关于获取DIV内部内容报错的原因分析及解决办法
更新时间:2016年01月29日 09:19:09 作者:翱翔天地
这篇文章主要介绍了关于获取DIV内部内容报错的原因分析及解决办法的相关资料,需要的朋友可以参考下
1、错误描述

2、错误原因
由于向div中添加元素,利用append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");
append里面是动态数据,当请求数据为空时,获取并判断div中的内容:
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
}
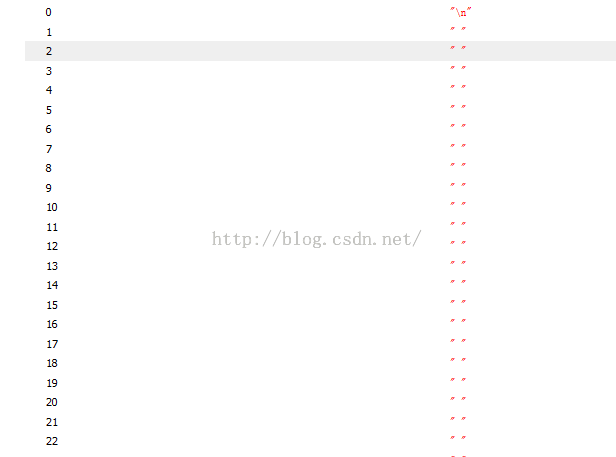
在判断时始终不进到if里,后来用console调试,发现即使没有数据div内部也有好多空格和换行
3、解决办法
(1)利用JS隐藏法
当判断请求的数据为空时,将无数据提示图片显示,否则隐藏无数据提示图片;
(2)利用JsViews请求数据方法
以上所述本文给大家介绍的关于获取DIV内部内容报错的原因分析及解决办法,希望对大家有所帮助。
您可能感兴趣的文章:
相关文章

LayUI switch 开关监听 获取属性值、更改状态的方法
今天小编就为大家分享一篇LayUI switch 开关监听 获取属性值、更改状态的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-09-09












最新评论