C/S和B/S两种架构的概念、区别和联系
C/S和B/S,是再普通不过的两种软件架构方式,都可以进行同样的业务处理,甚至也可以用相同的方式实现共同的逻辑。既然如此,为何还要区分彼此呢?那我们就来看看二者的区别和联系。
一、C/S 架构
1、 概念
C/S 架构是一种典型的两层架构,其全程是Client/Server,即客户端服务器端架构,其客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两种,一种是数据库服务器端,客户端通过数据库连接访问服务器端的数据;另一种是Socket服务器端,服务器端的程序通过Socket与客户端的程序通信。
C/S 架构也可以看做是胖客户端架构。因为客户端需要实现绝大多数的业务逻辑和界面展示。这种架构中,作为客户端的部分需要承受很大的压力,因为显示逻辑和事务处理都包含在其中,通过与数据库的交互(通常是SQL或存储过程的实现)来达到持久化数据,以此满足实际项目的需要。
2 、优点和缺点
优点:
2.1 C/S架构的界面和操作可以很丰富。
2.2 安全性能可以很容易保证,实现多层认证也不难。
2.3 由于只有一层交互,因此响应速度较快。
缺点:
2.4 适用面窄,通常用于局域网中。
2.5 用户群固定。由于程序需要安装才可使用,因此不适合面向一些不可知的用户。
2.6 维护成本高,发生一次升级,则所有客户端的程序都需要改变。
二、B/S架构
1、概念
B/S架构的全称为Browser/Server,即浏览器/服务器结构。Browser指的是Web浏览器,极少数事务逻辑在前端实现,但主要事务逻辑在服务器端实现,Browser客户端,WebApp服务器端和DB端构成所谓的三层架构。B/S架构的系统无须特别安装,只有Web浏览器即可。
B/S架构中,显示逻辑交给了Web浏览器,事务处理逻辑在放在了WebApp上,这样就避免了庞大的胖客户端,减少了客户端的压力。因为客户端包含的逻辑很少,因此也被成为瘦客户端。
2 、优点和缺点
优点:
1)客户端无需安装,有Web浏览器即可。
2)BS架构可以直接放在广域网上,通过一定的权限控制实现多客户访问的目的,交互性较强。
3)BS架构无需升级多个客户端,升级服务器即可。
缺点:
1)在跨浏览器上,BS架构不尽如人意。
2)表现要达到CS程序的程度需要花费不少精力。
3)在速度和安全性上需要花费巨大的设计成本,这是BS架构的最大问题。
4)客户端服务器端的交互是请求-响应模式,通常需要刷新页面,这并不是客户乐意看到的。(在Ajax风行后此问题得到了一定程度的缓解)
三、B/S对C/S的改进和扩展
正如前文所说,C/S和B/S都可以进行同样的业务处理,但是B/S随着Internet技术的兴起,是对C/S结构的一种改进或者扩展的结构。相对于C/S,B/S具有如下优势:
1、分布性:可以随时进行查询、浏览等业务
2、业务扩展方便:增加网页即可增加服务器功能
3、维护简单方便:改变网页,即可实现所有用户同步更新
4、开发简单,共享性强,成本低,数据可以持久存储在云端而不必担心数据的丢失。
四、主流的Web程序应用平台
一个动态网站服务器平台至少要包括:操作系统+Web服务器+应用程序服务+数据库。一个优秀的网站服务器是由多方面因素决定的,如个人喜好、部署费用、安全机制等。而现在主流的三种Web平台:ASP.NET、JavaEE和LAMP各有优缺点,以满足不同的需要和用户。三者比较如下:
三种平台的各部分组合:
ASP.NET:Windows Server+IIS+SQL Server+ASP
JavaEE:UNIX+Tomcat+Oracle+JSP
LAMP:Linux+Apache+MySQL+PHP
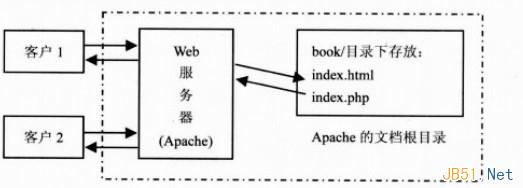
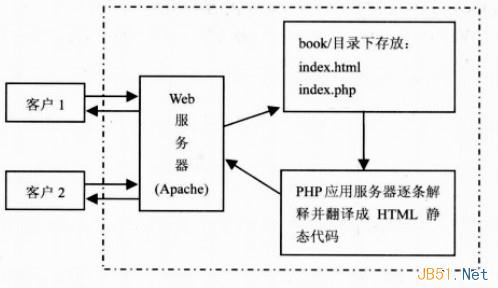
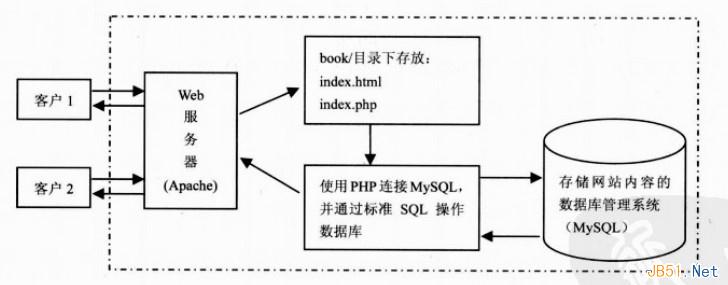
五、三张图告诉你Web工作原理
1、服务器不带应用程序和数据库,直接请求HTML文件
2、服务器带应用程序(如php)
3、服务器带应用程序和数据库
相关文章

win10环境安装kettle与linux环境安装kettle的详细过程
kettle是一款免费开源的、可视化的、国际上比较流行的、功能强大的ETL必备工具,在ETL这一方面做的还不错,下面介绍一下基于win10操作系统安装kettle和linux操作系统安装kettle的详细过程,感兴趣的朋友跟随小编一起看看吧2022-11-11
Burpsuite模块之Burpsuite Intruder模块详解
Burp Intruder主要有四个模块组成,本文针对每一模块给大家详细介绍,对Burpsuite Intruder模块相关知识感兴趣的朋友一起看看吧2021-09-09
网页报错"Form elements must have labels"的处理方法
这篇文章主要给大家介绍了关于网页报错"Form elements must have labels"的处理方法,文中通过实例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下2023-06-06

















最新评论