JavaScript鼠标拖动事件监听使用方法以及实例效果演示
前言
首先鼠标拖动事件需要与标签的draggable属性配合使用,在标签中设置draggable属性为true则表示允许拖动该元素
<body>
<!-- 设置draggable为true -->
<div draggable="true"></div>
</body>drag事件
鼠标拖动事件,当元素被拖动时该事件会持续重复触发,可以用于实时定位鼠标位置以让某元素跟随鼠标
<body>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("drag", (params) => {
console.log("drag事件触发");
})
</script>
dragstart事件
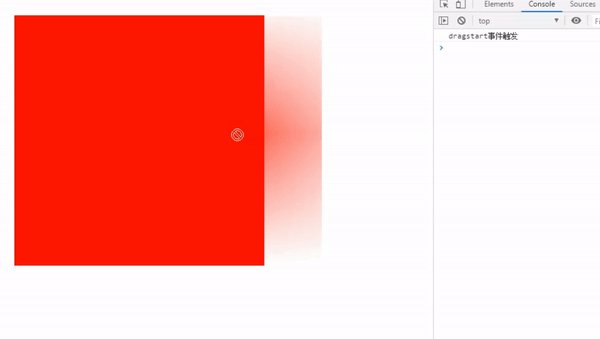
当拖动开始时触发一次该事件,可以用于拖动前对元素进行一些预处理
<body>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragstart", (params) => {
console.log("dragstart事件触发");
})
</script>
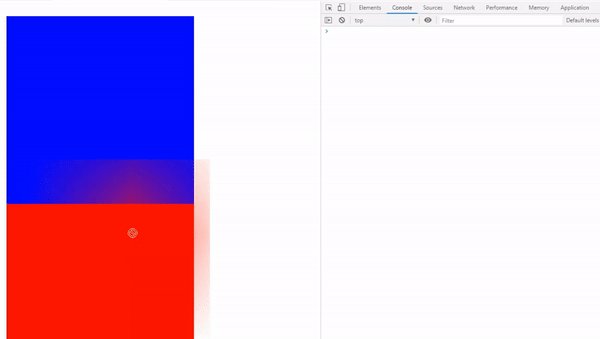
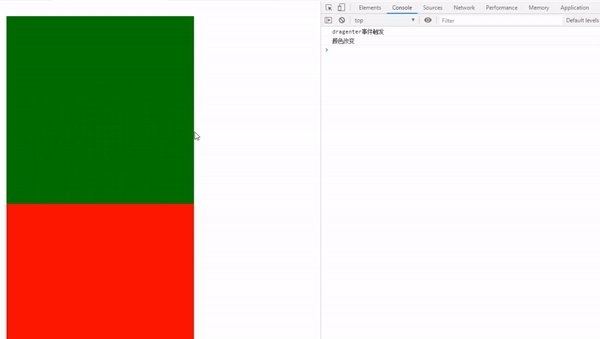
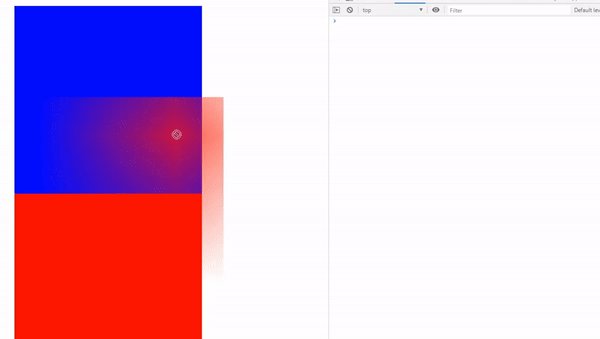
dragenter事件
当正在拖拽元素的鼠标进入监听元素时触发事件,需要注意的是此监听事件需要赋在被进入的元素上,事件源event指向被进入的元素,可以用于当拖拽鼠标位于某一元素时对该元素进行一些改变
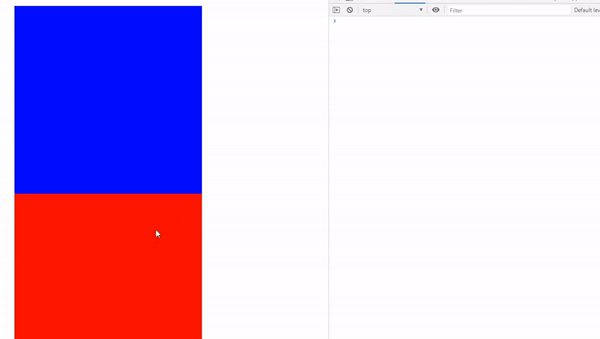
<body>
<div style="background-color: blue;"></div>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragenter", (e) => {
console.log("dragenter事件触发");
e.target.style.backgroundColor = "green"
console.log("颜色改变");
})
</script>
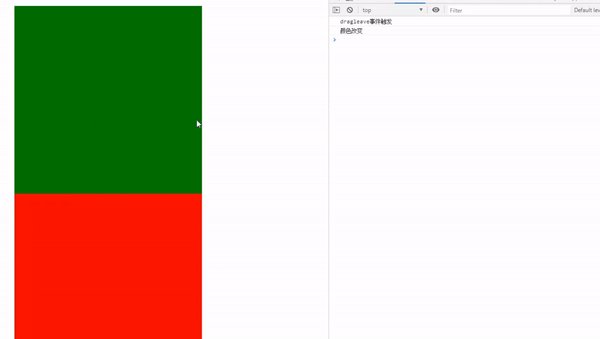
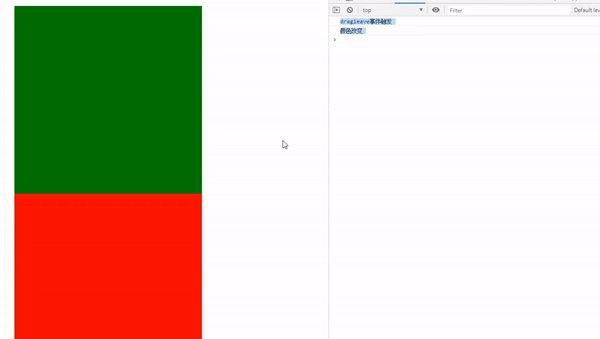
dragleave 事件
与dragenter相反,当鼠标移出时触发该事件
<body>
<div style="background-color: blue;"></div>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragleave", (e) => {
console.log("dragleave事件触发");
e.target.style.backgroundColor = "green"
console.log("颜色改变");
})
</script>
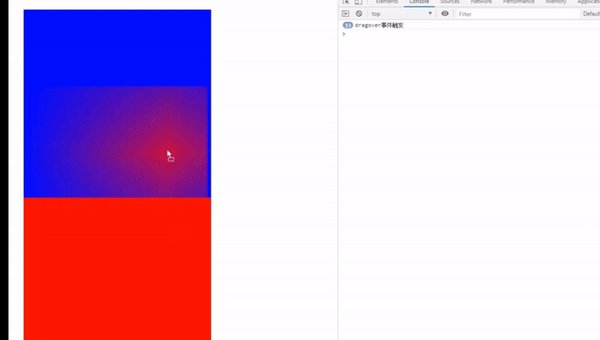
dragover 事件
与drag事件类似,但是范围限制在被监听元素中,当拖拽鼠标位于监听元素中时就会不断触发该事件,即使鼠标不移动,可以用于在元素内跟随鼠标
<body>
<div style="background-color: blue;"></div>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragover", () => {
console.log("dragover事件触发");
})
</script>
drop事件
该事件需要配合dragover使用,在dragover事件中给event调用.preventDefault()方法,当鼠标在监听元素内停止拖拽时就会触发同样监听该元素的drop事件
<body>
<div style="background-color: blue;"></div>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragover", (e) => {
console.log("dragover事件触发");
e.preventDefault()
})
div.addEventListener("drop", () => {
console.log("drop事件触发");
})
</script>
dragend事件
该事件需要监听被拖拽的元素,当该元素的拖拽被取消时dragend事件被触发,与drop使用方法类似但作用的元素不同
<body>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragend", () => {
console.log("dragend事件触发");
})
</script>
总结
到此这篇关于JavaScript鼠标拖动事件监听使用方法以及实例效果演示的文章就介绍到这了,更多相关js鼠标拖动事件监听使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

javascript下对于事件、事件流、事件触发的顺序随便说说
向同一个标签 动态的添加事件是 执行的顺序在ie和其他非ie内核的浏览器有所不同 ie是“先进先出 ” 就是最先添加的最先执行,其他非ie内核的浏览器是 “先进后出”,就是 最后添加的事件 先执行。2010-07-07
解决bootstrap导航栏navbar在IE8上存在缺陷的方法
这篇文章主要为大家详细介绍了解决bootstrap导航栏navbar在IE8上存在缺陷的方法,需要的朋友可以参考下2016-07-07
request请求获取参数的实现方法(post和get两种方式)
下面小编就为大家带来一篇request请求获取参数的实现方法(post和get两种方式)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-09
JavaScript 用cloneNode方法克隆节点的代码
很多时候我们需要通过HTML DOM 的方式,用JavaScript 动态生成很多相同的节点,包括其子节点2012-10-10












最新评论