf() 方法,如果返回值为原始类型则返回 valueOf() 的结果。否则,如果值有 toString() 方法,如果返回值为原始类型则返回 toString() 的结果。否则,抛出 TypeError。
ToNumber:如果值已经是数字,则返回它本身。否则,如果值是一个对象,则尝试调用 valueOf() 方法,并将其结果转换为数字。否则,如果值是字符串,则尝试将其解析为数字,并返回解析的结果。否则,返回 NaN。
何时会触发ToPrimitive或ToNumber
JavaScript 中的 ToPrimitive 和 ToNumber 操作通常是自动发生的,而不需要显式的调用。但是,在某些情况下,我们可能需要显式地使用这些操作符来进行类型转换,以确保代码的正确性和可读性。
ToPrimitive 主要用于原始值和对象之间的转换,而 ToNumber 则主要用于任何值和数字之间的转换。
比如:
1. 当使用 + 运算符连接字符串和数字时,JavaScript 会将数字转换为字符串。在这种情况下,可以使用 ToPrimitive 将对象转换为原始值:
const obj = {
valueOf: function() {
return 42;
}
};
const result = "The answer is " + obj; // "The answer is 42"
2. 当使用比较运算符(例如 < 或 >)比较对象时,也可以使用 ToPrimitive 来确保比较正确:
const obj1 = {
valueOf: function() {
return 2;
},
toString: function() {
return "2";
}
};
const obj2 = {
valueOf: function() {
return 1;
},
toString: function() {
return "1";
}
};
console.log(obj1 < obj2); // false
console.log(obj1 > obj2); // true
3. 当需要将任何值转换为数字时,可以使用 ToNumber 运算符:
const str = "42"; const num = +str; // 42 const str = "42.24"; const num = parseFloat(str); // 42.24
具体案例分析
[]+{} == ?? // "[object Object]"
在[]+{}中,[]和{}都是对象类型,而这两个数要相加,JavaScript 引擎会将[]和{}转换为原始类型进行相加,因此会发生 ToPrimitive 操作。
在使用 ToPrimitive 操作时,JavaScript 会先调用对象的 valueOf 方法,如果这个方法不存在或者不能返回一个原始值,则会自动调用对象的 toString 方法。

{} 的 valueOf 方法返回对象本身。因为空对象没有任何有意义的原始值可以返回,因此 JavaScript 引擎会尝试调用对象的 toString 方法来获取一个原始值。toString 方法会返回对象的字符串表示形式,其默认值为 '[object Object]' 。[]同理,[]的 toString 方法返回的是一个空字符。
所以最终表达式变成了
'' + '[object Object]' = '[object Object]'
总结
隐式类型转换是JavaScript语言在设计是的一个缺陷,但在学习或者工作中合理的运用它有时能给我们带来很大的方便。总的来说,隐式类型转换在某些情况下可能会导致意料之外的结果,所以还是建议在编写代码时尽可能显式地进行类型转换。
到此这篇关于浅析JavaScript中的隐式类型转换的文章就介绍到这了,更多相关JavaScript隐式类型转换内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论