两个JS之间的函数互相调用方式
两个JS之间的函数互相调用
这个问题是我在工作中用到的一个方法 因为要做封装
所以想到能不能在一个js中引用另一个js中的function
这样的话能大大的减少代码量
话不多说 先上代码
首先要在html页面引入两个js文件

1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<script src="1.js"></script>
<script src="2.js"></script>
<body>
</body>
</html>1.js

function a(){
alert(1);
}2.js

a();
这样2.js就可以直接调用1.js中的a函数了
当然这样只是很简单的方法 下面写一个闭包中的方法(当然也很简单啦~~)
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<script src="1.js"></script>
<script src="2.js"></script>
<body>
</body>
</html>1.js

var dianji;
(function(){
dianji = {
a:function(){
alert(1);
}
}
})()这里的1.js是一个对象函数而且还是闭包的形式,所以我们要把dianji这个变量提升到全局。这样在2.js中才能调用这个a函数 不然回报变量未定义的错误。
想要js之间互相调用function,那么函数就必须是全局的
2.js

dianji.a();
不同JS文件之间函数的相互调用
当我们使用JavaScript写一个复杂界面的业务逻辑时,经常会把所有的函数写在同一个JS文件中。然而随着功能的不断增加,这个JS文件会变得又臭又长,所有的功能像一团乱麻一样交织在一起,自己都不想回头看。为了避免这种情况的发生,我们应该在开始编码的时候就对不同的功能进行封装(即:将不同的业务逻辑写在不同的JS文件中),进而降低代码的耦合性。
因此,就会出现不同JS文件之间函数的相互调用问题。
调用方法方法很简单:我们只需将不同的JS文件在同一个html文件中引用,即可在任一JS文件中调用其他JS文件中的封装的函数了。
根据调用函数位置的不同,我们可以将函数调用方式分为全局调用和局部调用两类。
需要注意的是:不同的调用方式,细节上稍有区别。
1、全局调用
所谓全局调用,就是在函数外部调用其他JS文件中封装的函数。
(1)被调用的JS文件先引用
例如:test.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script src="a.js"></script>
<script src="b.js"></script>
</body>
</html>
注:使用VS Code新建html文件,输入“html:5”,回车即可生成HTMl文件的框架。
- a.js
function a()
{
alert("a.js is loading");
}
- b.js
a();
function b()
{
alert("b.js is loading");
}
刷新界面,输出:“a.js is loading”,如下图所示。

(2)被调用的JS文件后引用
例如:保持test.html文件不变:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script src="a.js"></script>
<script src="b.js"></script>
</body>
</html>
注:使用VS Code新建html文件,输入“html:5”,回车即可生成HTMl文件的框架。
- a.js修改为:
b();
function a()
{
alert("a.js is loading");
}
- b.js修改为:
function b()
{
alert("b.js is loading");
}
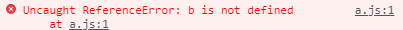
刷新界面,此时会报错b()函数未定义,如下图所示。

因此,全局调用时,被调用的JS文件要先引用。
2、局部调用
所谓局部调用,就是在函数内部调用其他JS文件中封装的函数。
将test.html修改为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script src="a.js"></script>
<script src="b.js"></script>
<input type="button" value="测试" onclick="a1()"/>
</body>
</html>
注:使用VS Code新建html文件,输入“html:5”,回车即可生成HTMl文件的框架。
- a.js修改为:
function a1()
{
alert("function a1 run success.");
b();
}
function a2()
{
alert("function a2 run success.");
}
- b.js修改为:
function b()
{
alert("function b run success.");
a2();
}
点击“测试”按钮,此时会依次输出:“function a1 run success.”,“function b run success.”,“function a2 run success.”。
由此可见,局部调用时,引用不分先后,想在哪调就在哪调。
心得
若采用全局调用的方式,则被调用的JS文件要先引用;若采用局部调用的方式,则引用不分先后,想在哪调就在哪调。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论