Android 动画之AlphaAnimation应用详解
更新时间:2012年12月02日 15:59:42 作者:
本节讲解AlphaAnimation 动画,窗口的动画效果,淡入淡出什么的,有些游戏的欢迎动画,logo的淡入淡出效果就使用AlphaAnimation,具体的祥看本文,需要的朋友可以参考下
android中提供了4中动画:
AlphaAnimation 透明度动画效果
ScaleAnimation 缩放动画效果
TranslateAnimation 位移动画效果
RotateAnimation 旋转动画效果
本节讲解AlphaAnimation 动画,窗口的动画效果,淡入淡出什么的,有些游戏的欢迎动画,logo的淡入淡出效果就使用AlphaAnimation。
直接看代码:
public class MainActivity extends Activity {
ImageView image;
Button start;
Button cancel;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.main_img);
start = (Button) findViewById(R.id.main_start);
cancel = (Button) findViewById(R.id.main_cancel);
/** 设置透明度渐变动画 */
final AlphaAnimation animation = new AlphaAnimation(1, 0);
animation.setDuration(2000);//设置动画持续时间
/** 常用方法 */
//animation.setRepeatCount(int repeatCount);//设置重复次数
//animation.setFillAfter(boolean);//动画执行完后是否停留在执行完的状态
//animation.setStartOffset(long startOffset);//执行前的等待时间
start.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
image.setAnimation(animation);
/** 开始动画 */
animation.startNow();
}
});
cancel.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
/** 结束动画 */
animation.cancel();
}
});
}
}<SPAN style="COLOR: #333333; FONT-FAMILY: Microsoft YaHei"><SPAN style="FONT-SIZE: 14px; LINE-HEIGHT: 26px">
</SPAN></SPAN>
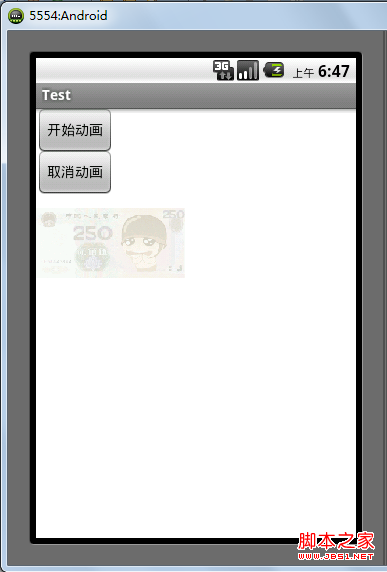
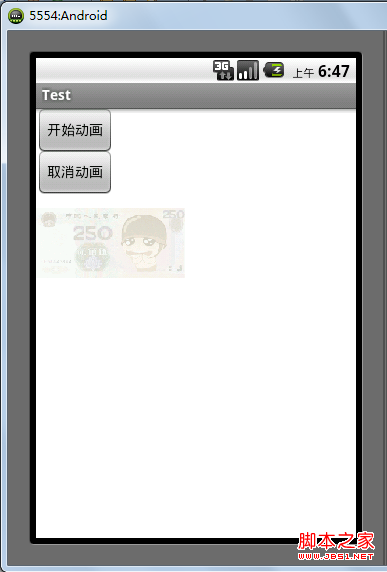
效果:

AlphaAnimation 透明度动画效果
ScaleAnimation 缩放动画效果
TranslateAnimation 位移动画效果
RotateAnimation 旋转动画效果
本节讲解AlphaAnimation 动画,窗口的动画效果,淡入淡出什么的,有些游戏的欢迎动画,logo的淡入淡出效果就使用AlphaAnimation。
直接看代码:
复制代码 代码如下:
public class MainActivity extends Activity {
ImageView image;
Button start;
Button cancel;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.main_img);
start = (Button) findViewById(R.id.main_start);
cancel = (Button) findViewById(R.id.main_cancel);
/** 设置透明度渐变动画 */
final AlphaAnimation animation = new AlphaAnimation(1, 0);
animation.setDuration(2000);//设置动画持续时间
/** 常用方法 */
//animation.setRepeatCount(int repeatCount);//设置重复次数
//animation.setFillAfter(boolean);//动画执行完后是否停留在执行完的状态
//animation.setStartOffset(long startOffset);//执行前的等待时间
start.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
image.setAnimation(animation);
/** 开始动画 */
animation.startNow();
}
});
cancel.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
/** 结束动画 */
animation.cancel();
}
});
}
}<SPAN style="COLOR: #333333; FONT-FAMILY: Microsoft YaHei"><SPAN style="FONT-SIZE: 14px; LINE-HEIGHT: 26px">
</SPAN></SPAN>
效果:

您可能感兴趣的文章:
- Android Tween动画之RotateAnimation实现图片不停旋转效果实例介绍
- Android 动画之RotateAnimation应用详解
- Android 动画之TranslateAnimation应用详解
- Android 动画之ScaleAnimation应用详解
- 三款Android炫酷Loading动画组件推荐
- Android实现Activity界面切换添加动画特效的方法
- Android 使用XML做动画UI的深入解析
- Android启动画面的实现方法
- Android 吸入动画效果实现分解
- Android动画之3D翻转效果实现函数分析
- Android编程实现RotateAnimation设置中心点旋转动画效果
相关文章

Android中findViewById返回为空null的快速解决办法
这篇文章主要介绍了Android中findViewById返回为空null的快速解决办法的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-06-06
android的activity跳转到另一个activity
这篇文章主要介绍了android实现从一个activity跳转到另一个activity中去2013-11-11
Android自定义view实现多色进度条GradientProgressView的绘制
我们常使用shape实现渐变色,但是shape的极限却只有三色,如果有超过三种颜色的View的要求,那么我们就不得不去自定义View来实现这个需求,所以下面我们就来看看如何自定义view实现多色进度条的绘制吧2023-08-08
Android 手机浏览器调试使用Chrome进行调试实例详解
这篇文章主要介绍了Android 手机浏览器调试使用Chrome进行调试实例详解的相关资料,这里提供了实例,需要的朋友可以参考下2016-12-12












最新评论