百度地图给map添加右键菜单(判断是否为marker)
更新时间:2016年03月04日 12:17:52 作者:屠龙灬世家
这篇文章主要介绍了百度地图给map添加右键菜单(判断是否为marker) 的相关资料,需要的朋友可以参考下
废话不多说了,直接给大家贴代码了。
js:
var s;//经度
var w;//纬度
map.addEventListener("rightclick",function(e){
if(e.overlay){//判断右键单击的是否是marker
}else{
s = e.point.lng;//经度
w = e.point.lat;//维度
RightClick();//右键单击map出现右键菜单事件
}
});
//右键单击map出现右键菜单事件
function RightClick(){
//alert('你点击的是地图');
var createMarker = function(map){//右键更新站名
if (confirm("要新建站点吗?")){
if(true){
$(".AllSetMassage").show();
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('新建站点',createMarker.bind(map)));
map.addContextMenu(markerMenu);//给标记添加右键菜单
}
效果:
右键单击map(非marker)

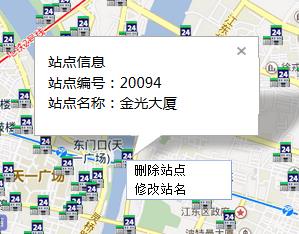
右键单击marker:

PS:百度地图给多个marker添加右键菜单(删除、更新)
js:
$.getJSON("./GetStationPlaceServlet",function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
//获取经纬度
fStationlon = parseFloat(obj[i].Stationlon);
fStationlat = parseFloat(obj[i].Stationlat);
var pt = new BMap.Point(fStationlon,fStationlat);
var myIcon = new BMap.Icon("photo/station.png",new BMap.Size(,),{ anchor: new BMap.Size(, ) });
var marker = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker); //将标注添加到地图中
var strRes = parseFloat(obj[i].StationId);
addClickHandler(strRes,marker);//左键单击marker事件
RightClickHandler(strRes,marker);//右键单击marker出现右键菜单事件
RightClick();//右键地图出现右键菜单事件
}
});
//右键单击marker出现右键菜单事件
function RightClickHandler(stationId,marker){
var removeMarker = function(e,ee,marker){//右键删除站点
var json={
"StationId":stationId,
};
if (confirm("要删除站点"+stationId+"吗?")){
if(true){
$.getJSON("./DeleteStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("删除站点"+stationId+"成功!");
map.removeOverlay(marker); //将地图中的标记删除
}
});
}
}
};
var updateMarker = function(marker){//右键更新站名
if (confirm("要修改站点"+stationId+"的站名吗?")){
if(true){
$(".AllUpdateMassage").show();
$("#stationId").val(stationId);
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除站点',removeMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('修改站名',updateMarker.bind(marker)));
marker.addContextMenu(markerMenu);//给标记添加右键菜单
}
//鼠标左键单击marker事件
function addClickHandler(stationId,marker){
marker.addEventListener("click",function(e){
var p = marker.getPosition(); //获取marker的位置
var staId={
"StationId":stationId,
};
$.getJSON("./GetStationInfoServlet",{json:JSON.stringify(staId)},function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
stationName = obj[i].stationName;
var content = "站点编号:"+stationId+"<br/>"+ "站点名称:"+stationName;
openInfo(content,e);
}
});
});
}
//左键单击marker弹出窗口事件
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
//修改站点站名
function update(){
var stationId=$("#stationId").val();//编号
var stationName=$(".AllUpdateMassage_name").val();//名字
var json={
"StationId":stationId,
"StationName":stationName
};
$.getJSON("./UpdateStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("站点"+stationId+"站名修改成功!");
$(".AllUpdateMassage").hide();
}
else{
alert("失败!");
}
});
}
效果图:



地图上和数据库中都已删除此点信息:

我在实现这个时,发现有人只能在一个marker上添加右键菜单。我这个不存在这个问题。原理好像是关于闭包啥的,我也是新手不是很清楚,望懂得人不惜指教。


相关文章

Javascript中的window.event.keyCode使用介绍
我们之前发过不少关于event.keyCode相关的文章,大家都可以参考下。2011-04-04
Javascript 调用 ActionScript 的简单方法
在Flex中,ActionScript调用Javascript是比较简单的,说白了就是,在html里,怎么调用Javascript,在ActionScript就怎么调用就可以了。接下来通过本文给大家介绍js 调用 actionscript方法,感兴趣的朋友一起看看吧2016-09-09












最新评论