flutter 常见圆角处理示例详解
flutter 常见圆角处理
圆角处理是 flutter 中不可回避的,头像、背景、自定义裁切等等。
这篇文摘罗列了常见的几种圆角处理代码。
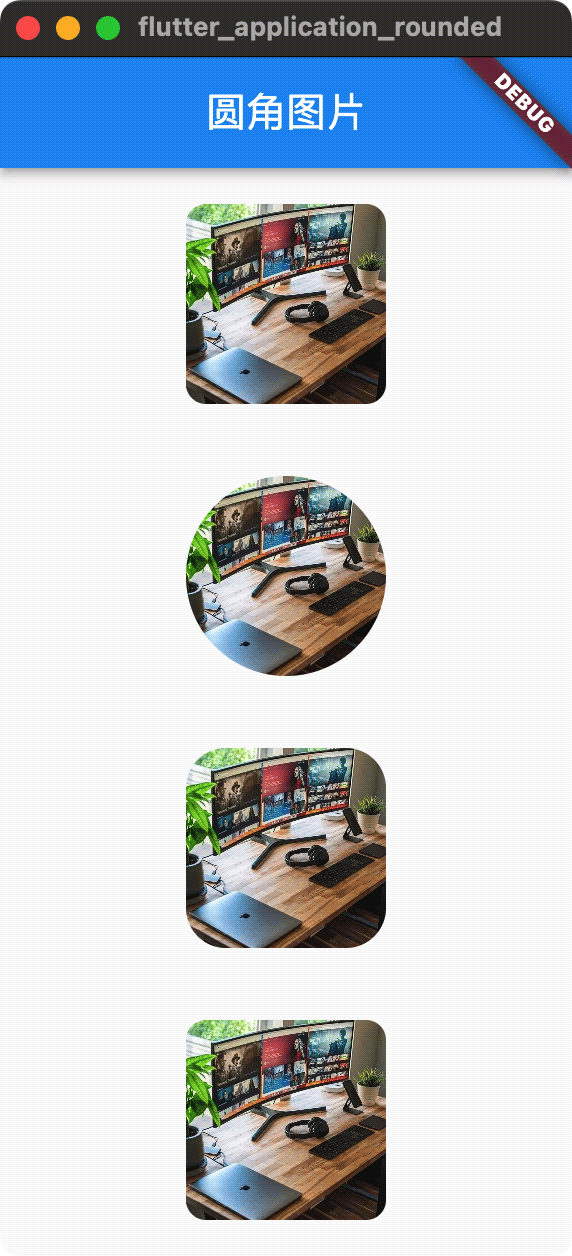
效果

步骤
ClipRRect 方式:
这种方式是包裹在图片上,然后通过裁切的方式进行圆角处理,很常见。
如果你要裁切成圆形,Radius = 边长 / 2
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.asset(
'assets/desktop.jpg',
width: 100,
height: 100,
fit: BoxFit.cover,
),
);
ClipOval 方式:
直接对一张图片进行圆形裁切,一般用在用户头像处理。
ClipOval(
child: Image.asset(
'assets/desktop.jpg',
width: 100,
height: 100,
fit: BoxFit.cover,
),
);
ClipPath 方式:
这种方式用在自定义裁切一张图片,比如机票左右两侧的三角凹陷。
你需要自定义一个 Clip Path。
class MyCustomClipper1 extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = Path();
// 四个圆角,圆角半径为20
path.addRRect(RRect.fromLTRBR(
0, 0, size.width, size.height, const Radius.circular(20)));
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
return false;
}
}
ClipPath(
clipper: MyCustomClipper1(),
child: Image.asset(
'assets/desktop.jpg',
width: 100,
height: 100,
fit: BoxFit.cover,
),
);
BoxDecoration 方式:
这种方式用在背景图片的圆角处理,比如用户首页封面图,广告轮播图。
Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(10)),
image: DecorationImage(
image: AssetImage('assets/desktop.jpg'),
fit: BoxFit.cover,
),
),
width: 100,
height: 100,
);
小结
本文罗列了4中常见圆角处理方式,更多关于flutter 常见圆角处理的资料请关注脚本之家其它相关文章!
以上就是flutter 常见圆角处理示例详解的详细内容,更多关于flutter 常见圆角处理的资料请关注脚本之家其它相关文章!
相关文章

Android自定义view利用PathEffect实现动态效果
这篇文章主要为大家详细介绍了Android自定义view利用PathEffect实现动态效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2022-05-05
Android原生侧滑控件DrawerLayout使用方法详解
这篇文章主要为大家详细介绍了Android原生侧滑控件DrawerLayout的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-12-12
实例讲解Android中ViewPager组件的一些进阶使用技巧
这篇文章主要介绍了Android中ViewPager组件的一些进阶使用技巧,包括添加标题与onPagerChangeListener监听使用等,需要的朋友可以参考下2016-03-03
Android自定义View实现通讯录字母索引(仿微信通讯录)
本文主要介绍了Android自定义View实现通讯录字母索引(仿微信通讯录)的实现步骤与方法,具有很好的参考价值,下面跟着小编一起来看下吧2016-12-12












最新评论