云开发进阶uniCloud-db组件与JQL语法的转换详解
点赞部分
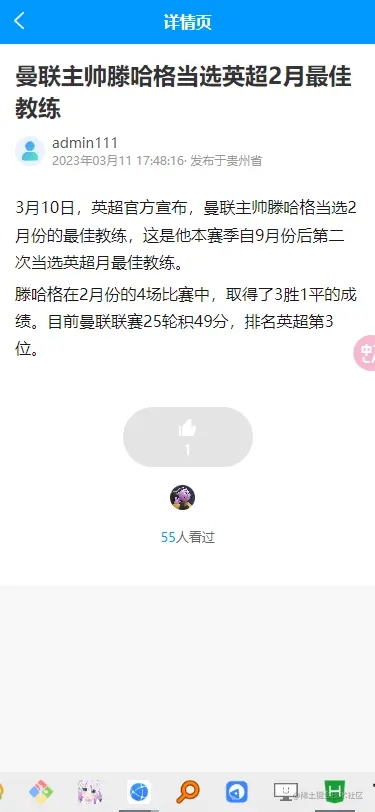
用户点赞后,图标变蓝色,数量增加,且要把点赞用户的头像显示出来 头像下面是浏览量

这个部分看着简单,但是需要做三个表的联表查询
改造之前的unicloud-db组件
<!-- unicloud-db获取数据库数据 -->
<unicloud-db :where="`_id=='${artId}'`" v-slot:default="{data, loading, error, options}" :getone="true" :collection="collections">
<view v-if="error">{{error.message}}</view>
<view v-else-if="loading">
<u-skeleton
rows="5"
title
loading
></u-skeleton>
</view>
<view v-else>
<!-- 标题部分 -->
<view class="title">{{data.title}}</view>
<!-- 标题下面的用户信息部分 userinfo -->
<view class="userinfo">
<view class="avatar">
<image :src="data.user_id[0].avatar_file ? data.user_id[0].avatar_file.url: '../../static/images/user-default.jpg'" mode="aspectFill"></image>
</view>
<view class="text">
<view class="name">{{data.user_id[0].nickname? data.user_id[0].nickname : data.user_id[0].username}}</view>
<view class="small">
<uni-dateformat :date="data.publish_date" format="yyyy年MM月dd hh:mm:ss"></uni-dateformat> · 发布于{{data.province}}</view>
</view>
</view>
<!-- 内容部分 content -->
<view class="content">
<u-parse :content="data.content" :tagStyle="tagStyle"></u-parse>
</view>
</view>
</unicloud-db>
改造后: 把组件删掉,然后把骨架屏这里改成if,写一个状态,在下面写方法来控制骨架屏的状态
定义一个loadState变量,值默认为true, 网络请求之前是在data里定义变量collections写的,现在写到自定义方法中 然后新定义一个detailObj接收值
把所有的DOM结构中的data全部改成detailObj
因为这里新定义了值为detailObj,所以还得把所有的DOM结构中的data全部改成detailObj
<template>
<view class="detail">
<!-- 评论区以上的内容部分 container-->
<view class="container">
<!-- unicloud-db获取数据库数据 -->
<view v-if="loadState">
<u-skeleton
rows="5"
title
loading
></u-skeleton>
</view>
<view v-else>
<!-- 标题部分 -->
<view class="title">{{detailObj.title}}</view>
<!-- 标题下面的用户信息部分 userinfo -->
<view class="userinfo">
<view class="avatar">
<image :src="detailObj.user_id[0].avatar_file ? detailObj.user_id[0].avatar_file.url: '../../static/images/user-default.jpg'" mode="aspectFill"></image>
</view>
<view class="text">
<view class="name">{{detailObj.user_id[0].nickname? detailObj.user_id[0].nickname : detailObj.user_id[0].username}}</view>
<view class="small">
<uni-dateformat :date="detailObj.publish_date" format="yyyy年MM月dd hh:mm:ss"></uni-dateformat> · 发布于{{detailObj.province}}</view>
</view>
</view>
<!-- 内容部分 content -->
<view class="content">
<u-parse :content="detailObj.content" :tagStyle="tagStyle"></u-parse>
</view>
</view>
<!-- 点赞部分 like -->
<view class="like">
<view class="btn">
<text class="iconfont icon-good-fill"></text>
<text>88</text>
</view>
<view class="users">
<image src="../../static/images/user.jpg" mode="aspectFill"></image>
</view>
<view class="text"><text class="num">998</text>人看过</view>
</view>
</view>
</view>
</template>
<script>
const db=uniCloud.database();
export default {
data() {
return {
artId:"",
// 骨架屏状态
loadState:true,
tagStyle:{
p:"line-height:1.7em;font-size:16px;padding-bottom:10rpx",
// 图像间隔,上下10,左右0
img:"margin:10px 0"
},
// 用户信息
detailObj:null
};
},
onLoad(e) {
console.log(e);
this.artId = e.id,
this.getData()
},
methods:{
// 获取网络数据
getData(){
// 将主表副表都查出一个临时表来
let artTemp = db.collection("quanzi_article").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
db.collection(artTemp,userTemp).where(`_id=="${this.artId}"`).get(
{
getOne:true
}).then(res=>{
// 网络数据获取完成后将骨架屏状态重置为false
this.loadState = false;
// 把获取到的用户信息赋值
this.detailObj = res.result.data
})
}
}
}
</script>
点赞部分渲染数据
现在把点赞部分放到else分支中去 然后给点赞部分渲染数据
<template>
<view class="detail">
<!-- 评论区以上的内容部分 container-->
<view class="container">
<!-- unicloud-db获取数据库数据 -->
<view v-if="loadState">
<u-skeleton
rows="5"
title
loading
></u-skeleton>
</view>
<view v-else>
<!-- 标题部分 -->
<view class="title">{{detailObj.title}}</view>
<!-- 标题下面的用户信息部分 userinfo -->
<view class="userinfo">
<view class="avatar">
<image :src="detailObj.user_id[0].avatar_file ? detailObj.user_id[0].avatar_file.url: '../../static/images/user-default.jpg'" mode="aspectFill"></image>
</view>
<view class="text">
<view class="name">{{detailObj.user_id[0].nickname? detailObj.user_id[0].nickname : detailObj.user_id[0].username}}</view>
<view class="small">
<uni-dateformat :date="detailObj.publish_date" format="yyyy年MM月dd hh:mm:ss"></uni-dateformat> · 发布于{{detailObj.province}}</view>
</view>
</view>
<!-- 内容部分 content -->
<view class="content">
<u-parse :content="detailObj.content" :tagStyle="tagStyle"></u-parse>
</view>
<!-- 点赞部分 like -->
<view class="like">
<view class="btn">
<text class="iconfont icon-good-fill"></text>
<!-- 点赞数不为0才显示数量,是0就只显示图标 -->
<text v-if="detailObj.like_count > 0">{{detailObj.like_count}}</text>
</view>
<view class="users">
<image src="../../static/images/user.jpg" mode="aspectFill"></image>
</view>
<view class="text"><text class="num">{{detailObj.view_count}}</text>人看过</view>
</view>
</view>
</view>
</view>
</template>

这个部分看着简单,但是需要做三个表的联表查询
接下来是改一些细节 现在是通过id进行请求数据,是没有问题的,但是如果用户自己在浏览器搜索栏把id删了,直接搜url就加载不出数据
逻辑:在onload中判断有没有id,有就加载数据,没有就跳转回首页
onLoad(e) {
// 判断有没有ID
if(!e.id){
this.errFun();
// 必须加return,否则后面的代码还会执行
return;
};
this.artId = e.id,
this.getData()
},
methods:{
// 错误处理方法
errFun(){
uni.showToast({
title:"参数有误",
icon:"none"
})
setTimeout(()=>{
uni.reLaunch({
url:"/pages/index/index"
})
},1000)
},
如果id是错误的,请求到的数据是没有data这个参数的,所以还需要对这一点进行判断 在网络数据请求的方法里面进行判断
// 获取网络数据
getData(){
// 将主表副表都查出一个临时表来
let artTemp = db.collection("quanzi_article").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
db.collection(artTemp,userTemp).where(`_id=="${this.artId}"`).get(
{
getOne:true
}).then(res=>{
// 如果data参数不存在吗,表示传递的参数id有误
if(!res.result.data){
this.errFun();
return;
}
// 网络数据获取完成后将骨架屏状态重置为false
this.loadState = false;
// 把获取到的用户信息赋值
this.detailObj = res.result.data
}).catch(err=>{
this.errFun();
})
}以上就是云开发进阶uniCloud-db组件与JQL语法的转换详解的详细内容,更多关于uniCloud-db组件与JQL语法转换的资料请关注脚本之家其它相关文章!
相关文章

Navigator sendBeacon页面关闭也能发送请求方法示例
这篇文章主要为大家介绍了Navigator sendBeacon页面关闭也能发送请求的方法示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-06-06












最新评论