js原型链原理看图说明
更新时间:2012年07月07日 16:53:22 作者:
任何一个对象都有一个prototype的属性,在js中可以把它记为:__proto__
当初ECMAscript的发明者为了简化这门语言,同时又保持继承的属性,于是就设计了这个链表。。
在数据结构中学过链表不,链表中有一个位置相当于指针,指向下一个结构体。
于是乎__proto__也一样,每当你去定义一个prototype的时候,相当于把该实例的__proto__指向一个结构体,那么这个被指向结构体就称为该实例的原型。
文字说起来有点儿绕,看图说话
var foo = {
x: 10,
y: 20
};
当我不指定__proto__的时候,foo也会预留一个这样的属性,
如果有明确的指向,那么这个链表就链起来啦。
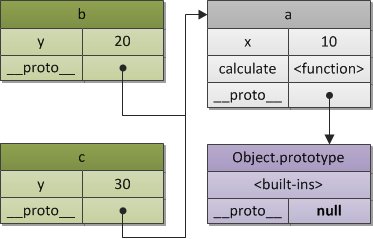
很明显,下图中b和c共享a的属性和方法,同时又有自己的私有属性。
__proto__默认的也有指向。它指向的是最高级的object.prototype,而object.prototype的__proto__为空。
var a = {
x: 10,
calculate: function (z) {
return this.x + this.y + z
}
};
var b = {
y: 20,
__proto__: a
};
var c = {
y: 30,
__proto__: a
};
// call the inherited method
b.calculate(30); // 60
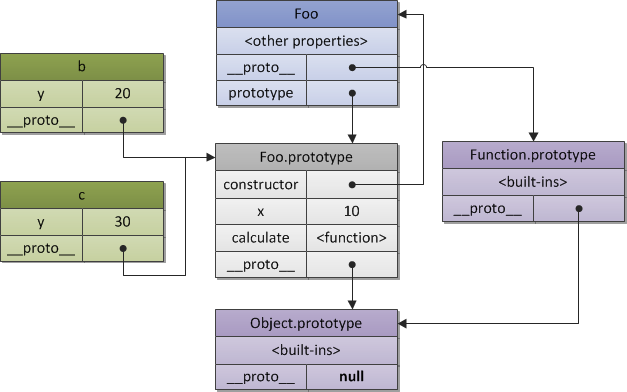
理解了__proto__这个属性链接指针的本质。。再来理解constructor。
当定义一个prototype的时候,会构造一个原形对象,这个原型对象存储于构造这个prototype的函数的原形方法之中.
function Foo(y){
this.y = y ;
}
Foo.prototype.x = 10;
Foo.prototype.calculate = function(z){
return this.x+this.y+z;
};
var b = new Foo(20);
alert(b.calculate(30));
http://dmitrysoshnikov.com/ecmascript/javascript-the-core/
在数据结构中学过链表不,链表中有一个位置相当于指针,指向下一个结构体。
于是乎__proto__也一样,每当你去定义一个prototype的时候,相当于把该实例的__proto__指向一个结构体,那么这个被指向结构体就称为该实例的原型。
文字说起来有点儿绕,看图说话
复制代码 代码如下:
var foo = {
x: 10,
y: 20
};

当我不指定__proto__的时候,foo也会预留一个这样的属性,
如果有明确的指向,那么这个链表就链起来啦。
很明显,下图中b和c共享a的属性和方法,同时又有自己的私有属性。
__proto__默认的也有指向。它指向的是最高级的object.prototype,而object.prototype的__proto__为空。
复制代码 代码如下:
var a = {
x: 10,
calculate: function (z) {
return this.x + this.y + z
}
};
var b = {
y: 20,
__proto__: a
};
var c = {
y: 30,
__proto__: a
};
// call the inherited method
b.calculate(30); // 60

理解了__proto__这个属性链接指针的本质。。再来理解constructor。
当定义一个prototype的时候,会构造一个原形对象,这个原型对象存储于构造这个prototype的函数的原形方法之中.
复制代码 代码如下:
function Foo(y){
this.y = y ;
}
Foo.prototype.x = 10;
Foo.prototype.calculate = function(z){
return this.x+this.y+z;
};
var b = new Foo(20);
alert(b.calculate(30));

http://dmitrysoshnikov.com/ecmascript/javascript-the-core/
相关文章

使用javascript实现ListBox左右全选,单选,多选,全请
使用javascript实现ListBox左右全选,单选,多选,全请。需要的朋友可以过来参考下,希望对大家有所帮助2013-11-11
JavaScript30 一个月纯 JS 挑战中文指南(英文全集)
JavaScirpt30 是 Wes Bos 推出的一个 30 天挑战。项目免费提供了 30 个视频教程、30 个挑战的起始文档和 30 个挑战解决方案源代码。目的是帮助人们用纯 JavaScript 来写东西,不借助框架和库,也不使用编译器和引用2017-07-07












最新评论