asp.net中url字符串编码乱码的原因与解决方法
更新时间:2013年08月14日 10:03:17 作者:
这篇文章来给大家总结一下关于asp.net中url字符串编码乱码的原因与解决方法,有需要了解的朋友可以参考一下
先看实例
复制代码 代码如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("请先进行查询");
}
else {
alert(t.value);
document.getElementById("center-iframe").src = "map/industryMap.aspx?_indeustry=" + t.value;
}}
这个时候alert出来的编码很正常,都是汉字。

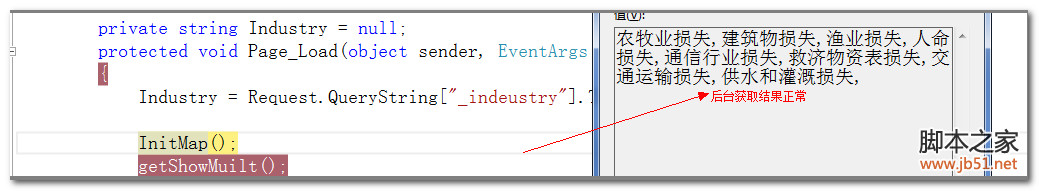
但是在后台获取时已经乱码
复制代码 代码如下:
protected void Page_Load(object sender, EventArgs e)
{
Industry = Request.QueryString["_indeustry"].ToString();
InitMap();
getShowMuilt();
}
web.config已经配置为UTF-8 但是还是不行
复制代码 代码如下:
<system.web>
<globalization culture="en-US" uiCulture="en" requestEncoding="UTF-8"
responseEncoding="UTF-8" fileEncoding="UTF-8" />
</system.web>
最终解决方案
复制代码 代码如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("请先进行查询");
}
else {
var url = encodeURI("map/industryMap.aspx?_indeustry=" + t.value);
alert(url);
document.getElementById("center-iframe").src = url;
}
}

您可能感兴趣的文章:
- ASP.NET JSON字符串与实体类的互转换示例代码
- ASP.NET两个截取字符串的方法分享
- ASP.NET从字符串中查找字符出现次数的具体实现方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- ASP.NET web.config中数据库连接字符串connectionStrings节的配置方法
- 解析Asp.net,C# 纯数字加密解密字符串的应用
- Asp.net,C# 加密解密字符串的使用详解
- asp.net判断字符串是否是中文的方法
- asp.net字符串处理类代码
- asp.net 计算字符串中各个字符串出现的次数
- asp.net中将某字符串切割成阵列并排序列出
- asp.net分割字符串的几种方法小结
- asp.net中利用正则表达式判断一个字符串是否为数字的代码
- asp.net richTextBox中高亮显示选中字符串或文本
- asp.net 常用字符串处理方法
- asp.net下比较两个等长字符串是否含有完全相同字符(忽略字符顺序)
- asp.net(c#) 使用Rex正则来生成字符串数组的代码
- asp.net字符串分割函数使用方法分享
相关文章

ASP.NET Gridview与checkbox全选、全不选实现代码
ASP.NET Gridview checkbox全选与全不选实现代码,其实原理就是利用js来实现的,但需要简单的设置下回传。2010-04-04
ASP.NET中DataTable与DataSet之间的转换示例
如果你的数据不需要做关系映射,直接用DataTable效率比较高,下面有个不错的示例,感兴趣的朋友可以参考下2013-09-09
ASP.NET Core MVC缓存Tag Helpers到内存
这篇文章介绍了ASP.NET Core MVC缓存Tag Helpers到内存的方法,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-02-02
.NET中读取Excel文件的数据及excelReader应用
轻量,快速的C#编写的库读取Microsoft Excel文件,这对读取大量excel文件的朋友们很有帮助而且可以学习下ExcelDataReader的应用,感兴趣的朋友可以了解下,或许对你有所帮助2013-02-02












最新评论