setTimeout的延时为0时多个浏览器的区别
更新时间:2012年05月23日 18:54:39 作者:
一直比较迷惑:js的setTimeout到底会在什么时候执行,如果执行了,和主执行脚本到底差多长时间
由于不是很了解浏览器的内部执行策略,本文只能是通过前端一些测试依稀猜测些结论:
1)测试举例
做了两个例子:
1-1)脚本在页面中直接执行,通过刷新看结果
<!DOCTYPE HTML>
<HTML>
<HEAD>
<script type="text/javascript">
var t=new Date;
setTimeout(function(){
alert('cost time:'+(new Date-t))
},0);
</script>
</HEAD>
<BODY>
</BODY>
</HTML>
测试结果:
在ie各个版本浏览器下,得到的alert结果大体为:14左后,区间为8~21毫秒之间;
chrome19,基本为1,区间为1~5之间,但是偶尔会是15左右
firefox12,基本为3,区间为2~7之间,但是偶尔也有15左右的值
safari5.1,基本为4,区间为1~7之间,但是偶尔也有15左右的值
opera11.5,基本为5,区间为2~8之间,但是偶尔有很大值
1-2)通过点击div看结果
<!DOCTYPE HTML>
<HTML>
<HEAD>
<script type="text/javascript">
function test(){
var t=new Date;
setTimeout(function(){
alert('cost time:'+(new Date-t))
},0);
}
</script>
</HEAD>
<BODY>
<div onclick='test()' id="div1" style="position:relative;width:200px;height:200px;background-color:green;left:100px;top:100px;">
</div>
</BODY>
</HTML>
测试结果:
在ie各个版本浏览器下,得到的alert结果大体为:5左后,偶尔有大值;
chrome19,基本为2,偶尔为3
firefox12,基本为1,0,2,但是偶尔也有13左右的值
safari5.1,基本为1,偶尔为2和3
opera11.5,基本为4,3,,但是偶尔有12左右的值。
以上测试,均在打开多个干扰复杂页面的标签、单个标签中测试。结果差不多。
2)说明什么?
其实也得不到什么结论,但是测试结果基本反映了当前流行浏览器js脚本的效率排名。
究其原因,可能得出一些印证:
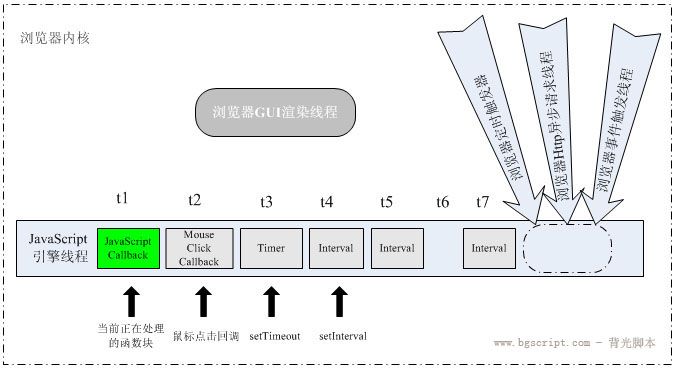
2-1)由于js的主执行线程为单线程,所以此值肯定一般大于0,setTimeout的执行时间点只是加入js主执行队列中的时间点,至于什么时候执行,是由js引擎线程按顺序执行的队列来决定。此结论在很多处说到。可自行查阅( 如:JavaScript可否多线程? 深入理解JavaScript定时机制);
此结论也印证很火时候用setTimeout做动画不流畅的原因等。
顺便在此贴出背光的一副图很能说明问题:
总结:其实我是没有得出结论,只是好奇,然后猜测,看看可能是情况和结果,希望大家批评指正。或者有结论的答复我。
另外:setTimout函数中第二个参数如果为负数,则和0具有一样的效果,如果setTimeout(function(){console.log('test')},-100);等同于setTimeout(function(){console.log('test')},0)。
我以为会报错,结果所有浏览器都没有报错。
1)测试举例
做了两个例子:
1-1)脚本在页面中直接执行,通过刷新看结果
复制代码 代码如下:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<script type="text/javascript">
var t=new Date;
setTimeout(function(){
alert('cost time:'+(new Date-t))
},0);
</script>
</HEAD>
<BODY>
</BODY>
</HTML>
测试结果:
在ie各个版本浏览器下,得到的alert结果大体为:14左后,区间为8~21毫秒之间;
chrome19,基本为1,区间为1~5之间,但是偶尔会是15左右
firefox12,基本为3,区间为2~7之间,但是偶尔也有15左右的值
safari5.1,基本为4,区间为1~7之间,但是偶尔也有15左右的值
opera11.5,基本为5,区间为2~8之间,但是偶尔有很大值
1-2)通过点击div看结果
复制代码 代码如下:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<script type="text/javascript">
function test(){
var t=new Date;
setTimeout(function(){
alert('cost time:'+(new Date-t))
},0);
}
</script>
</HEAD>
<BODY>
<div onclick='test()' id="div1" style="position:relative;width:200px;height:200px;background-color:green;left:100px;top:100px;">
</div>
</BODY>
</HTML>
测试结果:
在ie各个版本浏览器下,得到的alert结果大体为:5左后,偶尔有大值;
chrome19,基本为2,偶尔为3
firefox12,基本为1,0,2,但是偶尔也有13左右的值
safari5.1,基本为1,偶尔为2和3
opera11.5,基本为4,3,,但是偶尔有12左右的值。
以上测试,均在打开多个干扰复杂页面的标签、单个标签中测试。结果差不多。
2)说明什么?
其实也得不到什么结论,但是测试结果基本反映了当前流行浏览器js脚本的效率排名。
究其原因,可能得出一些印证:
2-1)由于js的主执行线程为单线程,所以此值肯定一般大于0,setTimeout的执行时间点只是加入js主执行队列中的时间点,至于什么时候执行,是由js引擎线程按顺序执行的队列来决定。此结论在很多处说到。可自行查阅( 如:JavaScript可否多线程? 深入理解JavaScript定时机制);
此结论也印证很火时候用setTimeout做动画不流畅的原因等。
顺便在此贴出背光的一副图很能说明问题:

总结:其实我是没有得出结论,只是好奇,然后猜测,看看可能是情况和结果,希望大家批评指正。或者有结论的答复我。
另外:setTimout函数中第二个参数如果为负数,则和0具有一样的效果,如果setTimeout(function(){console.log('test')},-100);等同于setTimeout(function(){console.log('test')},0)。
我以为会报错,结果所有浏览器都没有报错。
相关文章

js添加select下默认的option的value和text的方法
这篇文章主要介绍了js中创建html标签、添加select下默认的option的value和text,很实用,需要的朋友可以看看2014-10-10
深入webpack打包原理及loader和plugin的实现
这篇文章主要介绍了深入webpack打包原理及loader和plugin的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-05-05
详解TypeScript中type与interface的区别
在写 ts 相关代码的过程中,总能看到 interface 和 type 的身影。它们的作用好像都一样的,相同的功能用哪一个都可以实现,也都很好用,所以也很少去真正的理解它们之间到底有啥区别,因此本文将详细讲解二者的区别,需要的可以参考一下2022-04-04












最新评论