jquery 设置元素相对于另一个元素的top值(实例代码)
<div id="span1">sfdsfsddfsdf</div>
<span id="span2" style="position:relative">
<input id="input" type="text"></input>
<input id="button" type="button"></input>
</span>
设置button在input的下方
$("#button").css("{top":$("#input").offset().top-$("#span2").offset().top+$("#input").height,position:"absolute"});
这样舆论input在哪个位置button都在input的下边,同样可以运用到日历小插件在input文本框的下方
1、在jquery中offset().top是相对于body来说的,另外在设置top值的时候要找到与该元素最近的有相对值的元素
在js中可以这样写:
//取得HTML控件绝对位置
Calendar.prototype.getAbsPoint = function (e){
var x = e.offsetLeft;
var y = e.offsetTop;
while(e = e.offsetParent){
x += e.offsetLeft;
y += e.offsetTop;
}
return {"x": x, "y": y};
}
var xy = this.getAbsPoint(popControl);
this.panel.style.left = xy.x + "px";
this.panel.style.top = (xy.y + dateObj.offsetHeight) + "px";
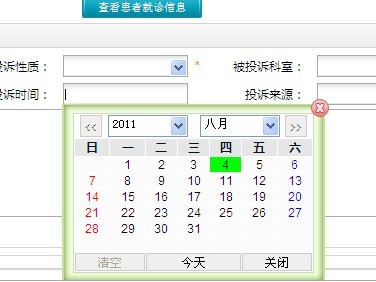
如图所示:













最新评论