关于JavaScript数组对象去重的几种方法
更新时间:2023年04月21日 11:06:09 作者:小太阳...
这篇文章主要介绍了关于JavaScript数组对象去重的几种方法,不管是map对象的特性还是reduce方法都是很好用的去重方法,需要的朋友可以参考下
数组对象如下:
let repeatData = [
{ id: 1, name: 'sun', age: 18 },
{ id: 1, name: 'sun', age: 18 },
{ id: 2, name: 'baozi', age: 20 },
{ id: 1, name: 'sun', age: 18 },
{ id: 3, name: 'lele', age: 3 },
{ id: 2, name: 'baozi', age: 20 }
]
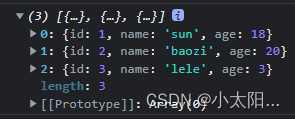
要把id一样的数据删掉,得到如下结果

1.利用Map对象 Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。 Map对象如果有重复的键值,则后面的会覆盖前面的
// 利用map对象
let map = new Map()
repeatData.forEach(item => {
map.set(item.id, item)
})
let newData = [...map.values()]
console.log(newData, 'newData');
2.双层for循环
for (let i = 0; i < repeatData.length; i++) {
for(let j = i + 1; j < repeatData.length; j++) {
if (repeatData[i].id === repeatData[j].id) {
repeatData.splice(j, 1)
j--
}
}
}
console.log(repeatData, 'repeatData');
3.利用数组的reduce方法
let newObj = {};
repeatData = repeatData.reduce((preVal, curVal) => {
newObj[curVal.id] ? '' : newObj[curVal.id] = preVal.push(curVal);
return preVal
}, [])
console.log(repeatData, 'repeatData');
4.利用对象的属性
let newObj = {}, newArr = []
repeatData.forEach(item => {
if (!newObj[item.id]) {
newObj[item.id] = newArr.push(item)
}
})
console.log(newArr, 'newArr');
注意:第二种方法用到的splice方法会改变原数组
js数组中下面方法会改变原数组:
| 方法 | 用法 |
| push | 向数组的末尾添加一个或更多元素,并返回新的长度 |
| unshift | 向数组的开头添加一个或更多元素,并返回新的长度 |
| pop | 删除数组的最后一个元素并返回删除的元素 |
| shift | 删除并返回数组的第一个元素 |
| sort | 对数组的元素进行排序 |
| splice | 从数组中添加或删除元素 |
| reverse | 反转数组的元素顺序 |
到此这篇关于关于JavaScript数组对象去重的几种方法的文章就介绍到这了,更多相关JavaScript数组对象去重内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

bootstrap日期插件daterangepicker使用详解
这篇文章主要为大家详细介绍了bootstrap日期插件daterangepicker的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-10-10












最新评论